水分子社區(HOH)前端共學營 - 筆記(4)
- 楊景輝
- 发布于 2025-01-31 11:18
- 阅读 1806
第二周筆記-ServerComponent與ClientComponent
第二周筆記 - Server Component 與 Client Component
當大家使用到Nextjs時,看到不同介紹和文檔時,在內容中都會經常見到 Server Component 與 Client Component,然而大家又對它們有多少了解呢? 為了讓大家進一步了解,我就整理了相關資訊作出初步介紹。
在探討它們之前,首先要認識什麼是Server與Client。

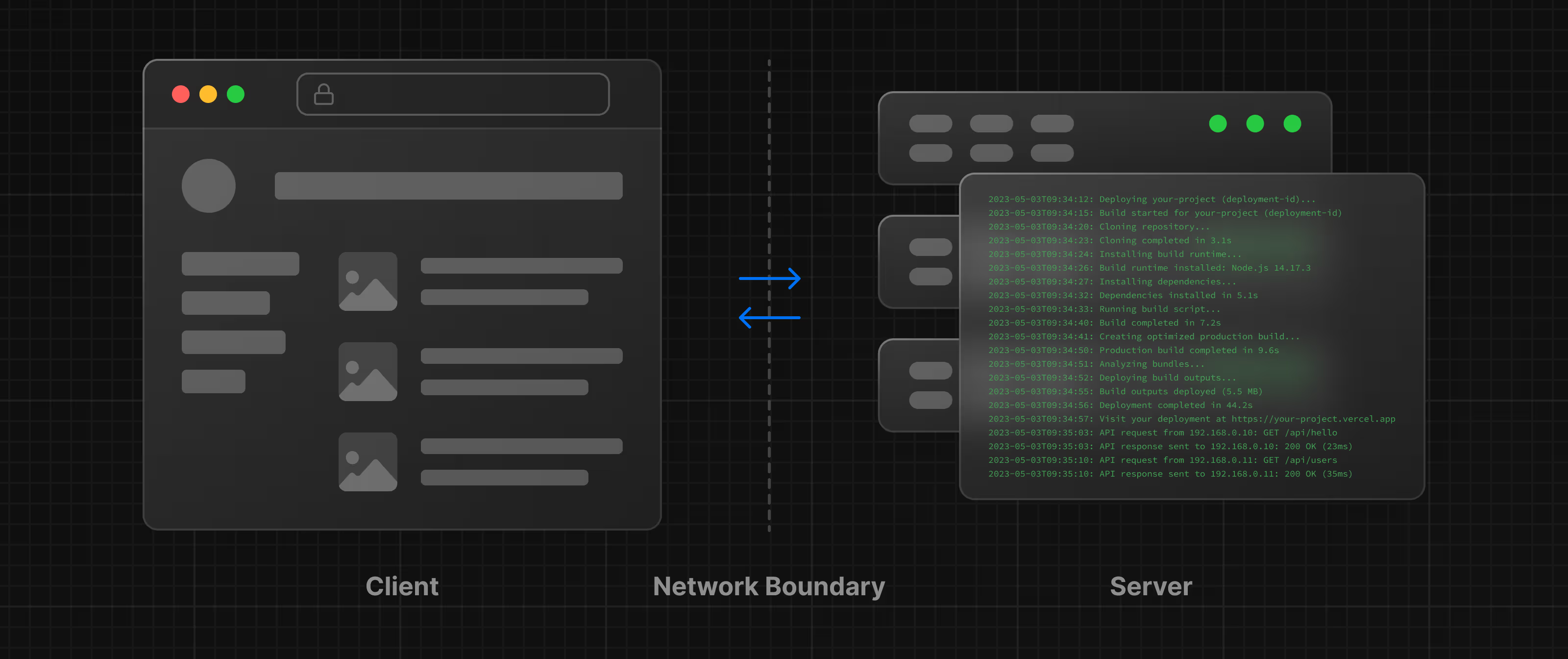
Server (伺服器) 與 Client (客戶端)
Server (伺服器) 就是指數據中心中的計算機,它主要是用於儲存應用程式程式碼、接收來自客戶端的請求、執行一些計算過程然後將結果發出去。 Client (客戶端) 是指用戶設備上的瀏覽器,它會向伺服器發送請求,然後從伺服器接收到的回應(想要的結果),之後再轉換合適的格式,然後展示在用戶介面上。
Server Component
在 Nextjs 項目下的 app 目錄中,所有 component 都會被預設為 Server Component,而 Server Component 和 Client Component 可以同時存在相同的地方(文件夾)。開發者可以自行選擇不同的 component 想要渲染的環境。 在 Server Component 中的 component 可以保證只在 server side 進行渲染。
Client Component
在 Client Component 中的 component 會主要在 client side 進行渲染,不過 Next.js 中可以在 server side 預渲染,完成之後再於 client side 進行混合使用。
然而,在使用 Client Component 時會有限制,例如: 在 Client Component 裡是不能直接使用 Server Component,需要透過其他方式引入使用。因為 Client Component 是在 Server Component 之後渲染,在渲染 Client Component 時沒辦法回頭渲染 Server Component。
'use client';
// 這是錯誤的例子
import ServerComponent from './ServerComponent';
export default function ClientComponent() {
return (
<div>
<ServerComponent />
</div>
);
}因此以上的寫法是不可行的,會出現報錯。
怎樣在 Client Component 使用 Server Component ?
如果要使用 Server Component 的話,就不能直接使用,而是要以 children props 的形式把Server Component 傳入,方法如下:
例子1
-
首先假設 Server Component 是 app/ServerComponent.tsx
export default function ServerComponent() { return ( <div> This is ServerComponent </div> ); } -
修改 app/ClientComponent.tsx
'use client';
//import ServerComponent from './ServerComponent';
export default function ClientComponent({children}:any) { return ( <div> {children} </div> ); }
3. 修改 Page.tsximport ServerComponent from './ServerComponent'; import ClientComponent from './ClientComponent'
export default function Home() { return ( <ClientComponent> <ServerComponent /> </ClientComponent> ) }
4. 執行項目npm run dev
5. 打開 http://localhost:3000/

如果能看到以上畫面就表示成功。
## 怎樣判斷在什麼時候用 Client Component / Server Component ?
<!--StartFragment-->
| 情況 | Server Component | Client Component |
| ------------------------------------------------------------------- | ---------------- | ---------------- |
| 獲取數據 (fetch data) | ✅ | ❌ |
| 直接訪問後端資源 (access backend resources) | ✅ | ❌ |
| 在 server 上儲存敏感信息 (access tokens, API keys, etc) | ✅ | ❌ |
| 將大型依賴(dependencies)保留在服務器上 / 減少 client side 的 JavaScript | ✅ | ❌ |
| 加入互動性(interactivity)及監聽事件(onClick(), onChange(), etc) | ❌ | ✅ |
| 使用 (useState(), useReducer(), useEffect(), etc) | ❌ | ✅ |
| 使用 browser-only APIs ( localStorage, XMLHttpRequest, etc) | ❌ | ✅ |
| 使用自定義的 hooks | ❌ | ✅ |
| 使用 React Class components | ❌ | ✅ |
<!--EndFragment-->- Move CTF Week4 Challenge 技术分析 2646 浏览
- Move CTF Week3 Challenge 技术分析 3064 浏览
- Move CTF Week2 Challenge 技术分析 2986 浏览
- Move CTF Week1 Challenge 技术分析 2325 浏览
- Move CTF共学:Task1 2092 浏览
- Sui Framework 之 Coin 模块 2479 浏览
- DeFi 3.0 3690 浏览
- 水分子社區(HOH)前端共學營 - 筆記(3) 2226 浏览
- 水分子社區(HOH)前端共學營 - 筆記(2) 1717 浏览
- HOH_move共学营task4 2009 浏览
- HOH_move共学营task3 1870 浏览

