如何使用 Web3.js 连接到以太坊网络
- QuickNode
- 发布于 2025-01-30 10:48
- 阅读 2045
本文介绍了如何使用Web3.js连接到以太坊区块链并获取最新区块号。它详细阐述了所需的前提条件、安装步骤、QuickNode设置以及示例代码,使读者能够迅速上手以太坊开发。
概述
库和框架让开发过程变得更加简单和快速。在以太坊开发方面, Web3.js 是首选库。这是因为 Web3.js 是来自 以太坊基金会 的官方库。它是开发与 以太坊区块链的 JSON RPC 通过 HTTP、WebSocket 或 IPC 连接交互的网站/客户端应用程序的最佳方式。
在本指南中,我们将学习如何使用 Web3 通过 HTTP 连接到以太坊区块链并获取最新的区块编号。这段代码的酷炫之处在于,它能够同时适用于前端(使用构建系统,如 webpack)和后端实现(使用 NodeJS)。
先决条件
- 系统上安装了 NodeJS
- 一个文本编辑器
- 终端,也称为命令行
安装 Web3.js 包
首先,我们来确保安装了 NodeJS。非常简单,打开终端并运行:
$ node -v
接下来,让我们安装 web3 包——这是一个可以让你与以太坊区块链交互的包。你可以在命令行中使用 npm 进行安装:
$ npm install web3
或者,如果你偏好使用 yarn 作为包管理器:
$ yarn add web3
在这一步中最常见的问题是 node-gyp 的内部故障。你可以在这里找到 node-gyp 的安装说明。
注意: 如果你遇到 node-gyp 问题,你需要确保你的 Python 版本与上述说明中列出的兼容版本之一匹配。
设置你的 QuickNode 端点
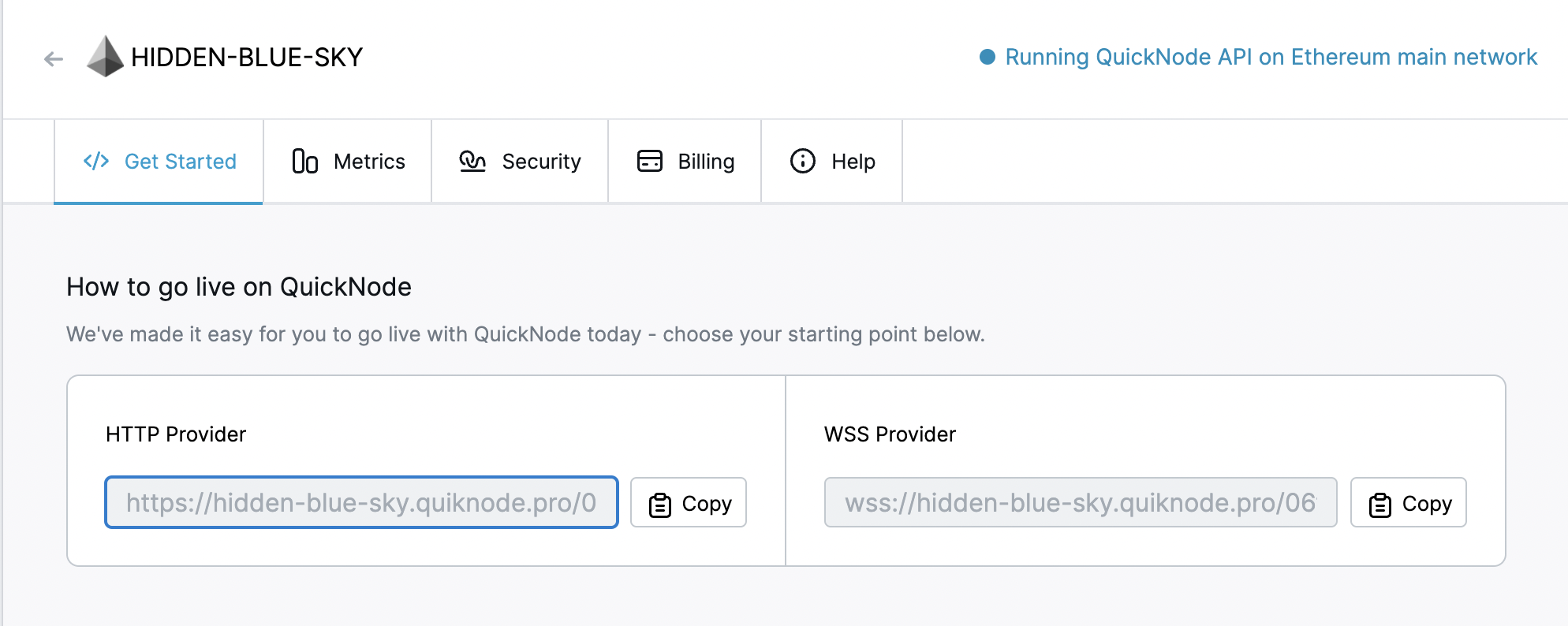
对于我们今天的目的,我们几乎可以使用任何以太坊客户端,例如 Geth 或 OpenEthereum(以前称为 Parity)。由于仅查询区块高度涉及的内容有些过于复杂,因此我们将创建一个免费的 QuickNode 账号在这里 并生成一个以太坊端点。在你创建好免费的以太坊端点后,复制你的 HTTP 提供者端点:

你稍后会需要这个,所以复制并保存。
通过 Web3 连接
现在让我们创建一个简单的脚本,称之为 index.js,从我们的节点获取区块高度。你可以将以下内容复制/粘贴到你的代码编辑器中:
var Web3 = require('web3');
var provider = 'ADD_YOUR_ETHEREUM_NODE_URL';
var web3Provider = new Web3.providers.HttpProvider(provider);
var web3 = new Web3(web3Provider);
web3.eth.getBlockNumber().then((result) => {
console.log("最新的以太坊区块是 ",result);
});
继续并用上述说明中的 http 提供者替换 **ADD\_YOUR\_ETHEREUM\_NODE\_URL**。
对上面代码的简要说明——我们导入了之前安装的 web3 库(第 1 行),设置我们的以太坊节点 URL(第 2 行),实例化一个 Web3 HttpProvider 实例(第 3 行)并创建一个 Web3 实例(第 4 行)。最后,我们调用 web3 对象的 getBlockNumber,并等待服务器(QuickNode)的成功结果,然后将结果记录到控制台(第5-7行)。
将此代码片段保存到 index.js 文件中,我们会很快运行它。
确认它是否正常工作
使用 node 命令运行该文件,你将看到最新的以太坊区块链:
$ node index.js
你应该能看到以下内容:
就是这样!你已经通过 Web3.js 连接到以太坊网络。你可以查看 web3 提供的更多 API,以构建复杂的以太坊应用程序。如果你想在前端应用程序中使用它,你可以配置 webpack 将其编译成适合浏览器的内容。
订阅我们的 新闻通讯,以获取更多以太坊相关文章和指南。如果你有任何反馈,请随时通过 Twitter 联系我们,如果你有问题,可以通过我们的社区服务器在 Discord 与我们聊天,谢谢 :)
- 原文链接: quicknode.com/guides/eth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- Hegotá Headliner 提案:FOCIL,EIP-7805 - 魔法师 / 原始汤 94 浏览
- 引擎 API -- EIP-7805 71 浏览
- 超越博物馆的艺术:当网络成为媒介 193 浏览
- 代币化的真实世界资产:初学者须知 289 浏览
- 量子计算与区块链:匹配紧迫性与实际威胁 310 浏览
- 以太坊代理:一个为代理在以太坊中自主运行而设计的Typescript SDK 287 浏览

