以太坊 - 如何创建一个Web3 Chrome扩展程序 - Quicknode
- QuickNode
- 发布于 2024-08-23 10:56
- 阅读 1399
这篇文章介绍了如何创建一个Web3支持的Chrome扩展,允许用户在区块链上查看以太坊地址的余额。文章详细说明了所需的工具、步骤以及代码实现,包括Chrome扩展的背景知识和如何使用QuickNode访问以太坊网络。最后,文中强调了用户隐私和安全的必要性。
概述
Web3,通常被称为去中心化互联网,是一组使区块链上应用程序得以实现的协议和技术。此指南旨在引导你创建一个支持Web3的Chrome扩展。在完成后,你将能够创建一个可以查看区块链上地址余额的Chrome扩展。
你需要准备的东西
| 依赖项 | 版本 |
|---|---|
| copy-webpack-plugin | ^11.0.0 |
| webpack | ^5.88.2 |
| webpack-cli | ^5.1.4 |
你将要做的事情
- 学习有关Google Chrome扩展的知识
- 创建一个Web3 Chrome扩展
- 通过获取地址的以太币余额来测试Web3 Chrome扩展
Google Chrome扩展
Chrome扩展是一个小型软件程序,用于定制和增强Chrome浏览器的功能。它们使用标准的Web技术编写,如HTML、CSS和JavaScript。
今天流行的Web3 Chrome扩展包括:
- 钱包:这些是非托管钱包,允许用户直接从浏览器管理他们的加密货币,而无需将他们的密钥托付给第三方。知名例子包括MetaMask(广泛用于以太坊及以太坊兼容链)、Phantom(在Solana生态系统中流行)和Solflare(Solana用户的另一个选择)。
- Gas估算器:由于区块链网络的交易成本波动,Gas估算器扩展提供用户有关当前Gas价格的实时见解,帮助他们做出何时发送交易的明智决策。“ETH Gas Price”等扩展对于想要优化以太坊网络交易成本的用户极为重要。
- 追踪器:这些扩展专门提供各种加密货币的实时价格信息。价格追踪器如 Crypto Price Tracker 或 CoinMarketCap的扩展让用户无需访问特定网站即可快速访问当前的加密货币估值。
隐私要求
考虑到许多Web3应用程序的财务性质,确保用户隐私至关重要。开发者应:
- 在与外部服务通信时使用加密连接(HTTPS)。
- 安全存储敏感数据,如私钥,并且绝不要以明文形式保存。
- 仅请求必要的权限,以减少潜在的攻击面。
- 清楚地告知用户有关数据收集的任何信息,并遵守数据保护法规,如GDPR或CCPA。
- 定期审核和更新扩展,以解决潜在的漏洞。
有关更多信息,请查看 Google Chrome扩展FAQ 和 最佳实践。
预览你将构建的Chrome扩展
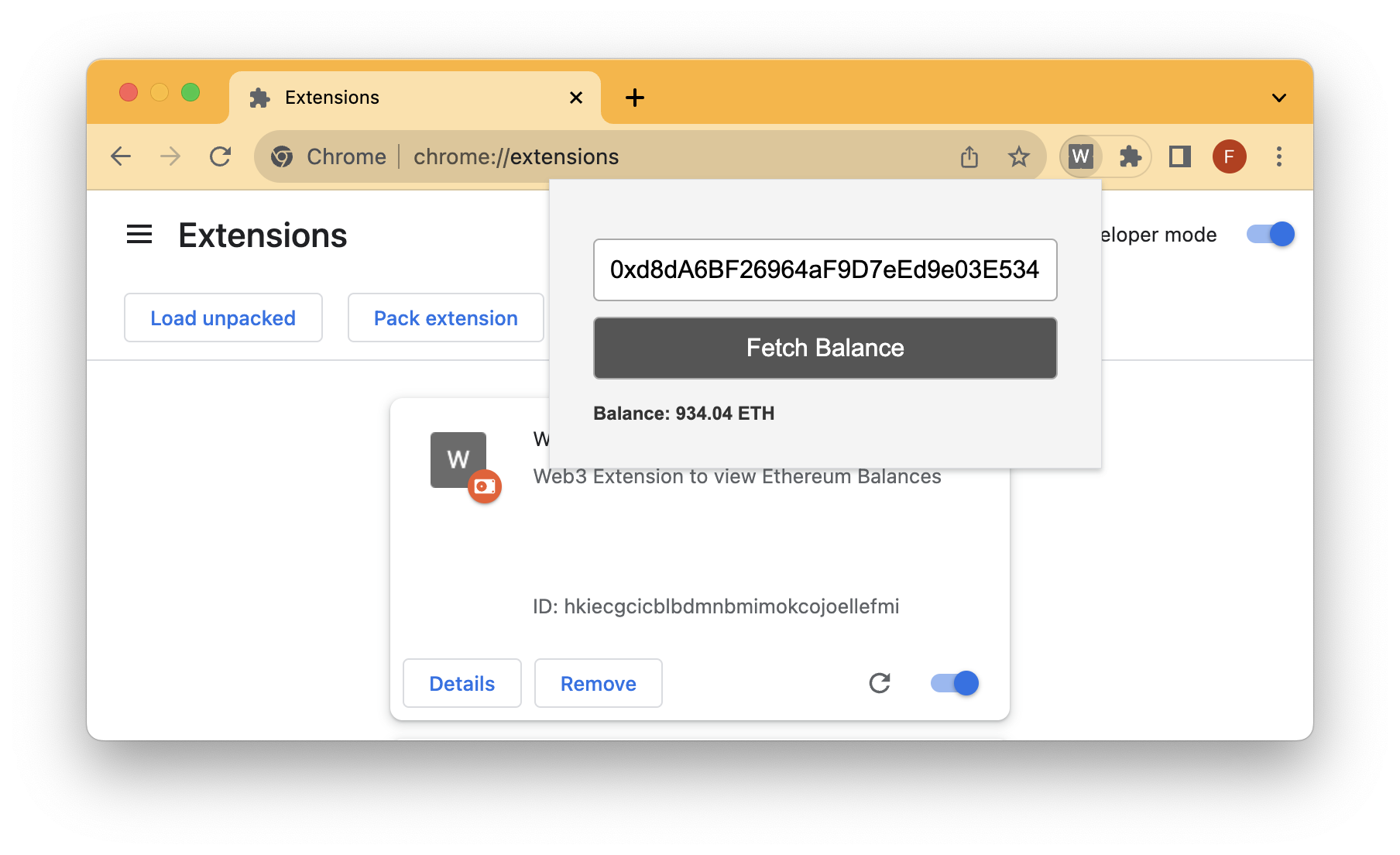
我们构建的Chrome扩展将如下所示,并能正常运行:

请注意,本指南仅向你展示Chrome扩展的本地开发,而没有将其发布到Chrome商店。
准备好了吗?让我们开始构建吧!
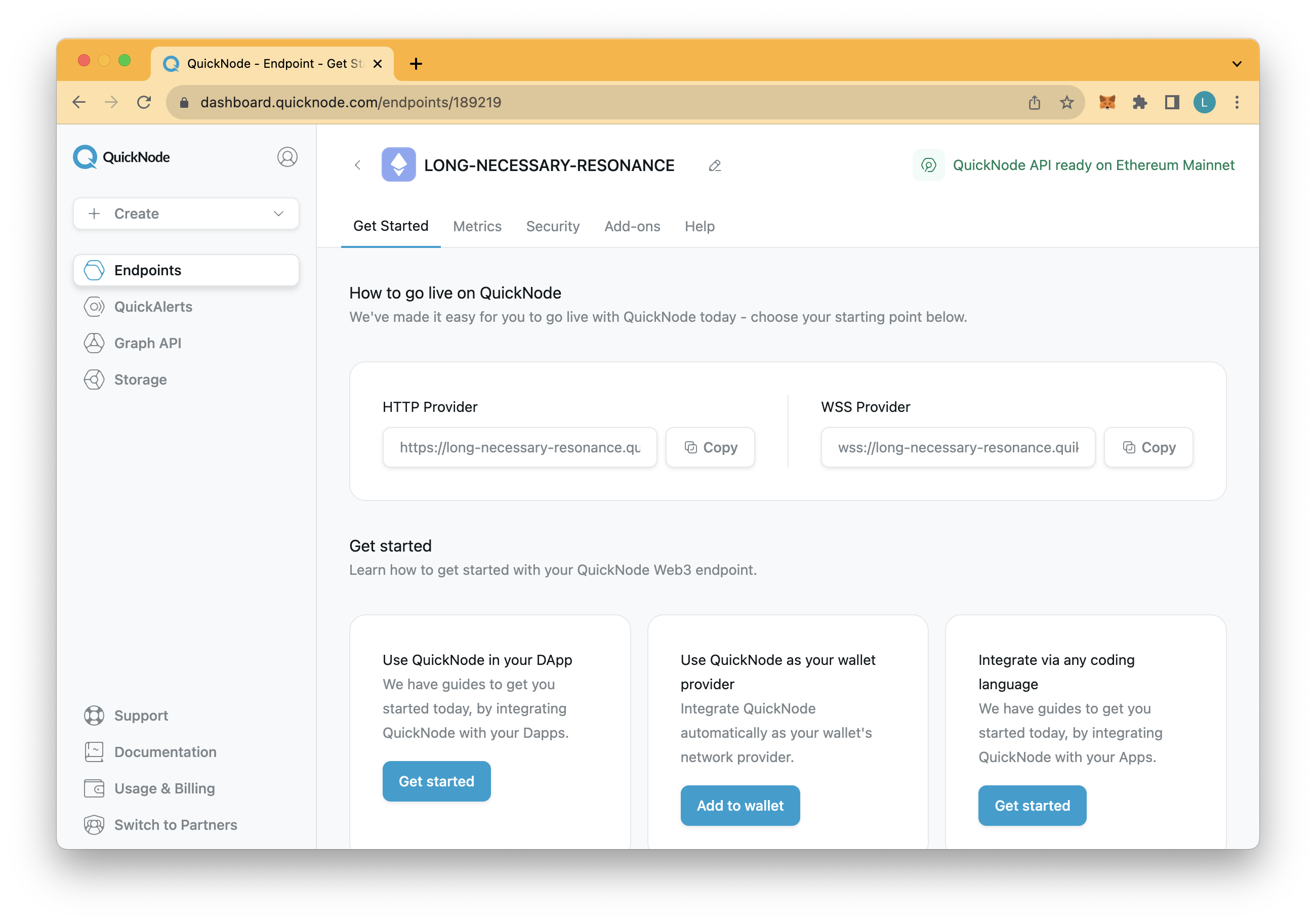
创建QuickNode端点
为了与以太坊网络通信,我们需要访问一个RPC端点。我们将利用QuickNode来处理繁重的任务,而不是自己运行节点并管理其基础设施。QuickNode提供高达8倍的响应速度。你可以在 这里 创建一个免费帐户。
登录后,选择创建一个端点并选择以太坊主网区块链。创建后,记下HTTP提供者URL,因为你将在以下部分中需要它。

创建Web3 Chrome扩展
我们首先设置项目文件夹和所有必需的文件。在你的终端窗口中,运行以下命令以创建一个文件夹并添加所需文件:
mkdir web3-chrome-ext
cd web3-chrome-ext
npm init --y
mkdir src && mkdir static
echo > webpack.config.js
cd src && echo > popup.js && echo > serviceWorker.js
cd ..
cd static && echo > popup.html && echo > manifest.json
cd ..让我们安装所需的依赖项:
npm i webpack webpack-cli copy-webpack-plugin然后,我们将打开manifest.json文件并输入以下配置:
{
"manifest_version": 3,
"name": "Web3 Extension",
"version": "1",
"description": "Web3 Extension to view Ether balances on Ethereum",
"action": {
"default_popup": "popup.html"
}
}让我们回顾一下上述文件。
每个Chrome扩展都需要一个名为manifest.json的JSON格式文件,该文件设置有关我们Chrome扩展的重要信息,例如version、description和action(它定义了我们希望呈现的内容)。没有这个文件,我们将无法成功编译Chrome扩展。
注意:我们没有为Chrome扩展添加图标;但是,如果你想添加,可以在上面的文件中添加一个icons对象。此外,你需要将图标图像放入项目文件夹中,并正确引用路径。由于我们在项目文件夹中不包含图标,将生成一个通用图标。
现在,为了配置我们的前端UI,请打开static/popup.html文件,并输入以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ethereum Balance Viewer</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
padding: 20px;
width: 300px;
}
input, button {
width: 100%;
padding: 10px;
margin-top: 10px;
box-sizing: border-box;
border: 1px solid #aaa;
border-radius: 4px;
font-size: 16px;
}
button {
background-color: #333;
color: #fff;
cursor: pointer;
transition: background 0.3s;
}
button:hover {
background-color: #555;
}
#result {
margin-top: 15px;
font-weight: bold;
color: #333;
}
</style>
</head>
<body>
<div>
<input type="text" id="ethAddress" placeholder="Enter Ethereum Address">
<button id="fetchBalance">Fetch Balance</button>
</div>
<div id="result"></div>
<script src="popup.bundle.js"></script>
</body>
</html>为了配置UI的后端逻辑,请打开src/popup.js文件并输入以下代码:
document.getElementById('fetchBalance').addEventListener('click', function() {
var address = document.getElementById('ethAddress').value;
if (address) {
getBalance(address);
} else {
document.getElementById('result').innerText = 'Please enter an Ethereum address';
}
});
function getBalance(address) {
var myHeaders = new Headers();
myHeaders.append("Content-Type", "application/json");
var raw = JSON.stringify({
"method": "eth_getBalance",
"params": [address, "latest"],
"id": 1,
"jsonrpc": "2.0"
});
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
fetch("YOUR_QUICKNODE_ENDPOINT", requestOptions)
.then(response => response.json())
.then(data => {
if (data.result) {
var balanceInEther = parseInt(data.result, 16) / 1e18;
var balanceFixed = balanceInEther.toFixed(2)
document.getElementById('result').innerText = `Balance: ${balanceFixed} ETH`;
} else {
document.getElementById('result').innerText = 'Error fetching balance';
}
})
.catch(error => {
document.getElementById('result').innerText = 'Error fetching balance';
console.log('error', error);
});
}在上述文件中,将YOUR_QUICKNODE_ENDPOINT占位符替换为你之前创建的实际QuickNode提供者HTTP URL。 如果你将此Chrome扩展投入生产,你不希望公开你的私有端点,而是使用一个处理请求到API的服务器端模式。你的Chrome扩展将向你的服务器(如代理)发送请求,然后你的服务器将添加必要的API凭证,并将该请求转发给API提供者。这样,你的API密钥仅位于服务器上,绝不会暴露给客户端。
在继续之前,让我们回顾一下上面的代码。
我们首先为按钮(即fetchBalance)定义了一个事件监听器,在获取到以太余额后将对其进行更新。然后,我们定义了一个函数getBalance,通过QuickNode端点发出eth_getBalance RPC POST请求。_eth_getBalance_是以太坊节点支持的RPC方法。如果RPC请求成功并返回有效余额,则将余额从Wei转换为以太,并显示在ID为result的元素中。如果在获取中出现错误,则显示错误信息。
接下来,我们将配置webpack.config.js文件。此文件将包含Webpack的配置,以便帮助我们打包JavaScript和HTML代码。打开该文件并输入以下代码:
const path = require("path");
const CopyWebpackPLugin = require("copy-webpack-plugin")
module.exports = {
entry: {
popup: "./src/popup.js",
serviceWorker: "./src/serviceWorker.js"
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
devtool: 'source-map',
mode: 'development',
watch: true,
plugins: [
new CopyWebpackPLugin({
patterns: [{from: 'static'}]
})
]
}记得在继续之前保存所有文件!
接下来,在项目的主目录中,打开终端窗口并运行以下命令:
npx webpack build这将打包我们src和static文件夹中的文件,并创建一个名为dist的新文件夹,我们将上传到扩展页面。
由于上述命令成功执行,现在让我们在Chrome中进行测试。
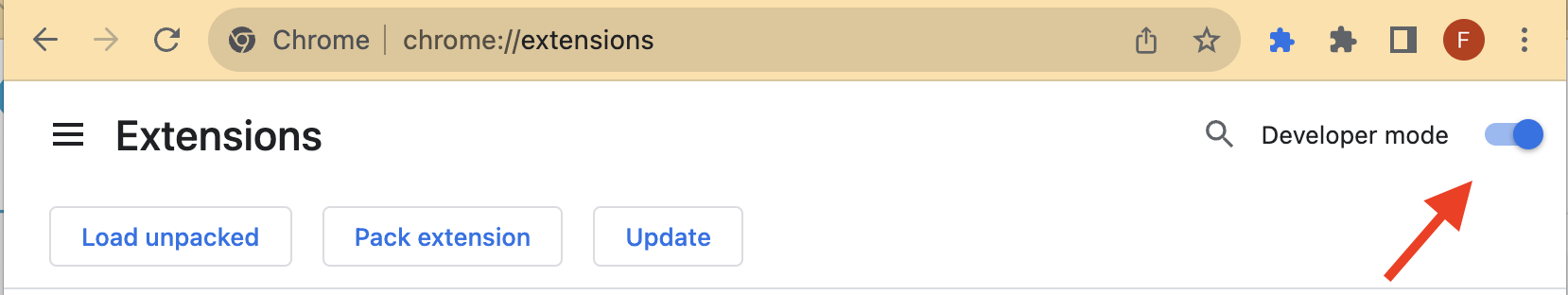
- 1. 在新标签页输入chrome://extensions并进入扩展页面。(根据设计,chrome:// URL是无法链接的。)
- 2. 通过点击开发者模式旁边的切换开关启用开发者模式。

- 3. 点击加载已解压的按钮并选择
web3-chrome-ext项目文件夹中的dist目录。
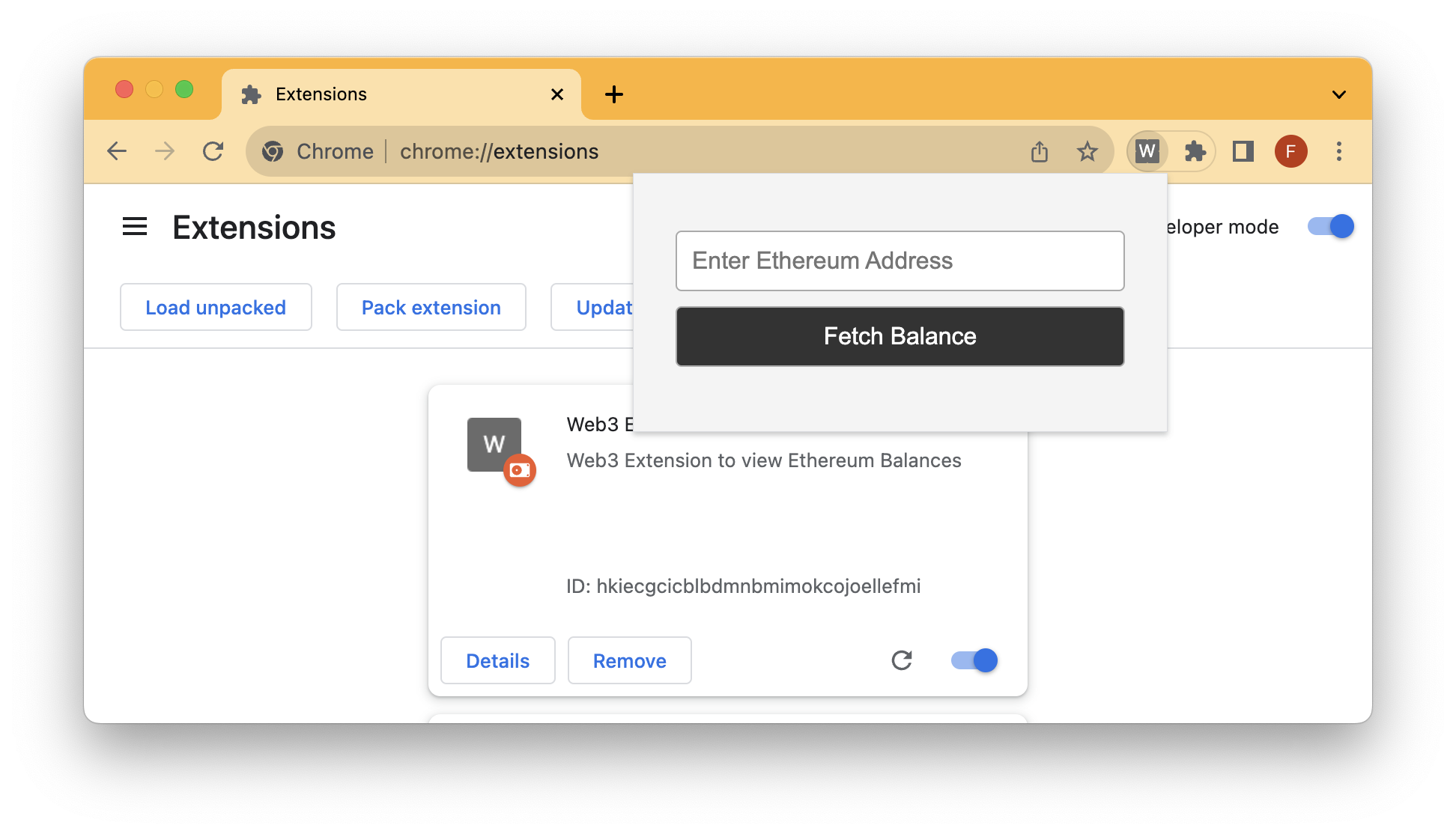
你应该会看到扩展加载在屏幕上。你可以通过点击Google搜索栏右侧的拼图图标来固定它。一旦固定,点击扩展,你应该会看到如下内容:

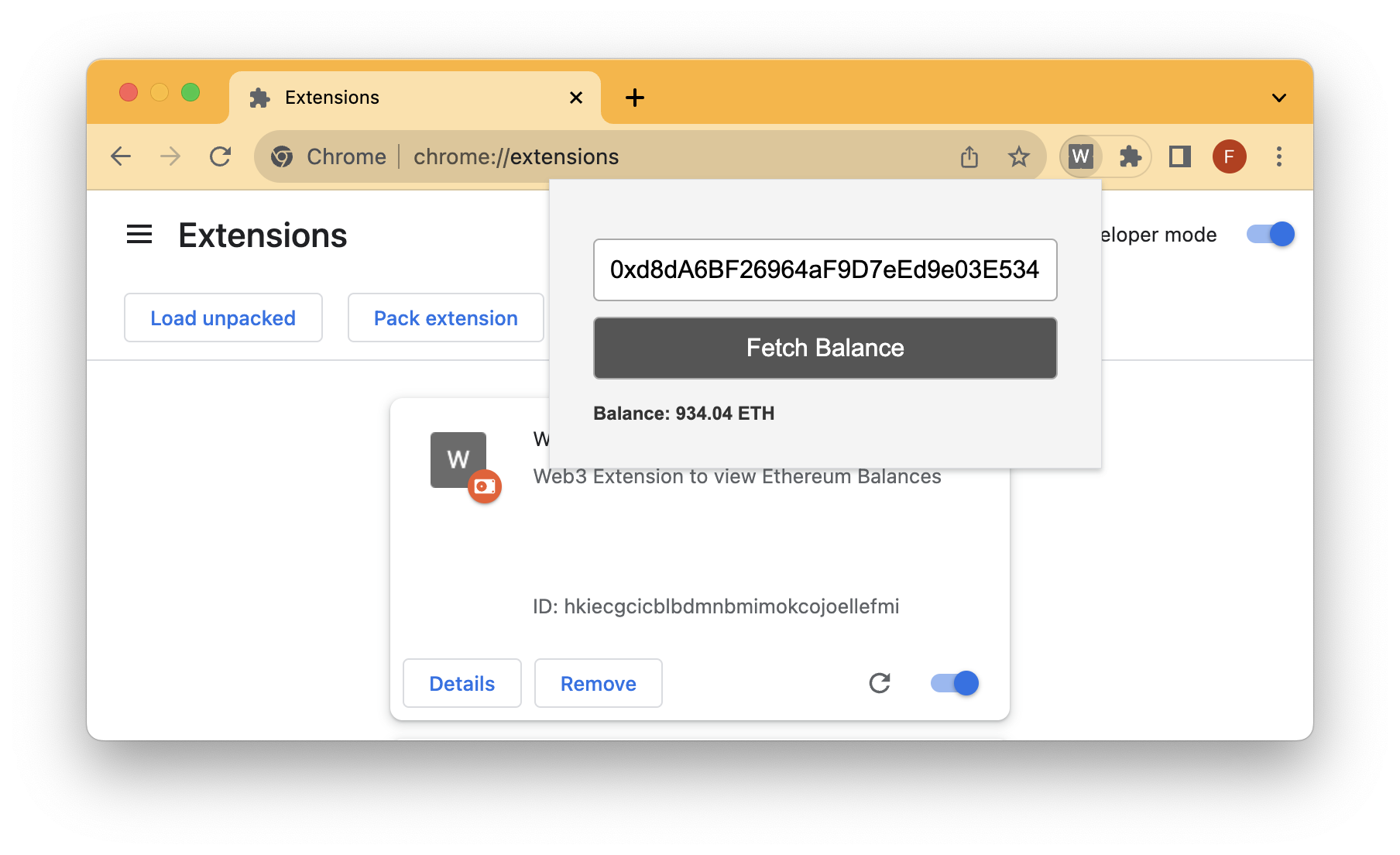
输入一个以太坊地址,然后点击按钮以查看其以太币余额。尝试使用此地址 - 0xd8dA6BF26964aF9D7eEd9e03E53415D37aA96045(提示:这是Vitalik的地址)作为示例。在获取余额后,你将看到:

到目前为止,我们展示了如何构建一个简单的Chrome扩展,它可以获取一个地址的以太余额。我挑战你进一步发展,将脚本更新为显示不仅是以太币,还可以显示其他ERC-20代币及可能的NFT!
总结
你成功构建了一个与以太坊区块链交互的Web3 Chrome扩展。如果你希望将该Chrome扩展向公众开放,你需要创建一个Google开发者帐户。此外,请记得在你的应用程序中优先考虑用户隐私和安全,确保你的API凭证安全,不存储敏感的用户信息。
如果你有任何问题,请随时使用我们在Discord上的专用频道或使用下面的表单提供反馈。通过关注我们的Twitter和我们的Telegram公告频道,确保你与最新信息保持同步。
我们❤️反馈!
让我们知道如果你有任何反馈或新话题的请求。我们很乐意听取你的意见。
- 原文链接: quicknode.com/guides/eth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~

