如何使用 Web3 JS 调用合约函数
- 想样
- 发布于 2025-03-06 18:38
- 阅读 2803
概述您可能知道,JavaScript(JS)仍然是Web开发中最流行的编程语言。此外,得益于Moralis提供的出色解决方案,JS也正在成为去中心化应用程序(dapps)的首选语言。因此,您只需要掌握JavaScript即可加入已经颠覆无数行业的Web3革命。此外,虽然
<!--StartFragment-->
概述
您可能知道,JavaScript (JS) 仍然是 Web 开发中最流行的编程语言。此外,得益于 Moralis 提供的出色解决方案,JS 也正在成为去中心化应用程序 (dapps) 的首选语言。因此,您只需要掌握 JavaScript 即可加入已经颠覆无数行业的 Web3 革命。此外,虽然智能合约在区块链的运作方式中起着至关重要的作用,但您不必学习编写智能合约即可开始创建杀手级 dapp。当然,将来您可能会解决 Web3 开发的这一方面;但是,您可以构建与现有智能合约交互的各种 dapp。这时,适当的 Web3 JS 调用合约函数可以简化事情。
<!--EndFragment-->
 <!--StartFragment-->
接下来,我们将首先帮助您了解什么是 Web3 JS 调用合约函数。在介绍这一点的同时,您还将了解“调用”和“发送”智能合约函数。然后,我们将带您逐步完成教程,以帮助您正确实现上面提供的代码片段。您将学习如何获取 Moralis Web3 API 密钥、安装 JS SDK,以及如何通过示例 NFT 项目从 JavaScript 调用智能合约函数。通过完成本教程,您将准备好使用 Moralis 的其余 API。此外,EVM API 文档将帮助您将事情提升到一个新的水平。
<!--EndFragment-->
<!--StartFragment-->
接下来,我们将首先帮助您了解什么是 Web3 JS 调用合约函数。在介绍这一点的同时,您还将了解“调用”和“发送”智能合约函数。然后,我们将带您逐步完成教程,以帮助您正确实现上面提供的代码片段。您将学习如何获取 Moralis Web3 API 密钥、安装 JS SDK,以及如何通过示例 NFT 项目从 JavaScript 调用智能合约函数。通过完成本教程,您将准备好使用 Moralis 的其余 API。此外,EVM API 文档将帮助您将事情提升到一个新的水平。
