从想法到最小可行的 Dapp - Truffle 命令行界面第 2 部分
- ConsenSys
- 发布于 2022-12-26 15:39
- 阅读 3552
在这一集里,我们将探讨为智能合约编写和运行自动化单元测试,利用上 Truffle CLI 为开发者提供的很酷的功能。

在《从想法到最小可行的Dapp》系列的第一部分中,我们创建了一个新的智能合约项目,编写了一些智能合约代码,编译和部署了智能合约,并与部署的合约进行了交互,所有这些都是在使用 Truffle CLI。在这一集里,我们将探讨为智能合约编写和运行自动化单元测试,利用上 Truffle CLI 为开发者提供的很酷的功能。为了能够遵循本指南,您应该先查看第一部分,因为它是本文的先决条件。Truffle 与自动化测试框架捆绑在一起,使您的合约测试变得容易。 自动化测试可以用 JavaScript/TypeScript 和 Solidity 编写,两者各有优缺点。
为您的智能合约编写单元测试
所有测试文件都将位于./test 目录下。Truffle 只会运行具有以下文件扩展名的测试文件:.js、.ts、.es、.es6、.jsx 和 .sol。 所有其他文件都将被忽略。现在在./test 目录下创建一个测试文件并将其命名为auction.js。为了帮助我们断言复原并检查测试期间是否发出了某些事件,我们需要从NPM安装 truffle-assertions 库,运行npm install -d truffle-assertions 命令。
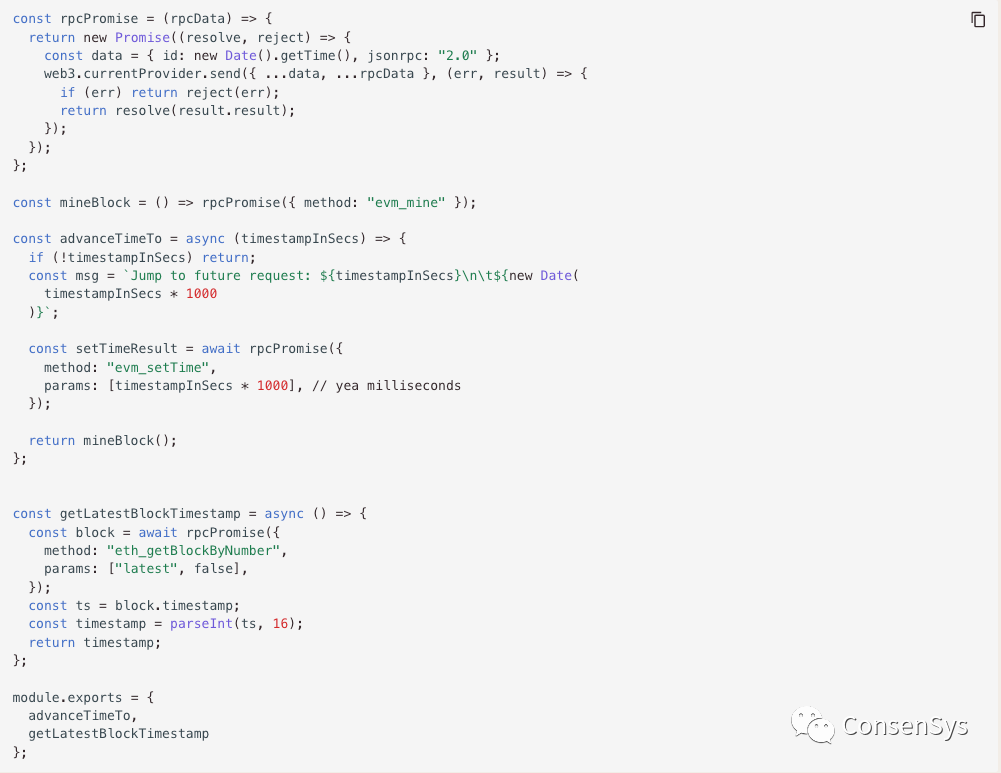
我们还需要一些辅助函数来帮助处理一些事情,比如获取最新的区块时间戳和将当前时间向前推进。要做到这一点,让我们在项目的根目录(在 ./test 目录之外)创建一个文件,并将其命名为helpers.js。现在把以下内容复制到helpers.js文件中:

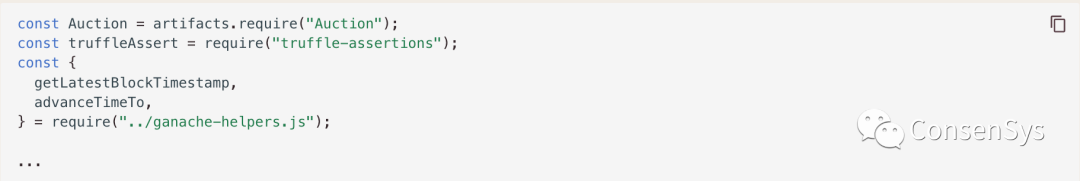
随着辅助函数的完成,让我们深入研究真实的测试用例。我们将从导入Auction合约工件、断言库和我们的辅助函数开始。关于artifacts.require 命令是如何工作的更多信息,请查看此文档。

一些真实的测试用例

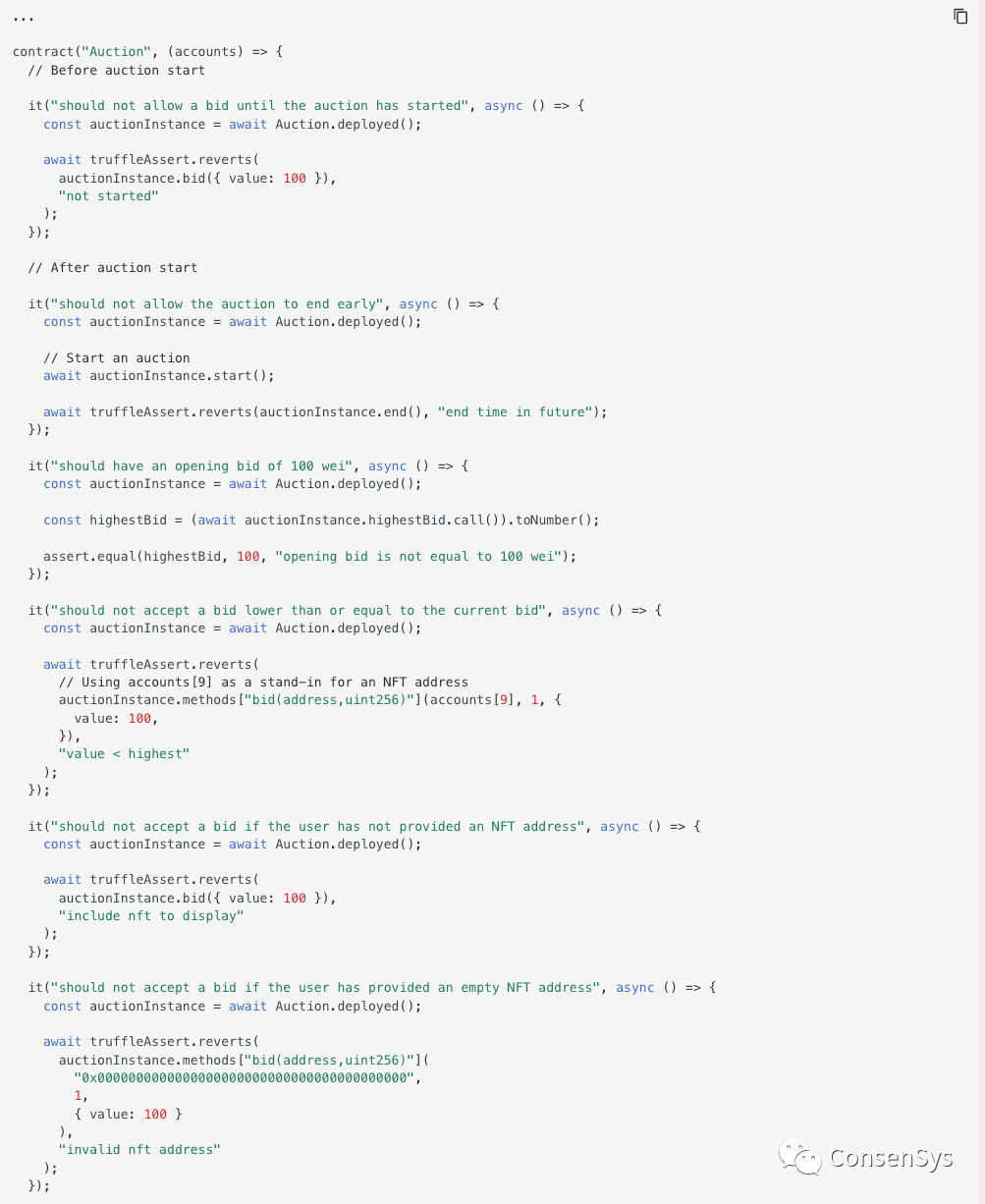
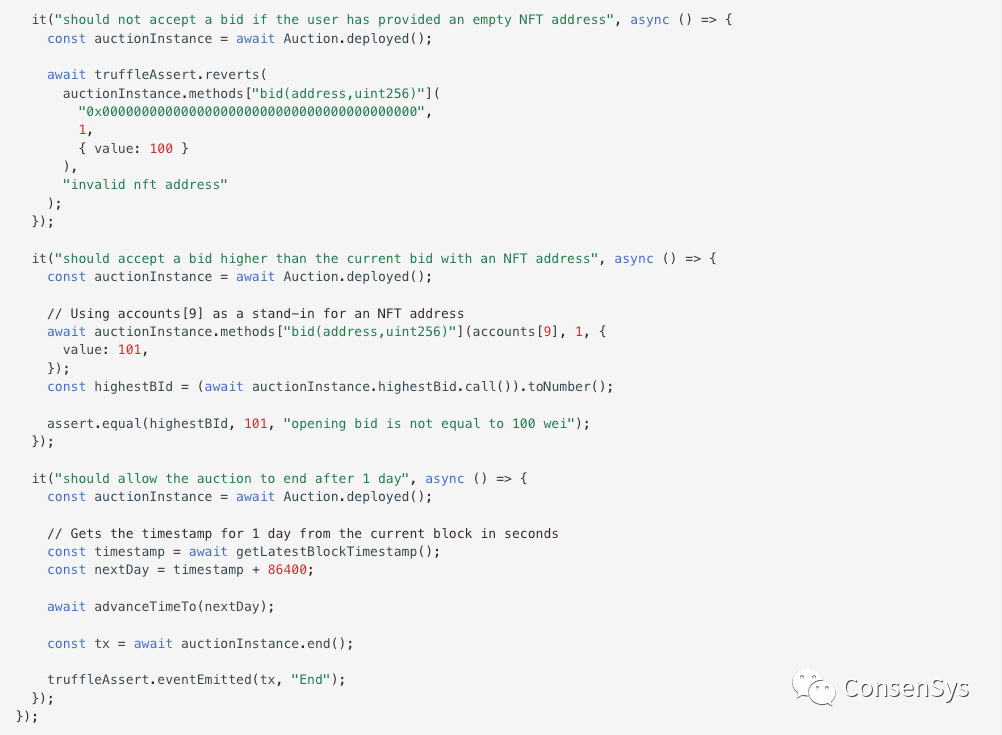
 测试用例的描述是一目了然的,因此很清楚我们在每个测试用例中都做了什么。如果您曾经使用 Mocha 为 JavaScript 项目编写过单元测试,您会注意到我们的测试用例的结构与 Mocha 的测试有多么相似,这是因为 Truffle 在底层使用 了Mocha ,并进行了一些调整,例如使用
测试用例的描述是一目了然的,因此很清楚我们在每个测试用例中都做了什么。如果您曾经使用 Mocha 为 JavaScript 项目编写过单元测试,您会注意到我们的测试用例的结构与 Mocha 的测试有多么相似,这是因为 Truffle 在底层使用 了Mocha ,并进行了一些调整,例如使用 contract( ) 而不是 describe()关键字。
除了关键词选择的不同,contract() 和 describe() 做的事情是完全一样的,就是将测试用例进行逻辑分组,在Truffle里是按合约分组。这意味着如果您有多个合约要测试,从技术上讲,您可以把所有的测试用例放在一个文件里,用 contract() 方法把它们分开。
运行您的测试用例
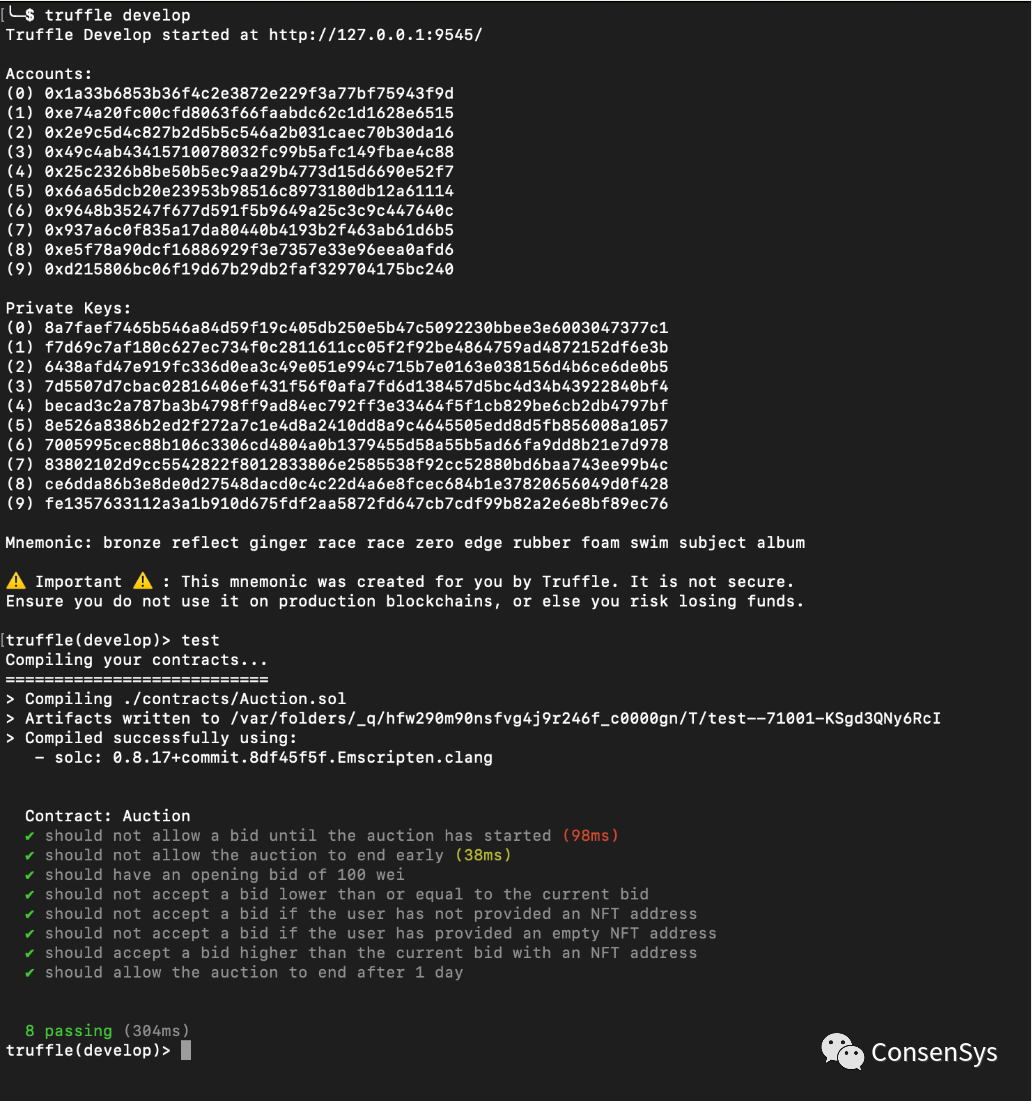
由于我们还没有使用独立的 Ganache(将在以后的文章中介绍),我们将不得不依赖于集成在 Truffle CLI 内部的、基础的 Ganache。 要启动它,只需运行truffle develop 命令。有多种方法可以在 Truffle 中运行测试,一种方法是使用用 test 命令一起运行所有的测试,另一种方法是指定要运行的测试文件,例如test ./test/<FILENAME>,例如test ./test/auction.js。 有关在运行测试时可以传入的其他选项的更多信息,请参阅命令参考文档。无论您选择使用哪种方式进行测试,如果一切都没有问题,您应该会看到一些漂亮的绿色复选标记,表示您的测试用例全部通过。 恭喜!

下一步是什么呢?
