React的Web3modal/wagmi之Hooks使用(一)
- dlnuchunge
- 发布于 2023-11-15 17:18
- 阅读 5680
今天研究了一下Hooks,这里要注意,Hooks必须在WagmiConfig标签下的子组件内使用,所以建议把WagmiConfig放在启动界面。1、useAccount这个Hook主要是获取当前账户地址和链接状态有2个选填参数,都是回调函数,分别是onConnect和onDisconnet返
今天研究了一下Hooks,这里要注意,Hooks必须在WagmiConfig标签下的子组件内使用,所以建议把WagmiConfig放在启动界面。
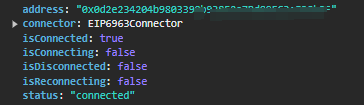
1、useAccount
这个Hook主要是获取当前账户地址和链接状态
有2个选填参数,都是回调函数,分别是onConnect和onDisconnet
返回值如下:

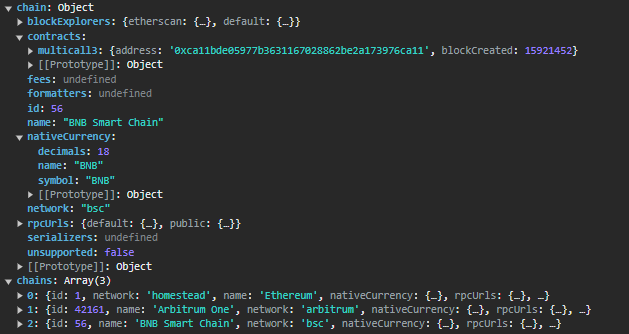
2、useNetwork
这个Hook可以获取当前链接的网络 返回值chain是当前网络的信息, 返回值chains是我们在wagmiConfig配置的所有链信息

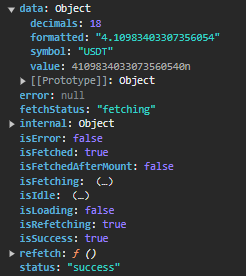
3、useBalance
这个Hook主要就是获取账户余额, 这个Hook有一个选填参数,是一个对象 主要参数如下, 还有一些其他参数,用的不多,大家自己看文档吧
{
address: string //要查询余额的账户地址,必填,要不然返回余额数据为空
chainId: number //链ID , 不填的话,默认以太坊主网
token : string //代币的合约地址,如果不填默认该链的默认代币
formatUnits :string //格式单位,以太的话有“ETH”、“gwei”、“wei”等
watch: boolean //是否监测余额变化,并刷新余额
onError(error):{}
onSuccess(data):{}
}这里主要说一下chainId,我们在创建wagmiConfig时,不是要填一个chains数组嘛,里面有的链,这里chainId输入了才会生效哈。
返回值如下:

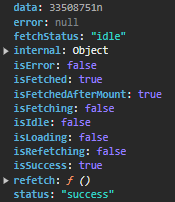
4、 useBlockNumber
这个Hook主要是获取当前的区块号 需要传一个对象,对象和useBalance差不多,里面主要传一个链ID
const blockNumber = useBlockNumber({
chainId: 1,
})
5、useConnect 和 useDisconnect
useConnect主要是用来链接钱包的,和w3m-button 组件不同,useConnect不会出现选择钱包界面,而是直接链接。
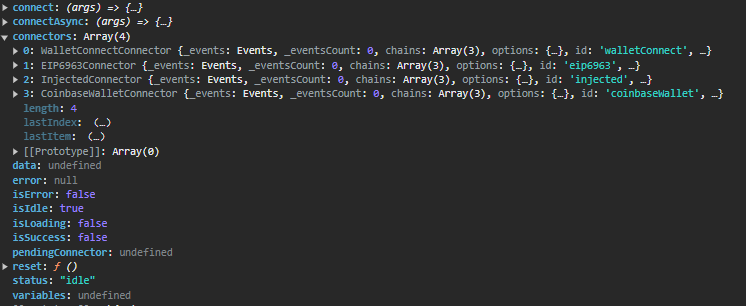
这个Hook会返回connect方法、connectAsync方法、connectors数组
我们通过调用connect或者connectAsync方法来链接钱包,而方法需要传入一个参数,也就是connectors数组中的任意一个。

useDisconnect就是用来断开链接的
import { Layout, Button, Row } from 'antd';
import React from 'react';
import { useAccount, useNetwork, useBalance, useConnect,useDisconnect } from 'wagmi'
const Test: React.FC = () => {
const {address, isConnected, isDisconnected} = useAccount()
const {chain} = useNetwork()
const {data} = useBalance({address, chainId:chain?.id})
const {connect, connectors} = useConnect()
const {disconnect} = useDisconnect()
return (
<Layout>
{isConnected && data ? `地址:${address} 余额:${parseFloat((data["formatted"])).toFixed(4)} ${data["symbol"]}` : ""}
<Row>
<Button type="primary" hidden={!isDisconnected} onClick={()=>connect({connector:connectors[2]})}>Connect Wallet</Button>
<Button type="primary" danger hidden={!isConnected} onClick={()=>disconnect()}>Disconnect</Button>
</Row>
</Layout>
);
};
export default Test;
6、useSwitchNetwork
这个Hook就是用于切换网络, 主要有2个返回值, chains是wagmiConfig配置的所有链数组 switchNetwork就是切换网络的方法,改方法需要传入网络ID
const { chains, switchNetwork } = useSwitchNetwork(){chains.map((x) => (
<button
disabled={!switchNetwork || x.id === chain?.id}
key={x.id}
onClick={() => switchNetwork?.(x.id)}
>
{x.name}
</button>
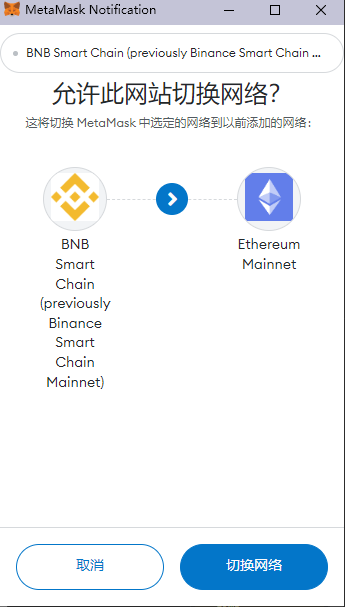
=))}调用switchNetwork效果如下:

7、useToken
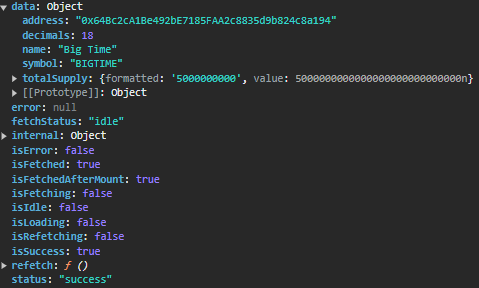
useToken用于获取某个ERC-20代币信息,并不是查询拥有代币余额哈,仅仅就是查询代币的名称,发行量等
const {data} = useToken({
address:'0x64Bc2cA1Be492bE7185FAA2c8835d9b824c8a194',
chainId: 1,
})
- 区块威胁 - 2025年第49周 510 浏览
- 完美十分!React2Shell 693 浏览
- Uniswap V4 Hooks 安全深度解析 3033 浏览
- 【引介】Contracts UI Builder:只需点击几下即可为智能合约搭建前端 2871 浏览
- 编写 Uniswap v4 Hook 前要问的六个问题 128 浏览
- 1100万美元的Cork协议攻击:Uniswap V4 Hook 安全性的重要教训 1883 浏览
- 在Uniswap V4中建立Hook数据标准 2683 浏览
- 如何构建一个实时比特币钱包分析应用APP 2710 浏览
- 如何使用Blockbook生成以太坊交易报告 1464 浏览
- Solana Dev 设置指南(第二部分:Node.js、Next.js、React) 1864 浏览
- 如何使用 Ethers.js 将你的 Dapp 与 MetaMask 连接起来 2303 浏览
- 以太坊 - 如何使用QuickNode SDK构建ERC20代币余额应用程序 - Quicknode 2209 浏览