<!--EndFragment-->
 <!--StartFragment-->
<!--StartFragment-->
Web3 合约函数的 JavaScript (JS)
JavaScript 是领先的编程语言,也具有相当大的影响力和影响力。因此,将其与 Web3 编程结合使用可以加速新技术的采用。但是,在开始使用 Web3 JS 调用合约函数之前,您需要了解什么是Web3 合约方法或函数。要了解后者,您需要了解 Web3 和智能合约的基础知识。
Web3 的新兴网络迭代始于区块链技术的诞生。虽然 Web1 是只读的,但它演变成了 Web2,完善了读写功能。另外,请注意,Web2 是大多数用户使用的互联网。然而,随着越来越多的人开始意识到它的潜力,Web3 正在快速发展。此外,Web3 采用了 Web2 的功能,并通过以太坊等去中心化网络添加了所有权组件。当然,我们仍处于 Web3 时代的早期阶段,主要是开发人员和技术娴熟的个人使用去中心化的互联网。话虽如此,区块链用例(例如通过没有中介的比特币进行交易,以及用户可以真正 100% 拥有物品的 NFT)正在引起很大的轰动,主流采用有望在未来几年实现。
<!--EndFragment-->
 <!--StartFragment-->
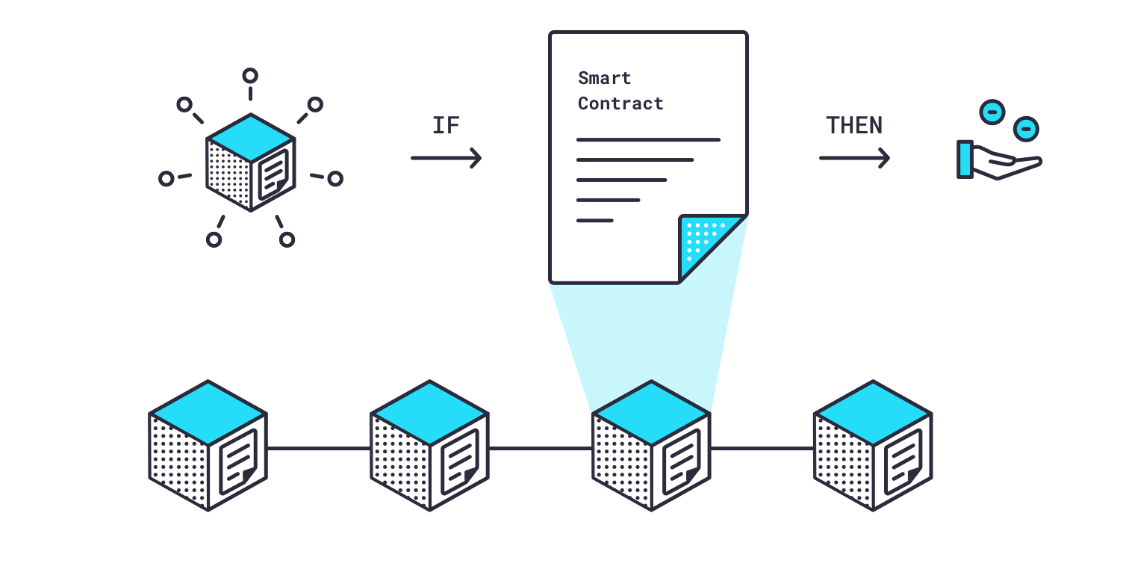
此外,可编程区块链(以太坊、BNB Chain、Polygon 等)支持链上软件或程序,即所谓的智能合约。这些 Web3 合约会在预定义条件确定后自动执行各种概述的操作。因此,这些链上合约似乎是建立自动化、公平和透明未来的关键。
<!--EndFragment-->
<!--StartFragment-->
此外,可编程区块链(以太坊、BNB Chain、Polygon 等)支持链上软件或程序,即所谓的智能合约。这些 Web3 合约会在预定义条件确定后自动执行各种概述的操作。因此,这些链上合约似乎是建立自动化、公平和透明未来的关键。
<!--EndFragment-->
 <!--StartFragment-->
<!--StartFragment-->
什么是 Web3 JS 调用合约函数?
到目前为止,您已经知道了什么是 JS、Web3 和智能合约。因此,我们只需要解决函数问题即可完成难题。但是,您可能已经知道函数(在编程中)是执行各种任务的指令集。值得一提的是,虽然函数和方法之间存在一些技术差异,但您会看到这些术语经常互换使用。
总而言之,Web3 合约函数或方法是智能合约的一部分。同时,“Web3 合约函数”一词也指允许与智能合约交互的 Web API 函数或方法。此外,“JS”表示您可以使用 JavaScript 来使用这些函数。尽管如此,“call”一词侧重于“ call ”函数,这些函数专注于特定类型的智能合约函数。现在,让我们在下一节中深入研究“call”和“send”函数。 <!--EndFragment-->
 <!--StartFragment-->
<!--StartFragment-->
呼叫与发送——它们的区别和优点
上面我们提到了“调用”函数。这些类型的函数负责与智能合约的“读取”函数进行交互。本质上,这些是只读函数,不涉及发送交易的过程。因此,您可以在不执行区块链交易的情况下调用它们。此外,由于这些函数不涉及链上交易,它们不会修改区块链的状态(合约的存储)。因此,当我们想要读取合约数据时,我们会使用“调用”。因此,Web3 JS 调用合约函数可用于触发智能合约的“读取”函数,以获取已部署智能合约的特定存储变量。
注意:文章顶部提供的“Moralis.EvmApi.utils.runContractFunction”方法是Web3 JS调用合约函数,根据定义,它只能用于调用“读取”合约函数。
智能合约还包括“写入”函数,该函数涉及发送链上交易。因此,“*写入”智能合约函数会更改合约的存储。它们通过执行链上交易来实现这一点,这些交易将成为区块链更新状态的一部分。此外,触发“*写入”的 Web3 JS 方法称为“发送”函数。
<!--EndFragment-->
 <!--StartFragment-->
<!--StartFragment-->
<!--StartFragment-->
<!--StartFragment-->
智能合约示例
上述“调用”和“发送”的定义明确了两种函数之间的核心区别。它还描述了每种类型的核心优势——一种是非侵入性的,另一种是改变区块链状态的能力。此外,Web3 JS 调用合约函数也不需要任何 gas 费用。尽管如此,我们相信查看实际的智能合约可以进一步澄清事实。也就是说,我们将要查看的合约是我们将在即将到来的教程中重点关注的智能合约。
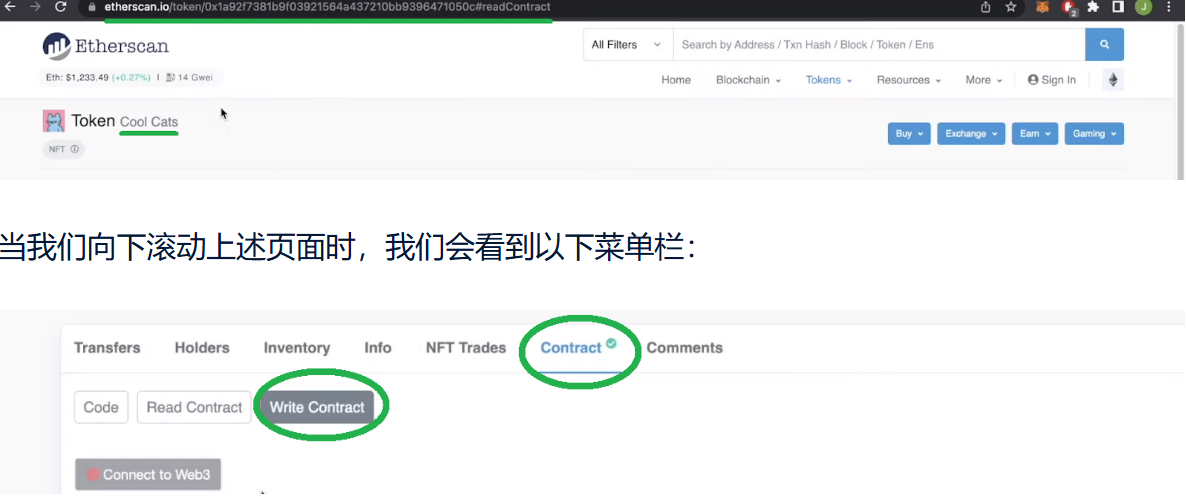
以下截图应该很清楚。然而,我们建议访问 Etherscan 来探索各种智能合约。此外,我们随机决定关注“Cool Cats” NFT 示例:
<!--EndFragment-->
 <!--StartFragment-->
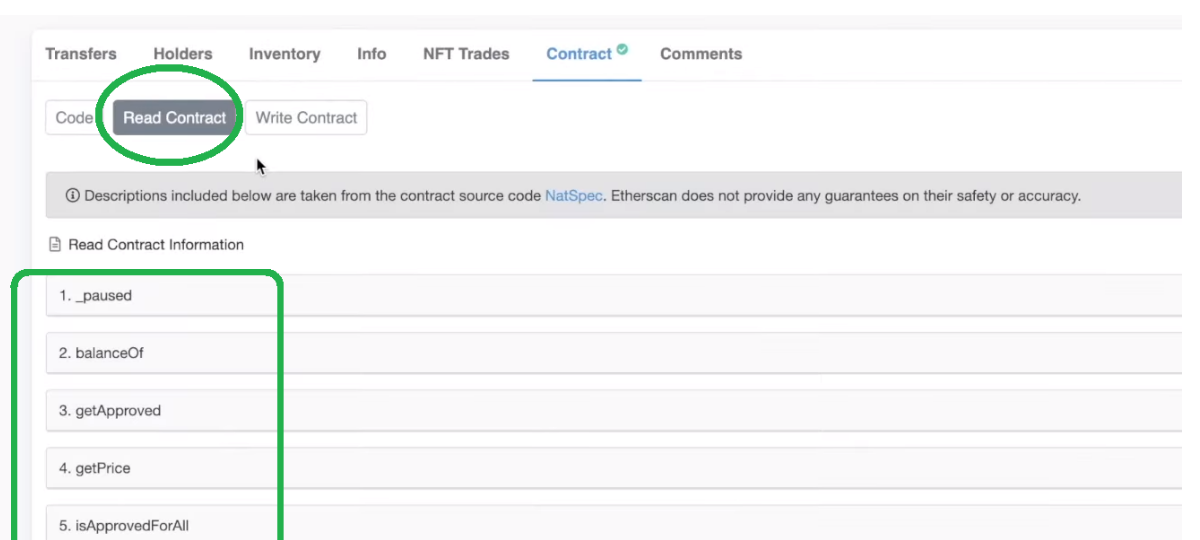
如屏幕截图所示,我们需要选择“合约”选项卡。这样,我们就可以看到“代码”、“读取合约”和“写入合约”选项。第一个选项可让您查看所选智能合约的完整代码。另一方面,第二个和第三个选项可让您通过合约的“读取”和“写入”功能与其进行交互。本质上,Etherscan 的这一部分可让您“手动”执行 Web3 调用/发送合约功能自动执行的操作。
<!--StartFragment-->
如屏幕截图所示,我们需要选择“合约”选项卡。这样,我们就可以看到“代码”、“读取合约”和“写入合约”选项。第一个选项可让您查看所选智能合约的完整代码。另一方面,第二个和第三个选项可让您通过合约的“读取”和“写入”功能与其进行交互。本质上,Etherscan 的这一部分可让您“手动”执行 Web3 调用/发送合约功能自动执行的操作。
如果你再次关注上图,你会看到“连接到 Web3”按钮。当我们选择“写入合约”选项时,后者会出现。这表明我们必须连接我们的 Web3 钱包。毕竟,如果我们想执行此功能,我们必须支付相关的交易费用。但是,当我们选择“读取合约”选项时,没有“连接到 Web3”按钮。此外,我们可以调用任何列出的函数:
<!--EndFragment-->
 <!--StartFragment-->
<!--StartFragment-->
如何使用 Web3 JS 调用合约函数
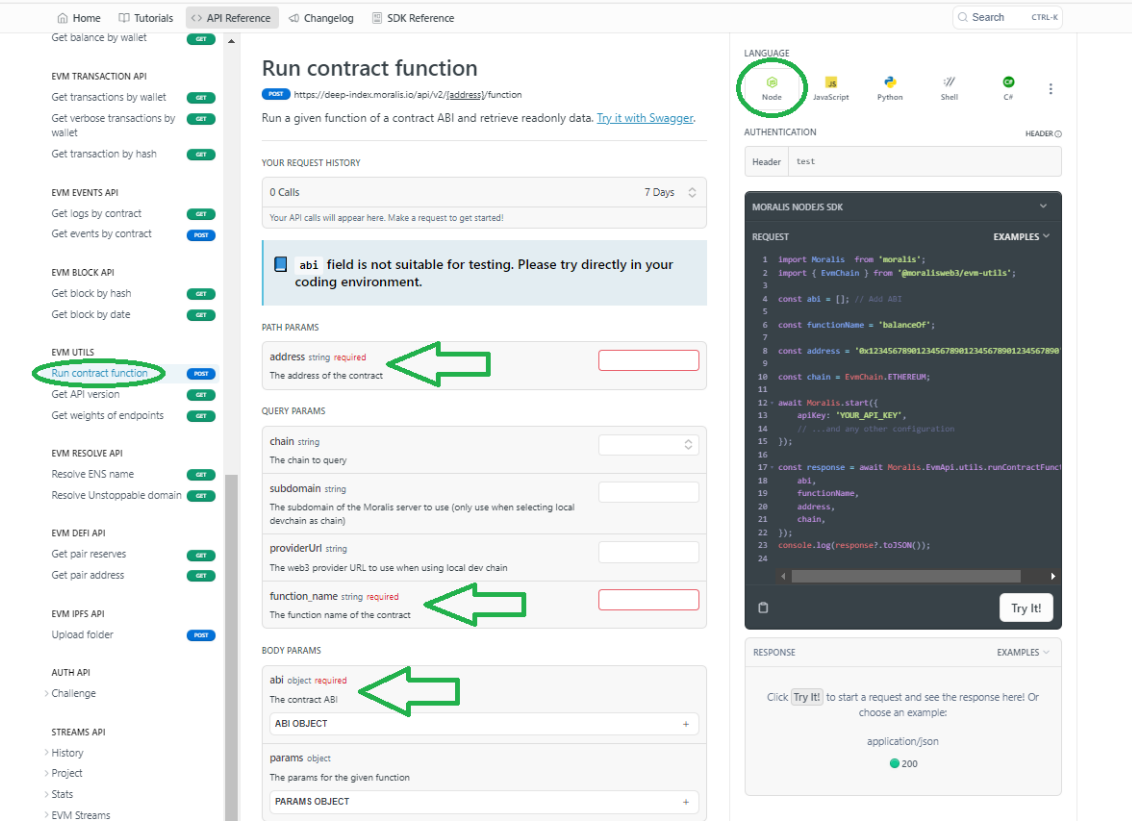
最后,是时候向您展示如何使用本文开头的 Web3 JS 调用合约函数了。如果您还记得的话,该函数利用了 Moralis 的“ *runContractFunction ”端点。因此,我们鼓励您访问该端点的文档页面。但是,以下屏幕截图显示了运行合约函数的文档页面的要点:
<!--EndFragment-->
 <!--StartFragment-->
<!--StartFragment-->
通过查看上图,您可以看到“ Moralis.EvmApi.utils.runContractFunction ” Web3 JS 调用合约函数需要三个参数。我们需要地址、函数名称和 ABI。此外,它还接受一些其他可选参数(您可以自行探索)。
但是,现在让我们集中精力实现我们可以从上面的“请求”字段复制的代码。如果您决定跟随我们的指导,您将完成以下步骤:
- 初始化 NodeJS 项目
- 安装 Moralis SDK
- 获取您的 Moralis Web3 API 密钥(这是您通往2023 年最佳以太坊 API的门户)
- 获取智能合约的 ABI
- 实现“ runContractFunction ” Web3 JS 调用合约函数 <!--EndFragment-->
<!--StartFragment-->
初始化 NodeJS 项目
首先,创建“ContractFunctions”文件夹并使用 Visual Studio Code (VSC) 或您喜欢的代码编辑器打开它。接下来,使用您的终端并输入以下命令:
npm init -y上述命令将初始化一个 NodeJS 项目,这将反映在新创建的“package.json”文件中:
<!--EndFragment-->
 <!--StartFragment-->
<!--StartFragment-->
然后,在同一文件夹中创建一个新的“index.js”文件。您可以手动执行此操作,也可以使用此命令: <!--EndFragment-->
<!--StartFragment-->
触摸索引.js安装 Moralis SDK
以下命令将安装 Moralis 的 SDK 和“dotenv”依赖项:
npm 和 dotenv 的道德规范
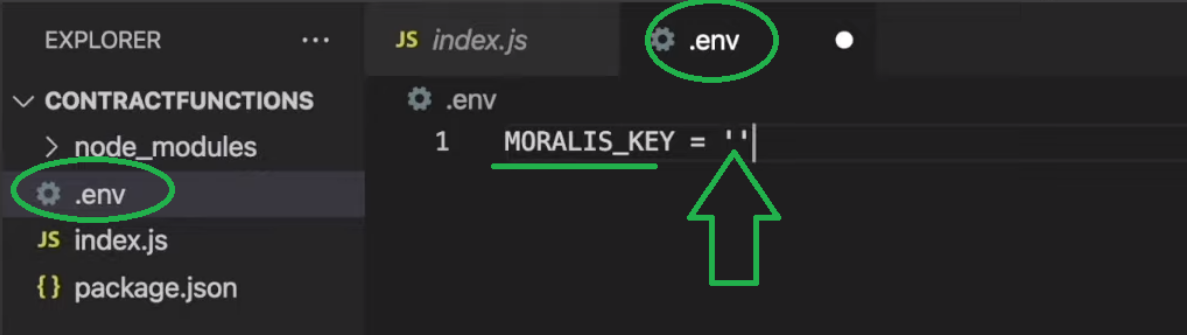
确保还创建了“.env”文件。不要忘记在该文件中创建“MORALIS_KEY”变量:
<!--EndFragment-->
 <!--StartFragment-->
如上面的截图所示,您接下来需要获取您的 Moralis Web3 API 密钥。