以上就是为智能合约编写和运行自动化单元测试的方法。在本例中,我们使用了 JavaScript,如果您想使用 TypeScript,同样的规则也适用。唯一的区别是,您需要设置你的 Truffle 项目来使用 TypeScript。
如果您有足够的好奇心,愿意深入研究 Truffle 的测试,可以尝试使用 Solidity 为智能合约创建更多的测试用例。大部分都是相同的概念,请查看在 Solidity 中编写测试的 Truffle 文档以开始使用。
在第三部分,我们将探讨如何使用 Truffle 调试器和 console.log 功能来调试您的智能合约代码。在此之前,请关注 Truffle 的 Twitter 和我们的 GitHub 讨论页面,以了解更多资讯。
我们还会每周举行一次名为 Web3 Unleashed 的现场直播会议,在会上进行项目构建、采访 web3 社区的开发人员,并讨论整个生态系统的重要发展。 如果您更喜欢书面材料,可以在 Truffle Youtube 频道和我们网站的 unleashed 部分找到过去的内容。
- DApp生存法则:来自Solana租金回收市场的启示 89 浏览
- Web3 实操入门 2291 浏览
- 第12章. 去中心化应用 1423 浏览
- dApp开发入门教程:从零开始构建链上留言板 1176 浏览
- 第3章:以太坊 1784 浏览
- 第2章:什么是去中心化金融 (DeFi)? 1265 浏览

