星航计划DeTask 找活网Web3 Dapp应用开发
2024年03月17日更新
7 人订阅
专栏简介
星航计划 - DeTask找活网 0基础开发入门到精通 (1)
星航计划 - DeTask找活网 0基础开发入门到精通 (2)
星航计划 - DeTask找活网 0基础开发入门到精通 (3)
星航计划 - DeTask找活网 0基础开发入门到精通 (4)
星航计划 - DeTask找活网 0基础开发入门到精通 (5)
星航计划 - DeTask找活网 0基础开发入门到精通(6)
星航计划 - DeTask找活网 0基础开发入门到精通 (7)
星航计划 - DeTask找活网 0基础开发入门到精通 (8)
星航计划 - DeTask找活网 0基础开发入门到精通 (9)
星航计划 - DeTask找活网 0基础开发入门到精通 (10)
星航计划 - DeTask找活网 0基础开发入门到精通(6)
- Summer.XJ
- 发布于 2024-02-16 13:06
- 阅读 2455
前端框架梳理2在第四节讲到前端框架时,漏了说Node.js。执行pnpm命令是需要安装node.js的。最好是去官网下载,如何安装就不在这里冗述了。Node.js建议下载LTS版本。有时间的话安装一个nvm来控制node.js版本,以备不时之需。nvmlist*2
前端框架梳理2
在第四节讲到 前端框架时,漏了说Node.js。
执行pnpm命令是需要安装node.js的。最好是去官网下载,如何安装就不在这里冗述了。
建议下载LTS版本。
有时间的话安装一个nvm来控制 node.js版本,以备不时之需。
nvm list
* 20.9.0 (Currently using 64-bit executable)
19.9.0
18.18.2以上三个版本都试过,没有问题。原先dAppkit在Windows环境建立新工程报错的情况官方已经修复。小伙伴们可以愉快的玩耍了。
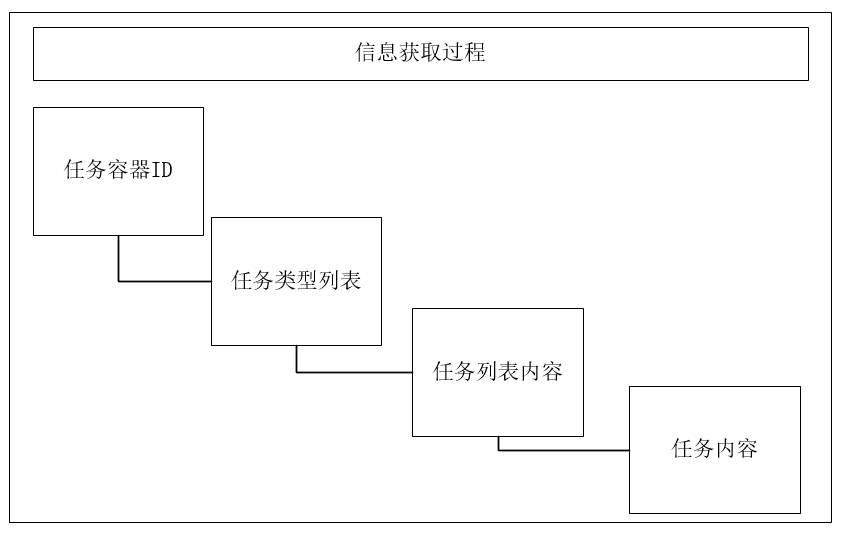
获取链上任务数据
使用任务容器时要做一系列复杂的获取操作,不似数据库存取那么简单,毕竟SUI链上用了动态字段的技术。

这因为我把任务id存入了一个容器,如果学员们设计数据结构的时候,不需要这个思路可以换成单独object,通过event去获取id,这两个方案有利有弊,如果有更好的方法也请留言给我,大家探讨。
上次讲到获取getDynamicFields 得到的是一个列表然后要使用 getDynamicFieldObject取出 table里的id列表
tbTasktypelist.forEach((item) => {
const obj = {
method: "getDynamicFieldObject",
params: {
parentId: tbTasklist as string,
name: {
type: item[0],
value: item[1],
}
}
};
nowtasklisttype.push(obj);然后使用 useSuiClientQueries将id全部取出。
const { data: tbTasklistDetails } = useSuiClientQueries({
queries: nowtasklisttype,
combine: (result) => {
return {
data: result.map((res) => res.data),
}
}
});取出id后就是用multiGetObjects将内容全部取出。
const { data: multi, refetch: refetchDeTaskList } = useSuiClientQuery(
"multiGetObjects",
{
ids:
ayTaskItemidList?.map(
(packet) => (packet[0]) as string
) || [],
options: {
showContent: true,
},
},
{
enabled: ayTaskItemidList && ayTaskItemidList.length > 0,
}
);任务的前端创建就相对简单一些
调用moveCall
txb.moveCall({
target: `${PACKAGE_ID}::${MODULE_NAME}::${CREATE_FUNCTION_NAME}`,
arguments: [
txb.gas,
txb.object(ManagerCap as string),
txb.pure.string(deName),
.........
.........关于moveCall 可以看一下官方文档,有详细解释
简单的示范
// destructuring (preferred, as it gives you logical local names)
const [nft1, nft2] = txb.moveCall({ target: '0x2::nft::mint_many' });
txb.transferObjects([nft1, nft2], address);
// array indexes
const mintMany = txb.moveCall({ target: '0x2::nft::mint_many' });
txb.transferObjects([mintMany[0], mintMany[1]], address);任务的接取也是调用moveCall
txb.moveCall({
target: `${PACKAGE_ID}::${MODULE_NAME}::${USERTAKE_FUNCTION_NAME}`,
arguments: [
txb.object(detaskid),
],
});这里代码里面用了大量的常量来存储包名,模块名,和方法名,这样方便管理和修改,也不容易出错
(未完待续)
Move语言学习交流QQ群: 79489587
Sui官方中文开发者电报群: <https://t.me/sui_dev_cn>
点赞 0
收藏 0
分享
本文参与登链社区写作激励计划 ,好文好收益,欢迎正在阅读的你也加入。
0 条评论
请先 登录 后评论
