从0基础开始写Sui MOVE 应用&游戏 实战系列
Let's Move 0基础web2向web3迁移指南 (5) sui zkSend红包 SDK
- Summer.XJ
- 发布于 2024-05-10 22:49
- 阅读 2934
Let'sMove0基础web2向web3迁移指南(5)suizkSend红包SDK手把手教您使用zkSendSDK制作Sui红包最简化的nodejs开局最近zkSend红包又更新改版了界面漂亮,功能增加了可以发送NFT红包zkSend红包有个优点就是支持zkl
<!--StartFragment-->
Let's Move 0基础web2向web3迁移指南 (5) sui zkSend红包 SDK
手把手教您使用zkSend SDK 制作Sui红包
- 最简化的 nodejs 开局
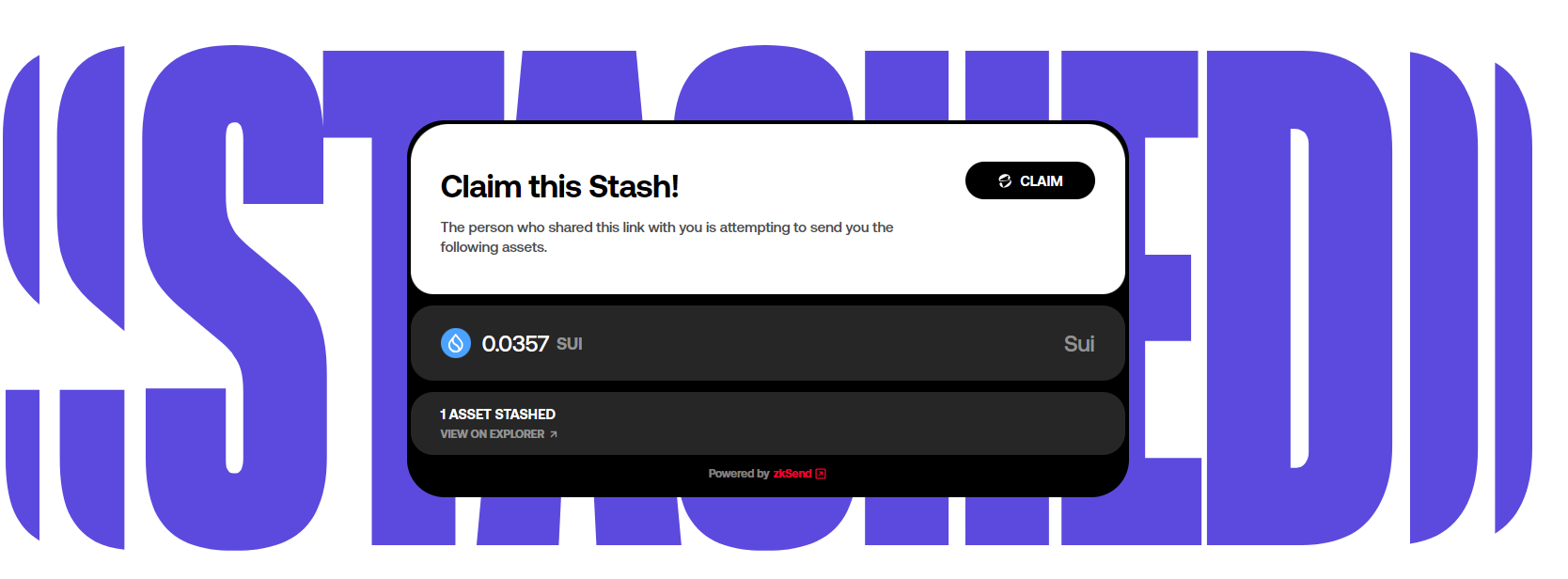
最近zkSend红包又更新改版了

界面漂亮,功能增加了可以发送NFT红包
zkSend红包有个优点就是支持zklogin,让更多的新人用户能更方便的体验web3,用户只需要访问链接并使用自己常用的账号即可登录并领取Sui红包,极大的减少用户注册和账户预留gas的步骤。
有了 zklogin 手机浏览器也能抢红包了
zkSend SDK 能帮助开发者通过 PTB 的方式生成自定义随机金额的红包链接,链接做成二维码后,印成小册子,在用户拿小册子后,直接扫描二维码即可领取红包。
开发指南
前置条件 node.js已经安装完毕 npm运行没问题
1. 安装依赖
零基础手工开局

