从0基础开始写Sui MOVE 应用&游戏 实战系列
Let's Move 0基础web2向web3迁移指南 (6) 手模手教您安装 官方 Move analyzer 插件 超详细
- Summer.XJ
- 发布于 2024-05-27 00:41
- 阅读 3320
Let'sMove0基础web2向web3迁移指南(6)手模手教您安装官方Moveanalyzer插件超详细俗话说得好,工欲善其事,必先利其器.要想写好代码,首先得有一个好用的IDE工具。这次给大家介绍的是Sui官方开发的suimoveIDE插件,支持语法高亮、代码
Let's Move 0基础web2向web3迁移指南 (6) 手模手教您安装 官方 Move analyzer 插件 超详细
俗话说得好,工欲善其事,必先利其器. 要想写好代码,首先得有一个好用的IDE工具。 这次给大家介绍的是 Sui 官方开发的sui move IDE 插件,支持语法高亮、代码提示、错误检查等功能。
安装官方插件 Move analyzer
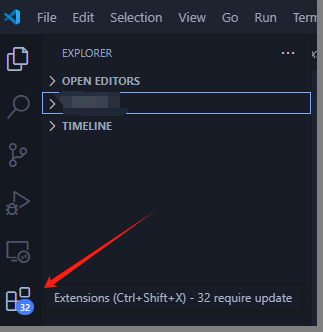
首先打开插件市场 在vscode右边箭头所指图标点一下

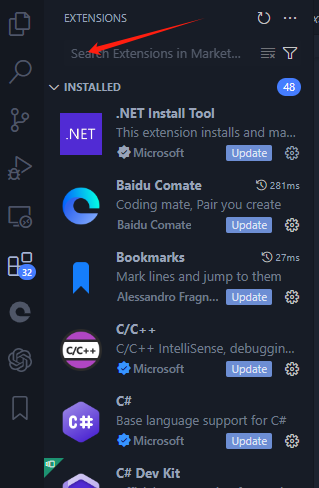
点击后展示插件列表,有安装好的插件和未安装的插件

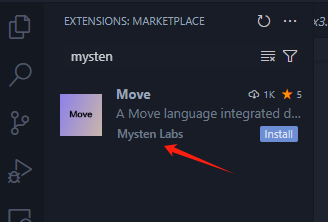
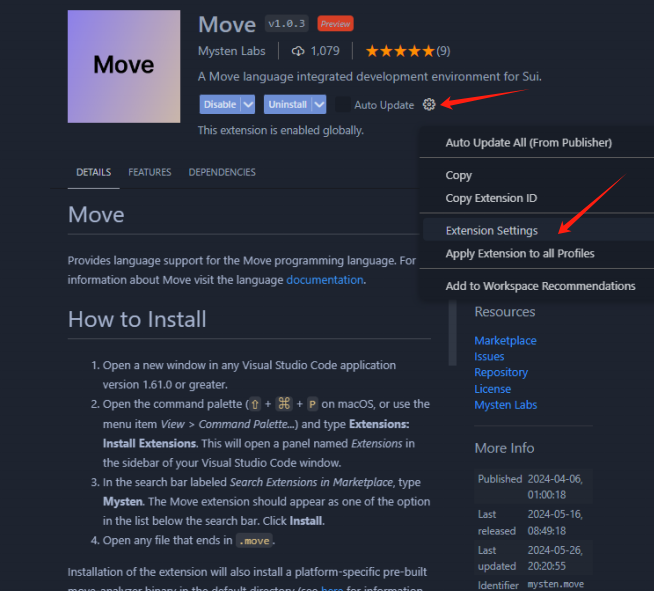
在上图红色箭头指示的地方输入 mysten 这几个大字,会找到官方插件 Move

