如何使用QuickNode创建一个区块浏览器
- QuickNode
- 发布于 2024-11-24 21:15
- 阅读 1843
本文介绍了如何使用 QuickNode 和 Web3.js 创建一个基本的以太坊区块浏览器。文章涵盖了基本的区块浏览器概念、所需工具和步骤,并提供了代码示例和详细的解释,帮助读者构建自己的区块浏览器。
概述
区块浏览器在任何人想要快速获取区块或交易数据时都是救命稻草。像 Etherscan 这样的区块浏览器在以太坊开发者和普通以太坊用户中非常受欢迎。这些浏览器用于读取链上数据,有时像 Etherscan 这样的浏览器也可以用于与智能合约进行交互。今天在本指南中,我们将看看如何构建一个非常基础的区块浏览器,以帮助你开始成为区块链数据专家的旅程。
你需要准备的
你将要做的
- 了解区块浏览器。
- 创建一个以太坊节点端点。
- 使用 HTML、JavaScript 和 web3.js 创建一个区块浏览器,并使用 Bootstrap CSS 进行样式设计。
什么是区块浏览器?
像以太坊这样的公共区块链的数据对任何拥有以太坊节点的人都是可访问的。区块浏览器添加了一层重定义的数据,可以从友好的前端界面访问。无论是检查交易状态、查看账户地址的交易历史,还是检查整个区块的交易,我们都使用区块浏览器进行各种区块链数据的审核/分析工作。很多时候,区块浏览器是为特定功能而构建的,因此,有时人们可能会感到需要创建一个具有自定义功能的浏览器。
构建区块浏览器是一项复杂的任务,因为区块链数据巨大而复杂。即使获取了区块链数据,也必须按所需的方式筛选和排序数据。
QuickNode 提供简单的区块链数据访问,因此可以减轻你的部分负担。现在,让我们看看如何创建我们的区块链浏览器,首先,让我们注册一个以太坊节点。
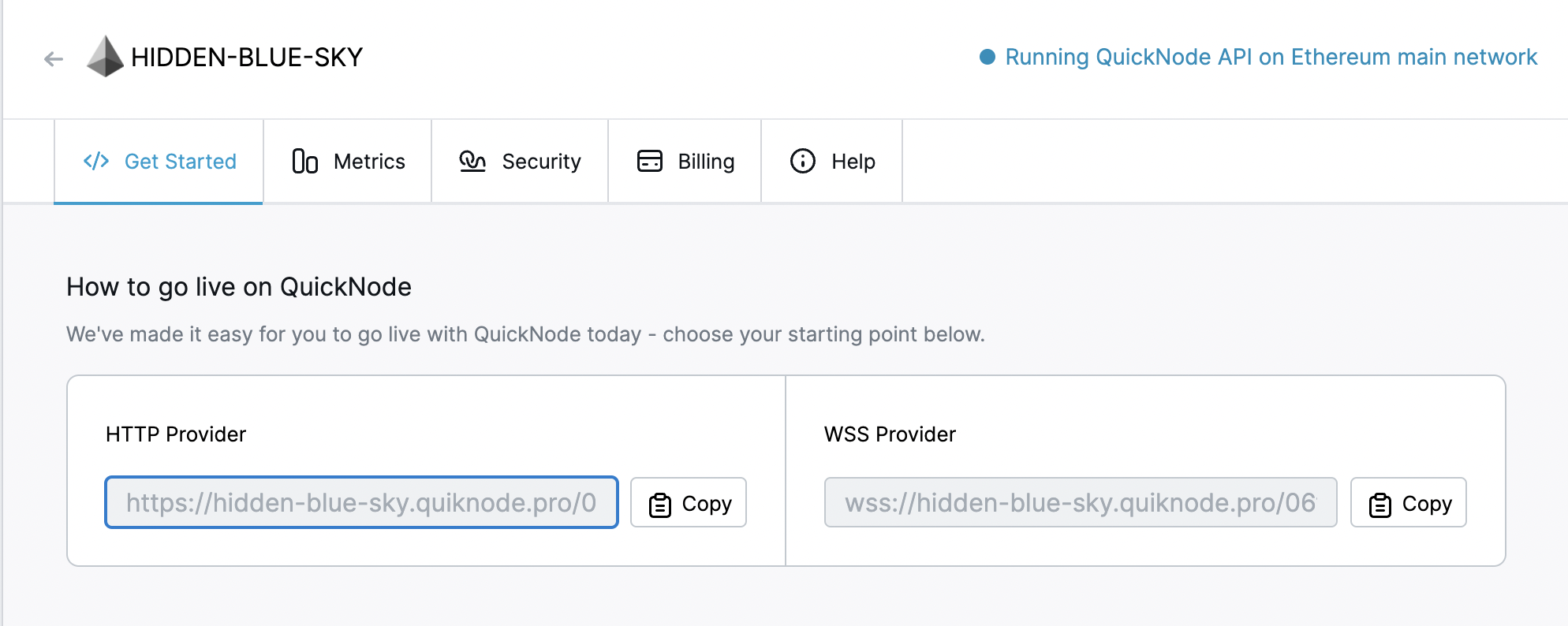
获取 QuickNode 以太坊端点
要获取我们的区块浏览器的原始区块链数据,我们将需要一个以太坊节点。我们可以使用任何公共以太坊 RPC 节点,但我们的应用程序需要大量数据,而公共 RPC 有速率限制且速度较慢。因此,我们将使用 QuickNode 获取快速访问链上数据的机会。你可以在此处注册一个 免费的 QuickNode 账户 并设置一个以太坊端点。

创建区块浏览器
现在,让我们创建一个非常基础的区块浏览器。我们将用普通的 HTML,Bootstrap 作为 CSS,并使用 JavaScript。
首先,创建一个目录 explorer 和一个名为 img 的目录,然后在你的终端中复制粘贴以下内容:
mkdir explorer
cd explorer
mkdir img在 img 文件夹中保存任何 PNG 格式的图像,并将其命名为 logo.png,然后转到 explorer 目录并创建一个名为 explorer.html 的文件,在代码编辑器中打开它,并将以下内容复制粘贴到其中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>QuickNode Explorer</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="a384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- 样式 -->