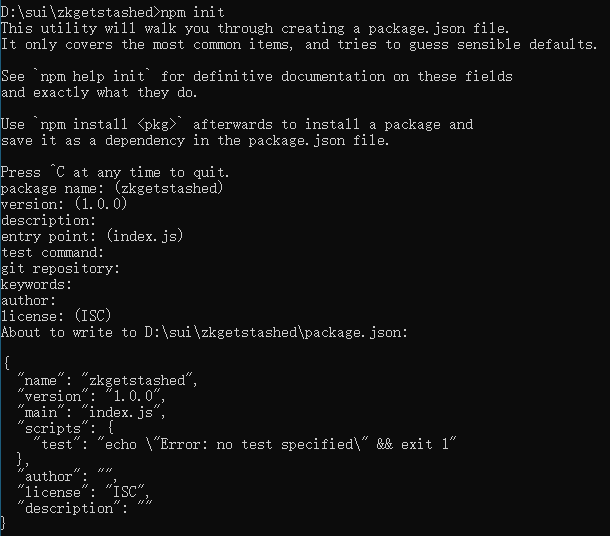
npm init首先建个空的文件夹后 npm init 一路回车 最后yes 结束
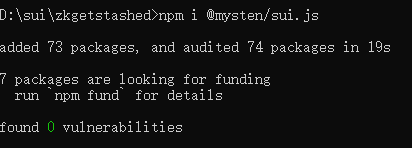
接下来安装sui.js
npm i @mysten/sui.js
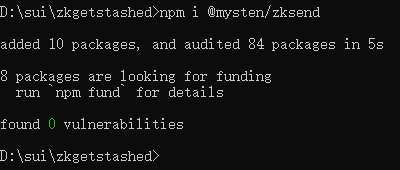
安装zksend sdk
npm i @mysten/zksend
准备工作结束
2. 编写代码
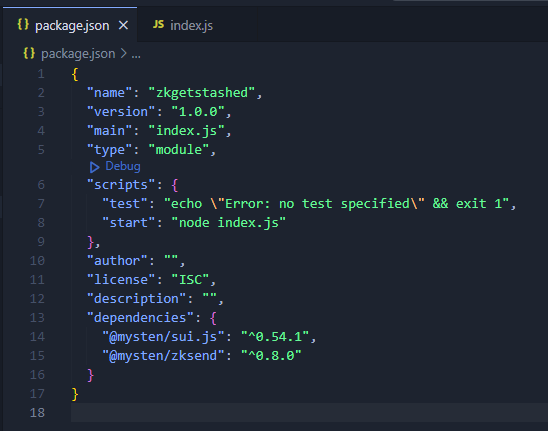
修改 package.json 文件

由于是js直接启动所以要添加 type
"type": "module",在scripts里添加启动项
"start": "node index.js"新建 index.js 文件

然后就可以开始愉快的编写红包代码了
3.设计随机数函数
function generateRandomNumber(x, y) {
var randomNumber = Math.random() * (y - x) + x;
return randomNumber.toFixed(2);
}js生成随机数就比较方便了,还能保留小数点2位,相当nice
4. 设定红包范围
//最大Sui
const maxSui = 5;
//最小Sui
const minSui = 1;
//生成链接总数
const total_links = 5;5.发送红包的地址和私钥
//发送者
const nowsender = '钱包地址';
//钱包私钥
const secretKey = "钱包私钥";这里要注意,目前钱包导出的私钥是加过密的 是suiprivkey开头的一串字符串,需要先解密后才能使用
使用 命令行 keytool 来解密
sui keytool convert "你导出的suiprivkey开头的私钥"拿取 hexWithoutFlag 后面的一串字符串 加 0x 就是实际可以使用的私钥了
6.生成链接
const keypair = Ed25519Keypair.fromSecretKey(fromHEX(secretKey));
const client = new SuiClient({ url: getFullnodeUrl('mainnet') });
const links = [];//生成的链接
let totalsui = 0;//总Sui
for (let i = 0; i < total_links; i++) {
const link = new ZkSendLinkBuilder({
client,
sender: nowsender,
});
var randomNumber = generateRandomNumber(minSui,maxSui);
// console.log(randomNumber);
let result = Math.round(randomNumber * mist)
console.log(result);
link.addClaimableMist(BigInt(result));
links.push(link);
totalsui += result;
}
const urls = links.map((link) => link.getLink());
console.log(urls);
const txb = await ZkSendLinkBuilder.createLinks({
links,
});
await client.signAndExecuteTransactionBlock({
transactionBlock: txb,
signer: keypair,
});7. 运行
yarn start不出意外的话,控制台会打印出生成的链接
然后愉快的发到各个群里吧

good luck !
(未完待续)
Let's Move 中文社区
telegram: https\://t.me/move_cn
QQ群: 79489587
<!--EndFragment-->
