Next.js开发指南,手把手教你掌握Dapp全栈开发
Next.js手把手系列:01、初始篇 | Next.js CLI
- Louis
- 发布于 2024-07-13 20:51
- 阅读 3596
欢迎学习Next.js!在学习具体的知识点之前,我们先来创建一个Next.js项目。创建了可运行的项目,才能在学习的时候边调试边理解,从而达到事半功倍的效果。
前言
欢迎学习 Next.js!在学习具体的知识点之前,我们先来创建一个 Next.js 项目。创建了可运行的项目,才能在学习的时候边调试边理解,从而达到事半功倍的效果。
幸运的是,Next.js 提供了开箱即用的 create-next-app脚手架,内置支持 TypeScript、ESLint 等功能,零配置即可实现自动编译和打包。
本篇我们会讲解创建项目的两种方式:自动创建项目和手动创建项目,以及开发项目时常用的脚本命令。同时我们会对脚本背后的 next 命令进行详解,帮助大家了解每个命令实现的功能和可选参数。
1. 自动创建项目
1.1. 环境要求
这个系列基于的是目前最新版本的 v14 版本,需要 Node.js 18.17 及以后版本,支持 macOS、Windows、Linux 系统。
1.2. 创建项目
最快捷的创建 Next.js 项目的方式是使用 create-next-app脚手架,你只需要运行:
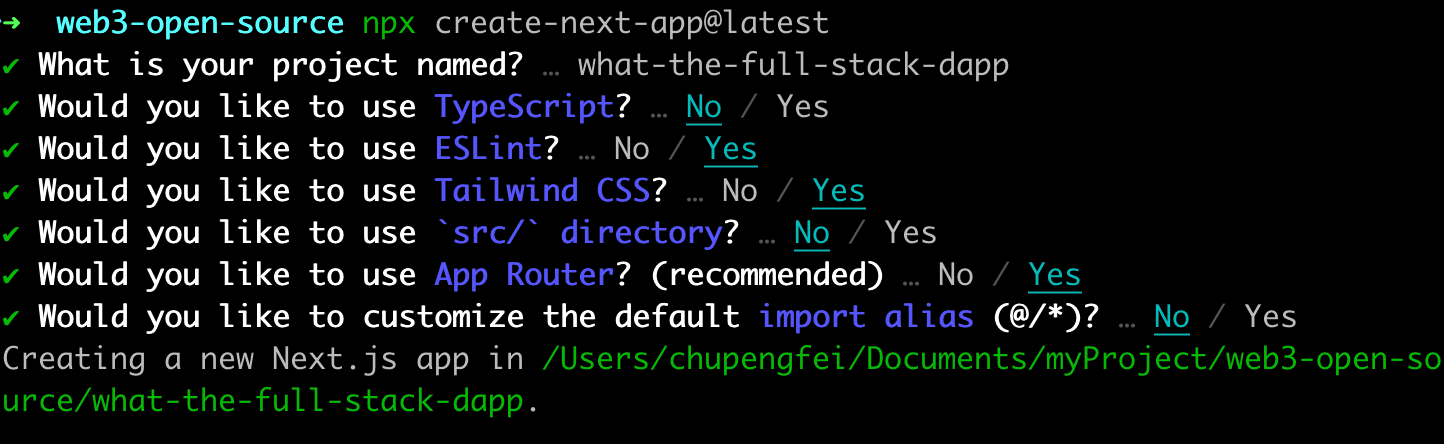
npx create-next-app@latest接下来会有一系列的操作提示,比如设置项目名称、是否使用 TypeScript、是否开启 ESLint、是否使用 Tailwind CSS 等,根据自己的实际情况进行选择即可。如果刚开始你不知道如何选择,遵循默认选择即可,这些选择的作用我们会随着小册的学习逐渐了解。
注:为了减少学习成本,这个系列的文章的示例代码就不使用 TypeScript 了。(想学习 TypeScript 的同学可以看官方文档)