<!--EndFragment-->
<!--StartFragment-->
<!--StartFragment-->
如上面的截图所示,您接下来需要获取您的 Moralis Web3 API 密钥。
<!--EndFragment-->
<!--StartFragment-->
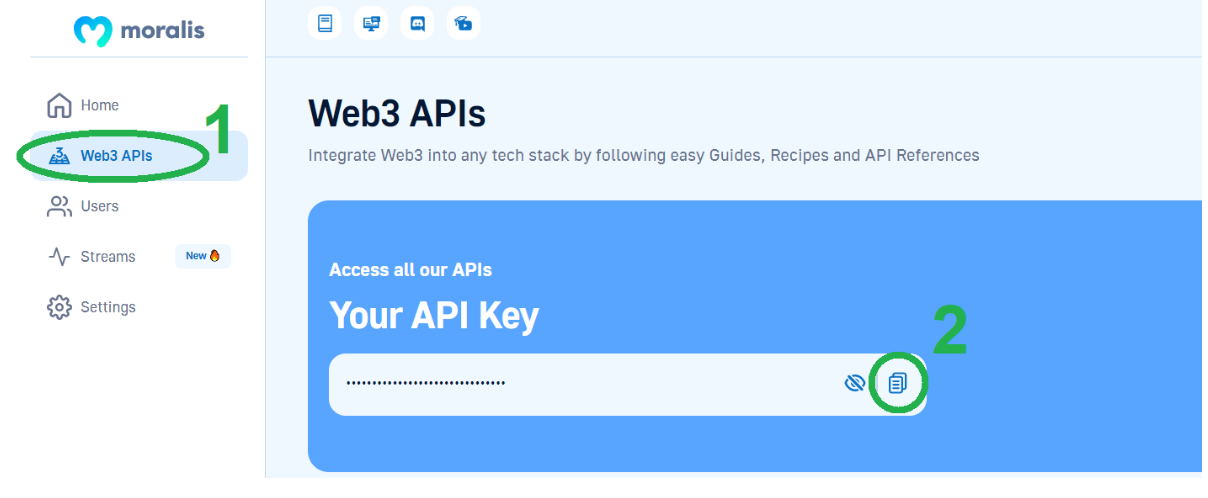
获取您的 Moralis Web3 API 密钥
如果您尚未创建免费的 Moralis 帐户,请务必立即创建。帐户启动并运行后,您将可以访问 Moralis 管理区域。从那里,您将通过以下两个步骤获取 Web3 API 密钥: <!--EndFragment-->
 <!--StartFragment-->
<!--StartFragment-->
然后,只需将密钥粘贴到“.env”文件中即可。接下来,打开“index.js”文件并实现支持使用 Web3 JS 调用合约函数的代码。因此,首先导入 Moralis 并要求“.env”:
<!--EndFragment-->
const Moralis = require(“moralis”).default;
require(“dotenv”).config();<!--StartFragment-->
获取智能合约的 ABI
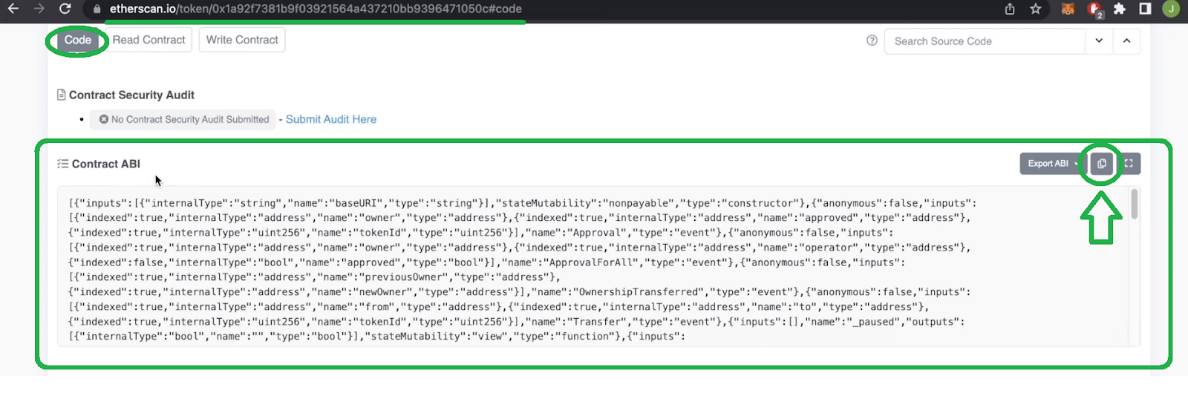
如上所述,我们将使用“Cool Cats” NFT 项目作为示例。因此,返回我们上面探索的 Etherscan 页面。这次,您需要关注“代码”选项并向下滚动到“合约 ABI”部分。然后,复制此合约的 ABI:
<!--EndFragment-->
 <!--StartFragment-->
<!--StartFragment-->
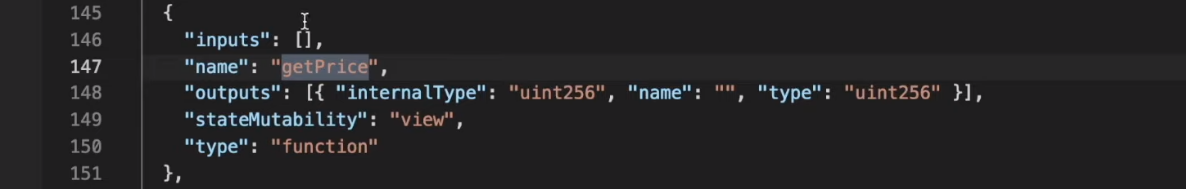
接下来,将上面复制的 ABI 粘贴到新文件(“abi.json”)中。接下来,在 Mac 上按“Shift+Option+F”(或 Windows/Linux 等效程序)将内容重新排列成行,然后保存更改。不过,您也可以搜索“ getPrice ”——这是我们将重点关注的函数名称。此外,这是智能合约方法的“读取”类型:
<!--EndFragment-->
 <!--StartFragment-->
<!--StartFragment-->
实现“ runContractFunction ” Web3 JS 调用合约函数
设置好示例 ABI 后,就可以实现“ runContractFunction ” Web3 JS 调用合约函数了。打开“index.js”文件,将“ABI”指定为上面创建的“abi.json”文件:
<!--EndFragment-->
const ABI = require(“./abi.json”);<!--StartFragment-->
最后,您可以从文章顶部实现代码片段。为了这个示例项目,我们将在“ Moralis.start ”中执行此操作,它还将使用您的 Web3 API 密钥初始化 Moralis 的 EVM API:
<!--EndFragment-->
Moralis.start({
apiKey: process.env.MORALIS_KEY
}).then(async()=>{
const response = await Moralis.EvmApi.utils.runContractFunction({
address: “0x1A92f7381B9F03921564a437210bB9396471050C”,
functionName: “getPrice”
abi: ABI
});
console.log(response.raw)
})<!--StartFragment--> 上面的几行是今天拼图的最后一块。因此,您现在可以使用以下命令运行脚本: <!--EndFragment-->
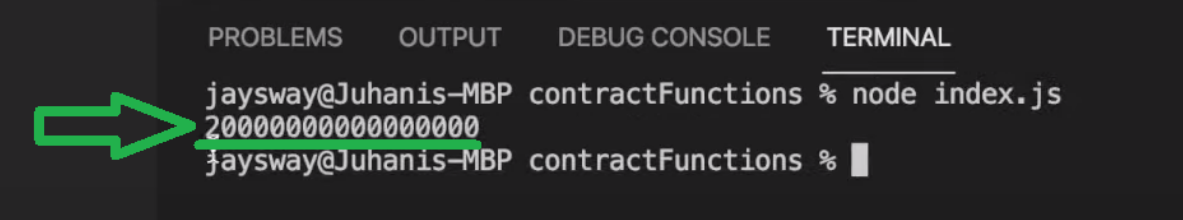
node index.js<!--StartFragment--> 查看你的终端以查看结果,它应显示“Cool Cats” NFT 的初始代币价格: <!--EndFragment-->
 <!--StartFragment-->
<!--StartFragment-->
*注意*:不要让上面的零欺骗你。它们与 ETH 价格以 18 位小数显示有关。因此,上述值相当于 0.02 ETH。
<!--EndFragment-->
- 原创
- 学分: 11
- 分类: DAO
- 标签:

