React的Web3modal/wagmi之Hooks使用(三)
- dlnuchunge
- 发布于 2023-11-18 14:40
- 阅读 2935
1、useEnsAddressENS就是Web3的域名,和Web2不一样,Web3的ENS绑定的是钱包地址。useEnsAddress就是用域名获取正在的钱包地址。用法如下:const{data,isError,isLoading}=useEnsAddress({
1、useEnsAddress
ENS就是Web3的域名,和Web2不一样,Web3的ENS绑定的是钱包地址。

useEnsAddress就是用域名获取正在的钱包地址。 用法如下:
const { data, isError, isLoading } = useEnsAddress({
name: 'awkweb.eth',
chainId: 1
})返回值如下:

2、useEnsAvatar
useEnsAvatar用于获取ENS图像
const { data, isError, isLoading } = useEnsAvatar({
name: 'jxom.eth',
chainId: 1,
})返回结果如下:

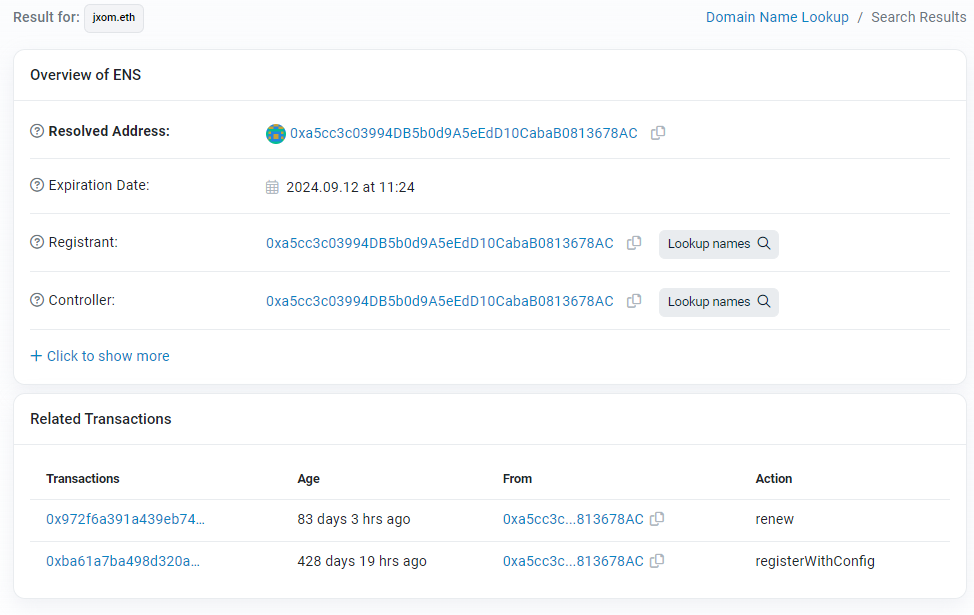
3、useEnsName
useEnsName就是获取地址的域名
const { data, isError, isLoading } = useEnsName ({
address:'0xa5cc3c03994DB5b0d9A5eEdD10CabaB0813678AC',
chainId: 1,
})返回结果如下:

4、useEnsResolver
useEnsResolver这个Hook目前使用起来和useEnsAddress没什么区别,也是获取域名的地址。
const { data, isError, isLoading } = useEnsResolver({
name: 'awkweb.eth',
})本文已由作者铸造成 NFT
网络:
Polygon
点赞 0
收藏 0
分享
本文参与登链社区写作激励计划 ,好文好收益,欢迎正在阅读的你也加入。
- 区块威胁 - 2025年第49周 422 浏览
- 完美十分!React2Shell 567 浏览
- Uniswap V4 Hooks 安全深度解析 2631 浏览
- 【引介】Contracts UI Builder:只需点击几下即可为智能合约搭建前端 2721 浏览
- 编写 Uniswap v4 Hook 前要问的六个问题 55 浏览
- 1100万美元的Cork协议攻击:Uniswap V4 Hook 安全性的重要教训 1798 浏览
- 在Uniswap V4中建立Hook数据标准 2589 浏览
- 如何构建一个实时比特币钱包分析应用APP 2643 浏览
- 如何使用Blockbook生成以太坊交易报告 1407 浏览
- Solana Dev 设置指南(第二部分:Node.js、Next.js、React) 1758 浏览
- 如何使用 Ethers.js 将你的 Dapp 与 MetaMask 连接起来 2223 浏览
- 以太坊 - 如何使用QuickNode SDK构建ERC20代币余额应用程序 - Quicknode 2100 浏览
0 条评论
请先 登录 后评论