点击安装(install)按钮,等待插件安装完成
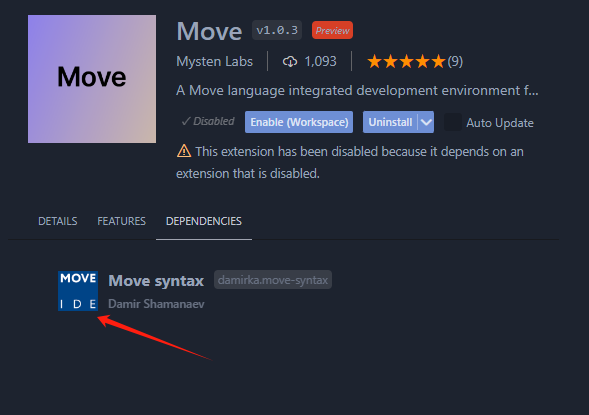
官方插件有个依赖项插件也需要一并安装

也可以通过插件搜索栏搜到这个插件

插件安装后必须要进行设置才能使用,很多同学到了这一步会碰到插件不起作用的问题
首先进入到插件设置界面

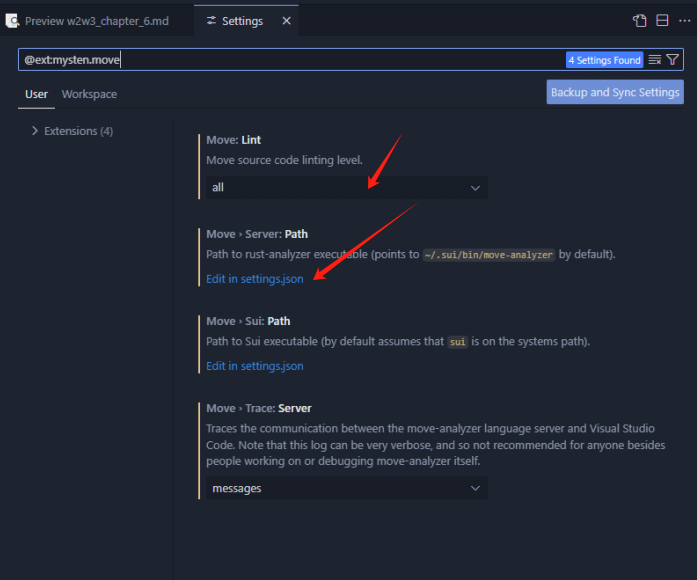
进入到 settings界面

点击 edit in settings.json 按钮
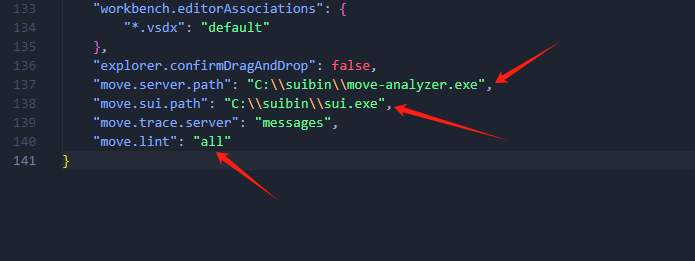
注意前方高能

大家有没有注意到我把exe的全路径+名称都填进去了,其实,只有这样才能够顺利通过,此处节省大家1小时的莫名其妙的感觉为啥没有成功的纳闷时间。。。
还有记得要使用双斜杠 \\ 来表示路径的斜杠 (win系统)
sui.exe和move-analyzer.exe每次官方更新包里都会有,留意官方release链接就行 目前是最新的 1.25.1版本供下载 https\://github.com/MystenLabs/sui/releases/tag/mainnet-v1.25.1
下载后解压,把exe文件拷贝过来即可。
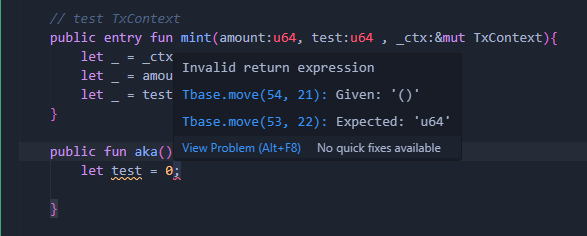
插件安装成功后有代码报错功能,函数跳转也正常

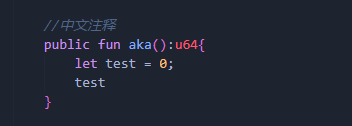
以前的中文注释报错现象也没有了。。。

顺利结束 , 大家愉快的写代码吧
Let's Move 中文社区
telegram: https\://t.me/move_cn
QQ群: 79489587
