星航计划DeTask 找活网Web3 Dapp应用开发
星航计划 - DeTask找活网 0基础开发入门到精通 (4)
- Summer.XJ
- 发布于 2024-02-13 00:58
- 阅读 2462
前端初探:准备工作和数据集的获取示例目前DeTask前端是基于官方的SuidAppkit开发参考链接SuiTypeScriptDocs新建工程pnpmcreate@mysten/dapp具体说明大家可以自己看一下官方文档。(node.js要装好)dappkit的几个技术
<!--StartFragment-->
前端初探:准备工作和数据集的获取示例
目前DeTask前端是基于官方的Sui dApp kit开发
参考链接
新建工程
pnpm create @mysten/dapp具体说明大家可以自己看一下官方文档。(node.js要装好)
dappkit的几个技术要点先熟悉一下,最好做一下调研和学习。
React:
React 是一个用于构建用户界面的 JavaScript 库。
它采用组件化的开发模式,将用户界面划分为独立可复用的组件,使开发人员能够以模块化和可维护的方式构建复杂的应用程序。
React 使用虚拟 DOM(Virtual DOM)来高效地更新和渲染页面,并提供了强大的状态管理机制,如 React Hooks。
TypeScript:
TypeScript 是 JavaScript 的超集,为 JavaScript 添加了静态类型检查和一些其他的语言特性。
它允许开发人员在开发过程中捕获潜在的错误,提供更好的代码提示和自动补全,以及更好的文档化代码。
TypeScript 可以与 React 一起使用,提供类型安全的 React 组件开发体验,并增强了代码的可读性和可维护性。
\
Vite:
Vite 是一个现代化的前端构建工具。
它专注于快速的开发启动和热模块替换(HMR),提供了一种快速构建现代化前端应用程序的方式。
Vite 使用原生 ES 模块导入,在开发环境下利用浏览器的原生 ES 模块支持,不需要对代码进行打包和构建,从而实现了快速的冷启动和热更新。
Radix UI:
Radix UI 是一个由 Modulz 开发的开源 UI 组件库。
它提供了一系列可定制和可访问的组件,帮助开发人员构建现代化的用户界面。
Radix UI 的组件库遵循最佳的 Web 标准和最佳的可访问性实践,并提供了灵活的设计系统,使开发人员能够根据项目需求进行样式定制。
ESLint:
ESLint 是一个用于在 JavaScript 和 TypeScript 代码中进行静态代码分析的工具。
它通过定义规则来检查代码中的潜在问题,并提供了自动化的代码质量和风格检查。
ESLint 可以帮助开发人员遵循一致的代码风格,减少错误和潜在的 Bug,并提供更好的代码可读性和可维护性。
它可以与 React 和 TypeScript 一起使用,并提供了许多插件和扩展,以适应特定的项目需求和编码规范。
开发前端时注意事项
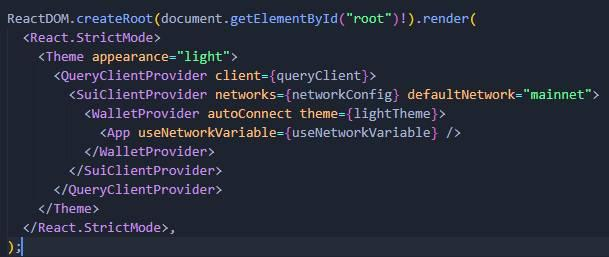
dapp kit 的框架结构
<!--EndFragment-->

<!--StartFragment-->
dappkit架构大部分工作是常量的定义和数据获取
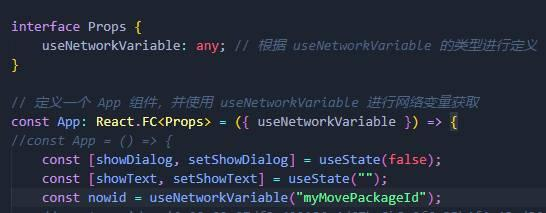
packageid的指定
<!--EndFragment-->

<!--StartFragment-->
使用dapp-kit的hooks获取到的packageid 进行传递
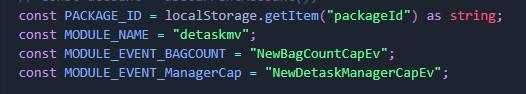
import {createNetworkConfig} from "@mysten/dapp-kit";也可以使用外部存储来获取packageid
const nowpackageid = useNetworkVariable("myMovePackageId");
localStorage.setItem("packageId", nowpackageid);modulename指定
<!--EndFragment-->

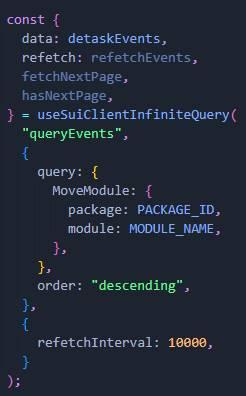
<!--StartFragment-->
events的获取
<!--EndFragment-->

<!--StartFragment-->
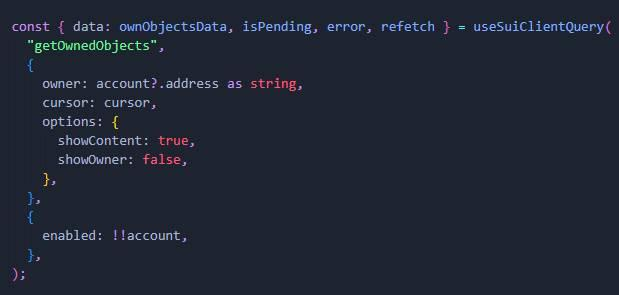
账号上的Objects的获取
<!--EndFragment-->

<!--StartFragment-->
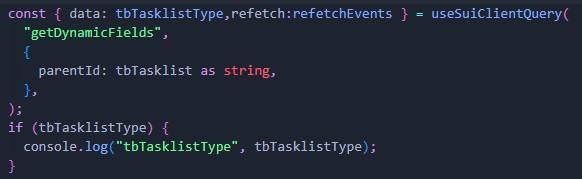
任务的获取
由于是存在table里所以先要去取 DynamicFields
<!--EndFragment-->

<!--StartFragment-->
(未完待续)
Move语言学习交流QQ群: 79489587
Sui官方中文开发者电报群: https://t.me/sui_dev_cn
<!--EndFragment-->