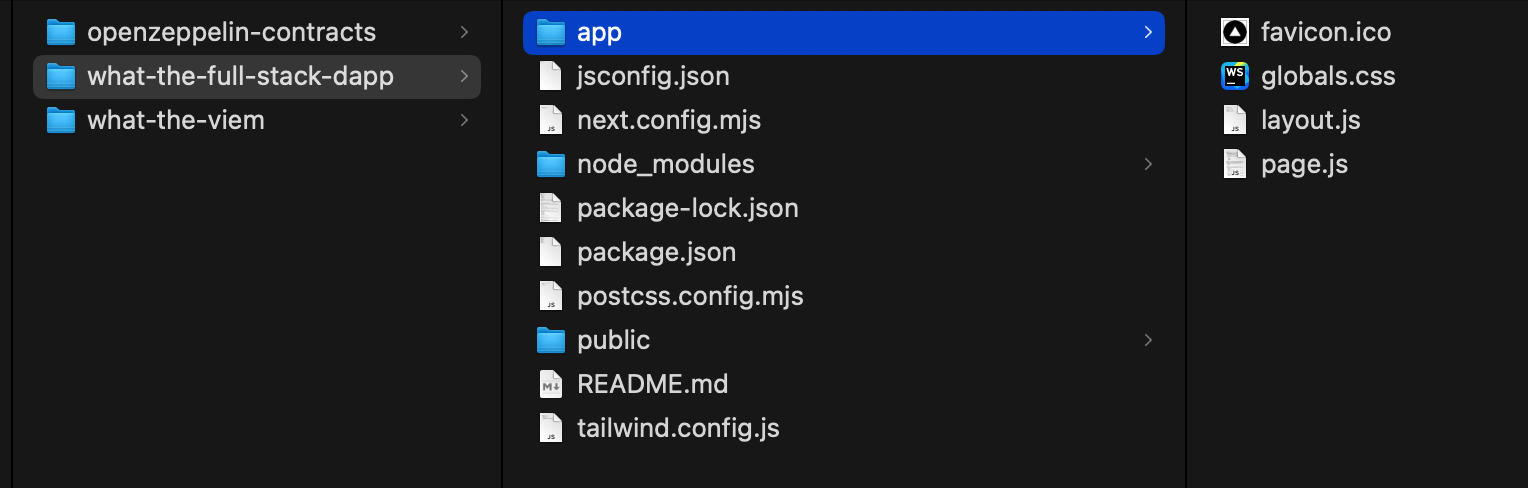
完成选择之后,create-next-app 会自动创建项目文件并安装依赖,创建安装完的项目目录和文件如下:

如果你不使用 npx,也支持使用 yarn、pnpm、bunx:
yarn create next-apppnpm create next-appbunx create-next-app1.3. 运行项目
查看项目根目录 package.json 文件的代码:
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},我们可以看到脚本命令有 dev、build、start、lint,分别对应开发、构建、运行、代码检查。
开发的时候使用 npm run dev。部署的时候先使用 npm run build 构建生产代码,再执行 npm run start 运行生产项目。运行 npm run lint 则会执行 ESLint 语法检查。
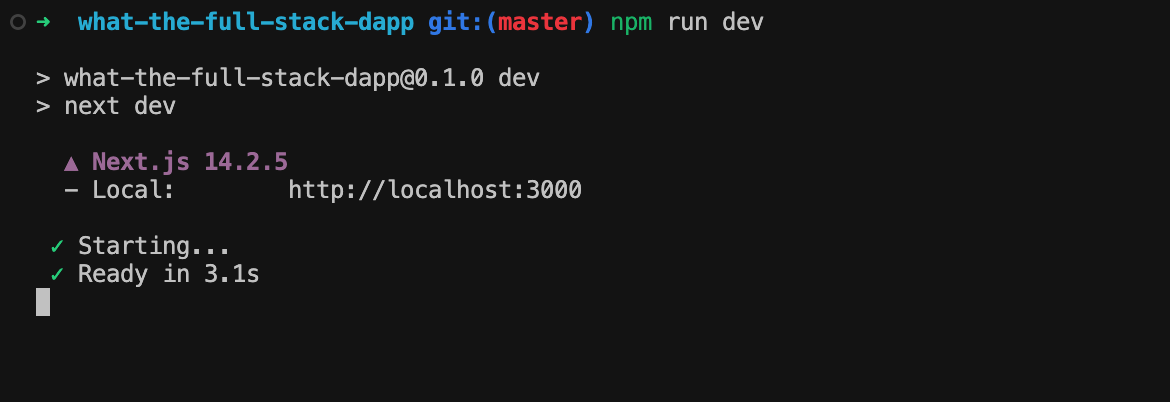
现在我们执行 npm run dev 运行项目吧!

命令行会提示运行在 3000 端口,我们在浏览器打开页面 http://localhost:3000/

注:学习的时候为了避免浏览器插件带来的影响,建议在无痕模式下测试。
1.4. 示例代码
Next.js 提供了丰富的示例代码,比如 with-redux、api-routes-cors、with-electron、with-jest、with-markdown、with-material-ui、with-mobx,从这些名字中也可以看出,这些示例代码演示了 Next.js 的各种使用场景,比如 with-redux就演示了 Next.js 如何与 redux 搭配使用。
你可以访问 github.com/vercel/next… 查看有哪些示例代码。如果你想直接使用某个示例代码,就比如 with-redux,无须手动 clone 代码,在创建项目的时候使用 --example 参数即可直接创建:
npx create-next-app --example with-redux your-app-name注:使用示例代码的时候,并不会像执行 npx create-next-app时提示是否使用 TypeScript、ESLint 等,而是会直接进入项目创建和依赖安装...
- 学分: 0
- 分类: 框架/库
- 标签:
