如何在本地以太坊测试网络hardhat中使用pancakeswap?
- chobyn
- 发布于 2022-01-10 18:17
- 阅读 7921
pancake-swap-interface-v1功能有限,v2暂时还没有开源;而且关于pancake-frontend前端工程如何配置还没有一个详细完整的教程。在此,笔者将pancakeswap前端工程pancake-frontend配置成本地的hardhat测试网络环境,方便大家一起学习、使用。
已经有相关的文章教程可以将pancake-swap-interface-v1部署到以太坊类链上了,
例如:
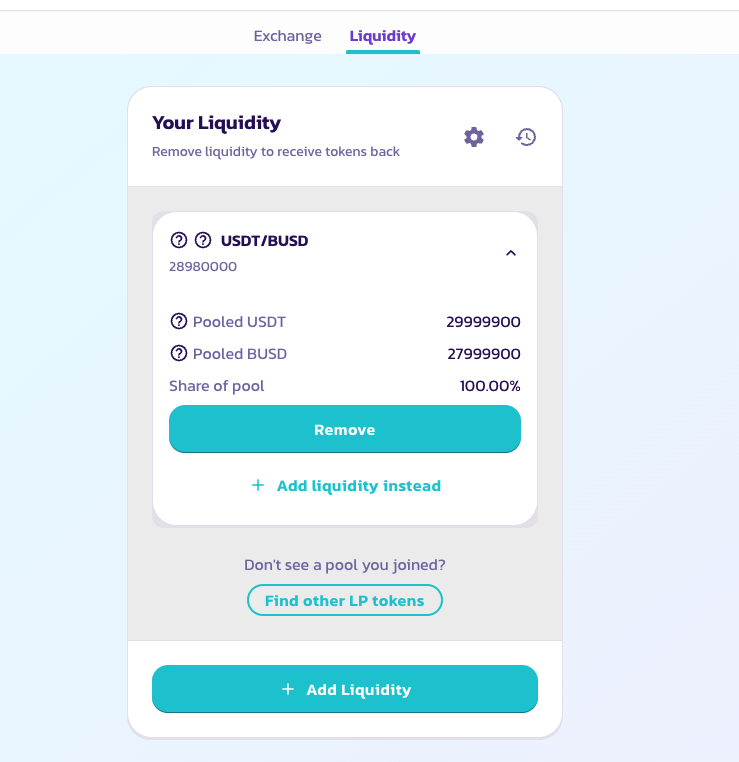
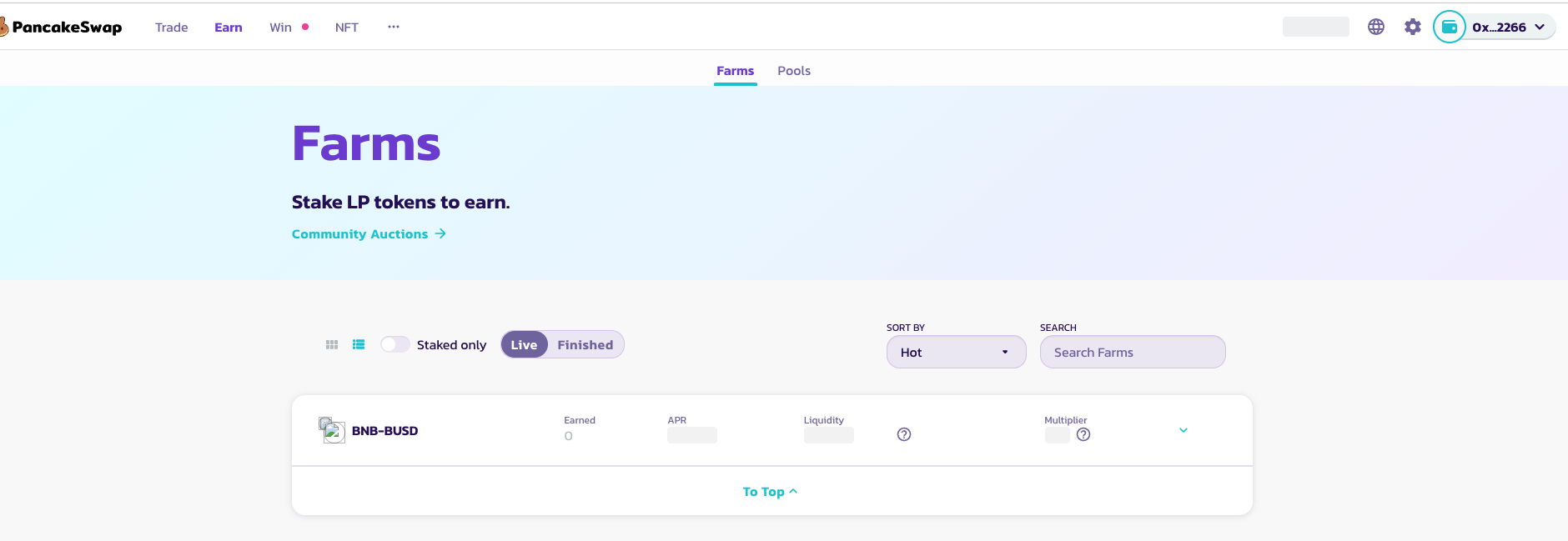
但是,pancake-swap-interface-v1只有swap和liquidity的功能,没有farm等质押等功能;
v1已经弃用,pancake-swap-interface-v2暂时还没有开源;
而且关于pancake-frontend前端工程如何配置还没有一个详细完整的教程。
在此,笔者将pancake前端工程pancake-frontend配置成本地的hardhat测试网环境,方便大家一起学习,同理更改配置,如chanid 等也可以在以太坊测试网(如goerli等)使用。
项目的完整地址在: https://github.com/chobynleo/pancake-swap-frontend-hardhat-testnet
Example



下载之后安装运行也很方便,以下是运行命令:
## 环境要求
`nvm use 12`
## 安装依赖
`sh install.sh`
## 开启服务
`sh serve.sh`
## 一键部署
`sh deploy.sh`
## 运行项目
`sh start.sh`如果你想亲自配置Pancake-frontend的过程,并构建自己的测试网络环境,
下面将告诉你哪些文件需要修改,
以下是相应的配置教程: (转载请注明出处)
一个基于pancake-frontend和hardhat的以太坊测试环境
工程文件的拉取与环境的配置
1.下载pancake-swap-core源码
git clone git@github.com:pancakeswap/pancake-swap-core.git
yarn install
yarn compile
2.下载pancake-swap-periphery源码
git clone git@github.com:pancakeswap/pancake-swap-periphery.git
yarn install
yarn compile
3.下载pancake-swap-interface-v1前端源码
git clone git@github.com:pancakeswap/pancake-swap-interface-v1.git
yarn install
tip:安装过程出现import @uniswap/v2-core/contracts/interfaces/IPancakePair.sol
编译报错问题 参考登链社区的回答
安装与部署
合约地址的源码可以到
https://bscscan.com/address/your_address#code
下载
pancake-swap-core目录下
-
安装
hardhat并编写部署文件PancakeFactory.sol;npm install --save-dev hardhat npx hardhat选择
Create an empty hardhat.config.js,并进行基本的solidity版本设置、ALCHEMY_API_KEY设置等; -
创建
scripts/deploy.js并编写相应的部署脚本,注意要将你的账户地址赋值给feeToSetter变量,传入合约的构造函数中,接着部署;npx hardhat run scripts/deploy.js --network dev - 保存
INIT_CODE_PAIR_HASH;
pancake-swap-periphery目录下
-
安装
hardhat并编写部署文件PancakeRouter.sol;npm install --save-dev hardhat npx hardhat选择
Create an empty hardhat.config.js,并进行基本的solidity版本设置、ALCHEMY_API_KEY设置等; - 找到
PancakeLibrary.sol里的pairFor函数, 将其INIT_CODE_PAIR_HASH的hex更改为我们的INIT_CODE_PAIR_HASH; -
创建
scripts/deploy.js并编写相应的部署脚本,将PancakeFactory的address和WETH的address作为两个参数传入合约的构造函数中;npx hardhat run scripts/deploy.js --network dev遇到
error:max code size exceeded,解决的方法是将solidity->optimizer->runs值设置为200;
pancake-frontend目录下
以下将列出所有需要更改的文件:
ethers.providers.StaticJsonRpcProvider(RPC_URL)的设置在src/utils/providers.ts,参数在env.development中的REACT_APP_NODE_PRODUCTION;- 网络
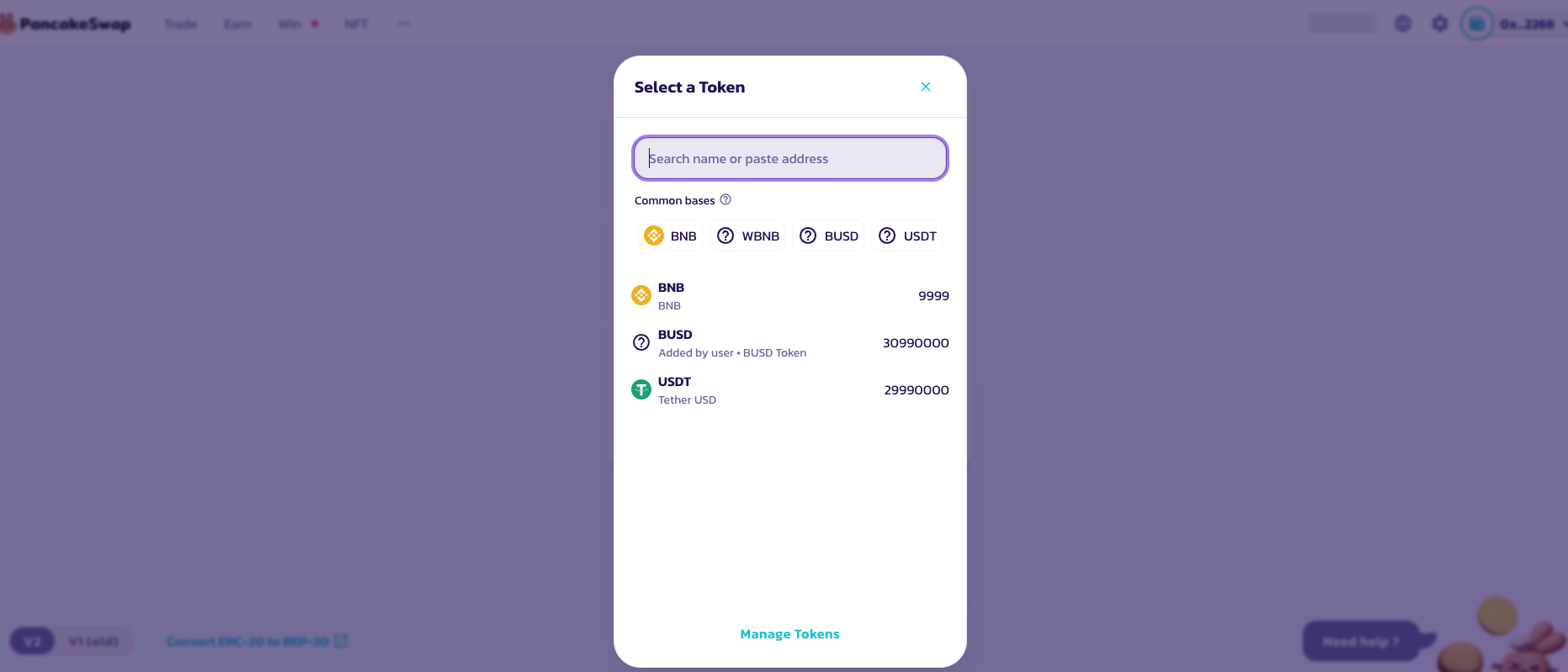
url配置的路径在PANCAKE-FRONTEND/src/config/constants/networks.ts; testnet网络中默认的token配置也要更改,在src/config/constants/tokens.ts;tokenlist路径在src/config/constants/tokenlists/pancake-default.tokenlist.json,但为了便于本地访问,在初始部署时我拷贝了到public/里面,后续有需要更改的是public/里面的值;PANCAKE_EXTENDED、PANCAKE_TOP100路径在src/config/constants/lists.ts,FACTORY_ADDRESS和INIT_CODE_HASH的配置在node_modules/@pancakeswap/sdk/dist/constants.d.ts,- 钱包连接网络的配置在
src/utils/wallet.ts ROUTER_ADDRESS的配置在src/config/constants/index.ts;masterChef、lotteryV2、multiCall等合约的地址配置在src/config/constants/contracts.tsABI和address的配置分别在config/abi/,utils/addressHelpers,其引用在src/utils/contractHelpers.ts,src/hooks/useContract.tspriceHelperLps的配置在src/config/constants/priceHelperLps.ts;src/state/farms/hooks.ts里面的useFarmFromPid(251)需要更改成正确的参数值src/config/index.ts里面的BASE_BSC_SCAN_URLS,BASE_URL,BASE_BSC_SCAN_URL需要更改成正确的参数值farm和pools,ifo,pricehelper,contracts的里面的合约地址和网络chainId需要更改,分别在src/config/constants/farm.tssrc/config/constants/pools.tssrc/config/constants/ifo.tssrc/config/constants/pricehelper.tssrc/config/constants/contract.ts
- Hardhat V3 实战:期货合约从开发到部署的完整实现 319 浏览
- Hardhat以太坊开发框架 1714 浏览
- EVM开发者工具详解 + Foundry设置 2927 浏览
- 如何在 Arbitrum Nova 上部署智能合约 919 浏览
- React Native DApp 开发全栈实战·从 0 到 1 系列(铸造NFT-合约部分) 1233 浏览
- Hardhat 完整实践教程 2417 浏览