<style>
body {
margin: 0;
padding-top: 15px;
color: #ffffff;
background-color: #171725;
}
h1 {
margin: 15px 0px;
}
img {
width: 15%;
}
canvas {
display: block;
vertical-align: bottom;
}
/* ---- particles.js 容器 ---- */
#particles-js {
position: absolute;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<!-- particles.js 容器 -->
<div id="particles-js"></div>
<div class="container">
<div class="row">
<div class="col-lg-12 text-center" >
<!-- 在此处链接到整个项目的logo文件 -->
<img src="img/logo.png" alt="logo">
<h1>QuickNode Explorer</h1>
<table class="table">
<thead>
<tr>
<th scope="col">区块 #</th>
<th scope="col">哈希</th>
<th scope="col">使用的Gas</th>
<th scope="col">时间戳</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
<!-- Bootstrap -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="a384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="a384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="a384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<!-- particles.js 库 - https://github.com/VincentGarreau/particles.js -->
<script src="https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script>
<!-- 链接到 we3.min.js CDN 交付 -->
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
<!-- 连接到节点并获取区块值的浏览器脚本 -->
<script>
var provider = 'ADD_YOUR_QUICKNODE_HERE'; // 在此处添加你的 quicknode HTTP 提供程序链接
var web3Provider = new Web3.providers.HttpProvider(provider);
var web3 = new Web3(web3Provider);
var numBlocks = 10; // 根据要检索的区块数量更改值。
web3.eth.getBlockNumber().then((result) => {
for (var i = 0; i < numBlocks; i++) {
web3.eth.getBlock(result - i).then((block)=>{
console.log("最新以太坊区块是 ",block);
var number = block.number;
var ha = block.ha;
var time = block.timestamp;
var gas = block.gasUsed;
$('tbody').append("<tr><td>" + number + "</td><td>" + ha + "</td><td>" + gas + "</td><td>" + time + "</td></tr>");
});
}
});
</script>
<!-- 背景粒子 -->
<script>
particlesJS("particles-js", {
"particles": {
"number": {
"value": 355,
"density": {
"enable": true,
"value_area": 789.1476416322727
}
},
"color": {
"value": "#ffffff"
},
"ape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.48927153781200905,
"random": false,
"anim": {
"enable": true,
"speed": 0.2,
"opacity_min": 0,
"sync": false
}
},
"size": {
"value": 2,
"random": true,
"anim": {
"enable": true,
"speed": 2,
"size_min": 0,
"sync": false
}
},
"line_linked": {
"enable": false,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 0.2,
"direction": "none",
"random": true,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "bubble"
},
"onclick": {
"enable": true,
"mode": "pu"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 83.91608391608392,
"size": 1,
"duration": 3,
"opacity": 1,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"pu": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
});
</script>
</body>
</html>现在让我们看看上面代码中发生了什么。
-
第1-7行:基本的HTML代码以包含标题、视口等元数据。
-
第9行:导入 Bootstrap 最小文件。
-
第11-38行:HTML元素的CSS,以及页面的背景动画。
-
第40-63行:为背景和显示数据的表创建HTML元素,并同时为区块号、哈希、使用的Gas和时间戳设置列。
-
第66-74行:导入相关库以及 Web3.js。
-
第77-94行:调用最新区块号的脚本,运行一个循环以从最新区块获取过去的 numBlocks 个区块,并对最新和过去的 numBlocks 个区块运行 getBlock。然后打印区块号码、区块哈希、生成区块时的时间戳以及区块使用的Gas。
-
第96-207行:可选的外观美化脚本,以便在背景中移动粒子。
现在转到第78行,将 ADD_YOUR_QUICKNODE_HERE 替换为你在上一步得到的 QuickNode HTTP URL。
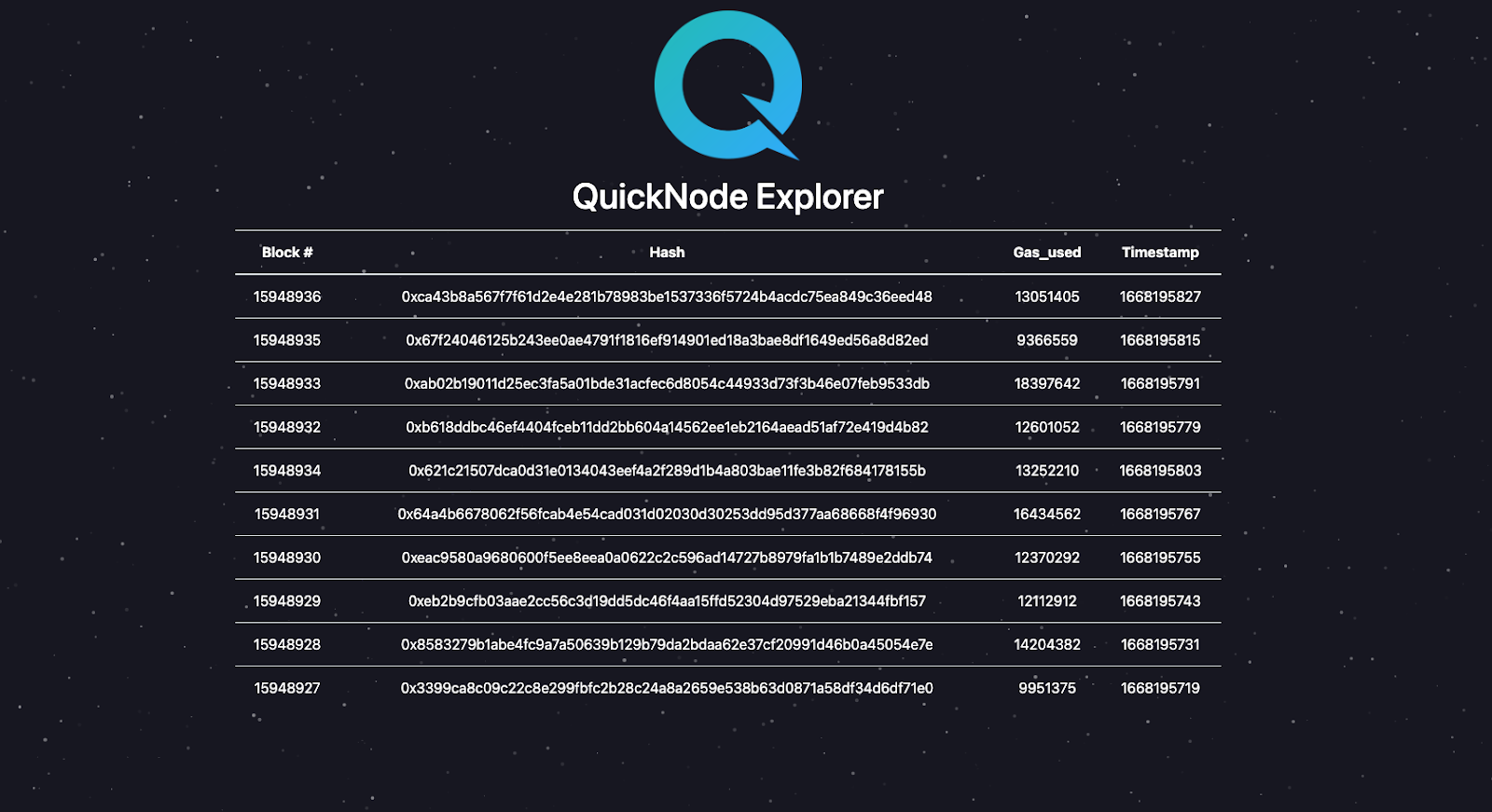
在浏览器中打开该文件;你将看到类似这样的内容:

你可以稍后对此进行修改并尝试添加更多功能,例如搜索功能、深入区块和交易数据。你还可以了解如何从 QuickNode 文档获取 交易 和 区块数据。
结论
恭喜你到达这里。到目前为止,我们已了解区块浏览器并创建了一个小的区块浏览器。祝你在旅途中一切顺利。
如果你有任何问题,请加入我们的 Discord,或通过 Twitter 与我们联系。
我们 ❤️ 反馈!
如果你对本指南有任何反馈或问题,告诉我们。我们很希望听到你的声音!
- 原文链接: quicknode.com/guides/inf...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 以太坊应该停止担心扩展性,去做人们想要的东西 142 浏览
- Vitalik的L2重置:以太坊为何需要此航向修正 54 浏览
- 如何桥接到MegaETH(今天测试网,主网即将上线) 207 浏览
- Vitalik: 重新评估以太坊 Layer2 158 浏览
- lambdaworks 2026 年更新路线图和优先级 225 浏览
- 使用 Console API 监控 RPC 使用量并设置警报 170 浏览
- 利用数据压缩优化 Streams 带宽 178 浏览
- Gloas注解:分叉选择 123 浏览
- Hegotá应完成审查阻力的圣三位一体 257 浏览
- Hegató Headliner 提案:FOCIL,EIP-7805 - 魔术师 / 原始汤 285 浏览
- Hegotá 头条提案:FOCIL,EIP-7805 - 魔法师 / 原始汤 246 浏览
- Hegató Headliner 提案:FOCIL,EIP-7805 - 魔法师/原始汤 298 浏览

