以太坊 - 如何在Avalanche的Fuji测试网中使用QuickNode创建dApp - Quicknode
- QuickNode
- 发布于 2025-01-30 23:27
- 阅读 2187
本文介绍了 Avalanche 区块链的基本结构及其功能,详细讲解了如何为 Avalanche 网络配置 Coinbase 钱包,如何将智能合约部署到 Fuji 测试网,以及如何创建一个与合约交互的 React 前端应用。通过本教程,读者能够理解 Avalanche 的工作原理,并掌握构建基于 Avalanche 的去中心化应用的实践步骤。
概述
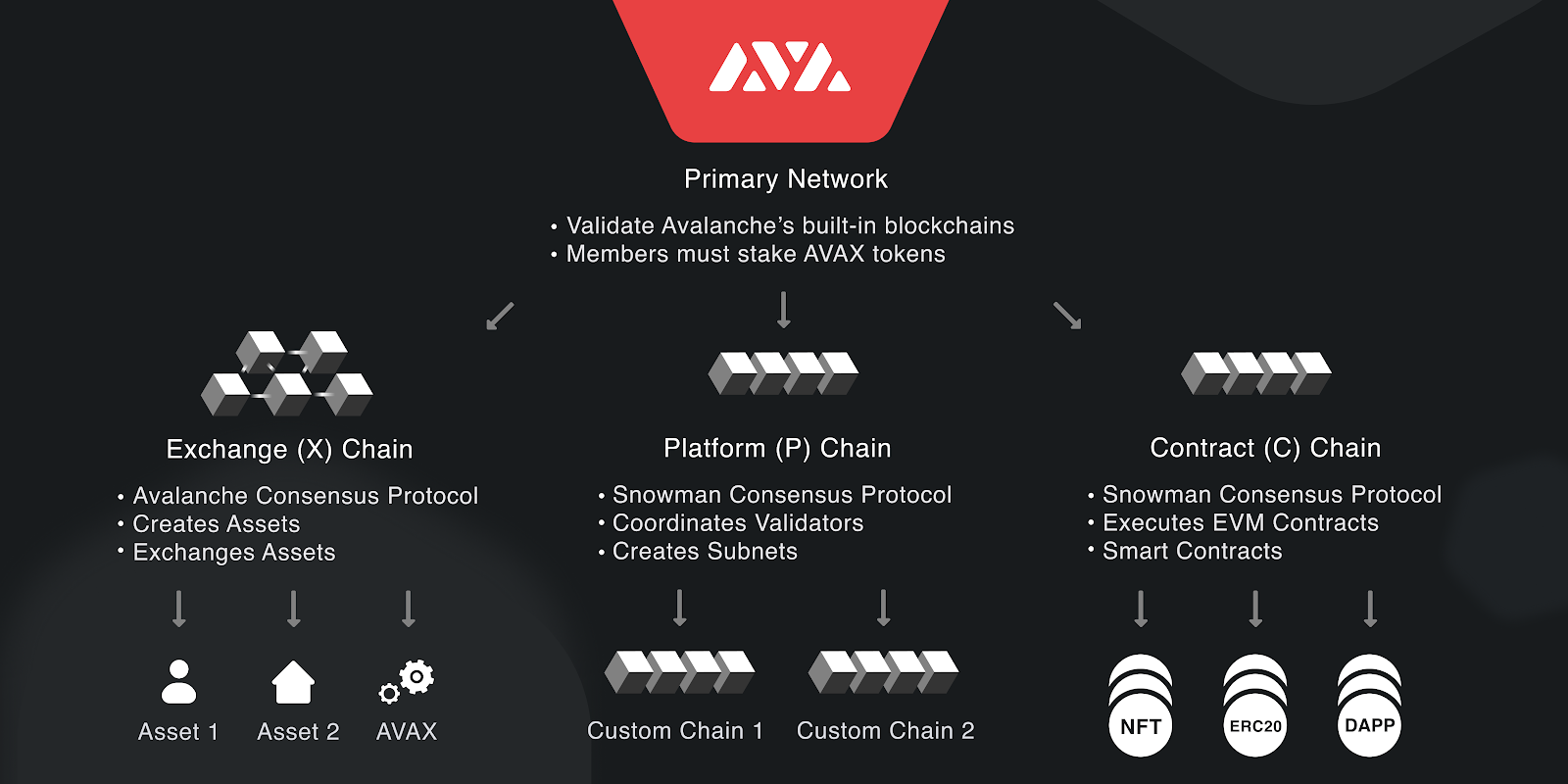
Avalanche 是一个开源的、采用权益证明 (proof-of-stake) 的区块链,具备智能合约功能,使用Snow共识协议族。Avalanche主网络包含 3 个内置区块链,由主网络进行验证和保护:
-
Exchange Chain (X-Chain) - 作为创建和交易数字智能资产(如AVAX)的去中心化平台。这些资产代表了具有一套规则来治理其行为的现实世界资源。X-Chain 是 Avalanche 虚拟机 (AVM) 的一个实例。
-
Platform Chain (P-Chain) - 协调验证者,跟踪活动子网,并作为Avalanche上的元数据区块链实现新的子网创建。P-Chain 实现了 Snowman共识协议。
-
Contract Chain (C-Chain) - 允许使用 C-Chain 的 API 创建智能合约。
Avalanche是多个新的Layer 1区块链之一,它们正争相吸引Ethereum开发者。为了提供更简单的Ethereum开发者上手体验,Avalanche的智能合约可以用Solidity编写。Avalanche的共识机制旨在使得开发的应用程序比竞争链更快、更便宜且更节能。

在本指南中,我们将介绍如何为Avalanche网络设置钱包、部署智能合约,并将前端应用程序连接到该合约。到最后,你将拥有一个连接到Avalanche Fuji测试网的去中心化应用 (dApp)。
你将要做的事情
- 为Avalanche网络配置你的Coinbase Wallet
- 将用Solidity编写的智能合约部署到Fuji测试网
- 创建一个React前端应用程序,读取和写入合约
你需要的工具
- Node v16 和 Yarn
- Coinbase Wallet
- JavaScript、React 和 Vite 的知识
- GitHub CLI
在QuickNode上设置Avalanche API
要在Avalanche上构建,你需要一个API端点来与他们的网络进行通信。如果你想要部署、托管和管理自己的基础设施,可以跳过此部分。如果你想把繁重的工作留给我们,可以通过 填写主页上的表单 注册一个免费的账户。
创建一个端点
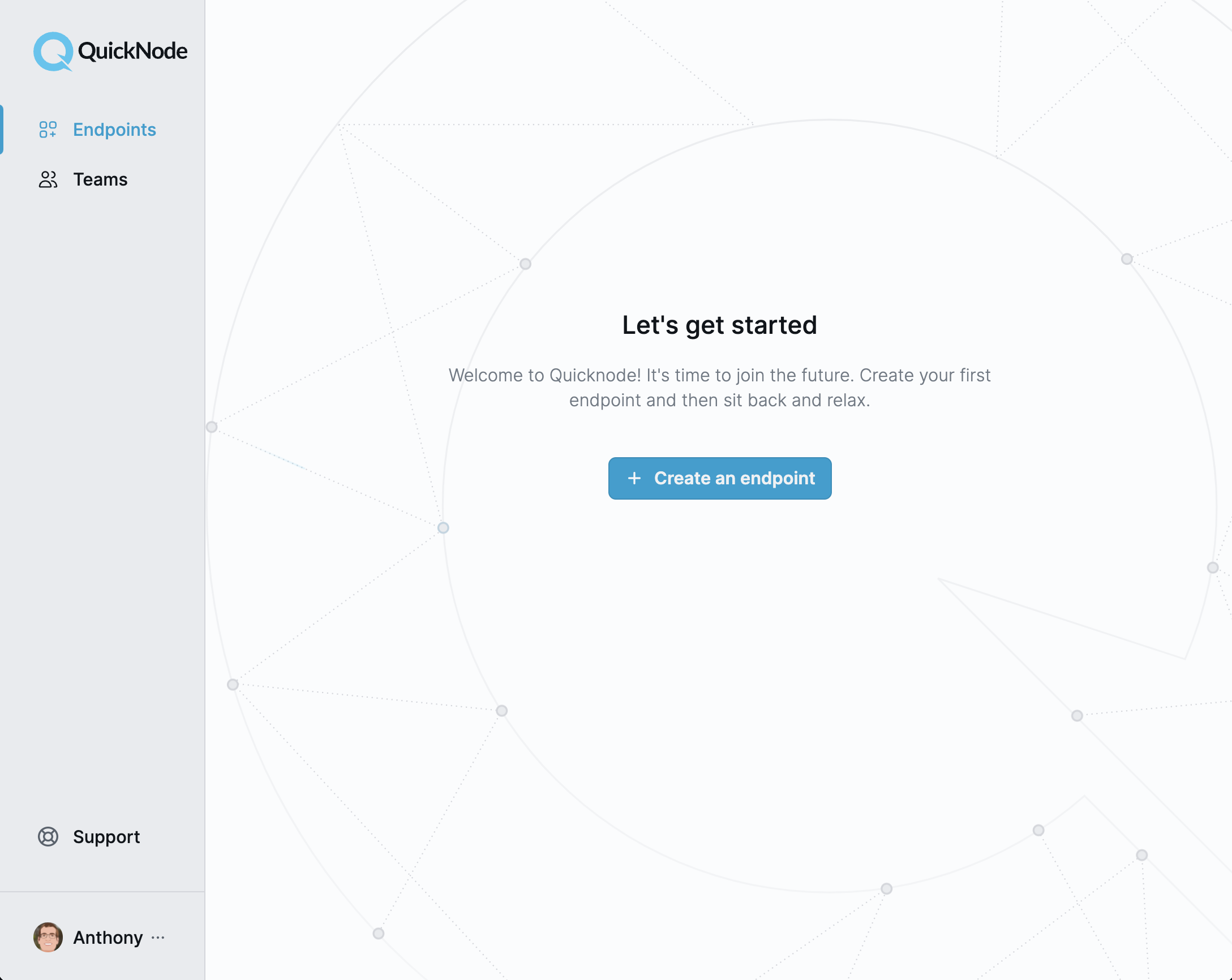
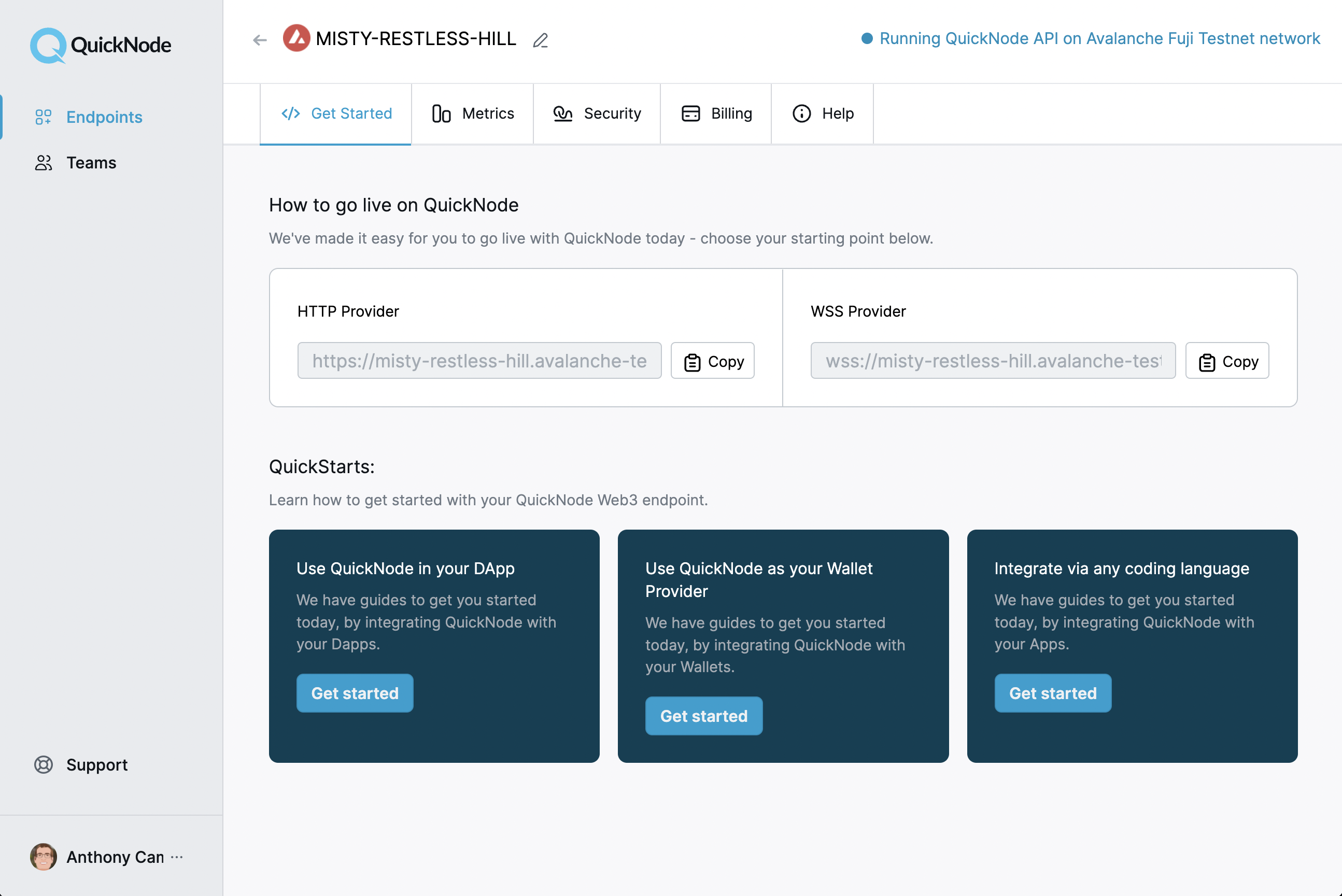
创建账户后,你应该看到以下屏幕。

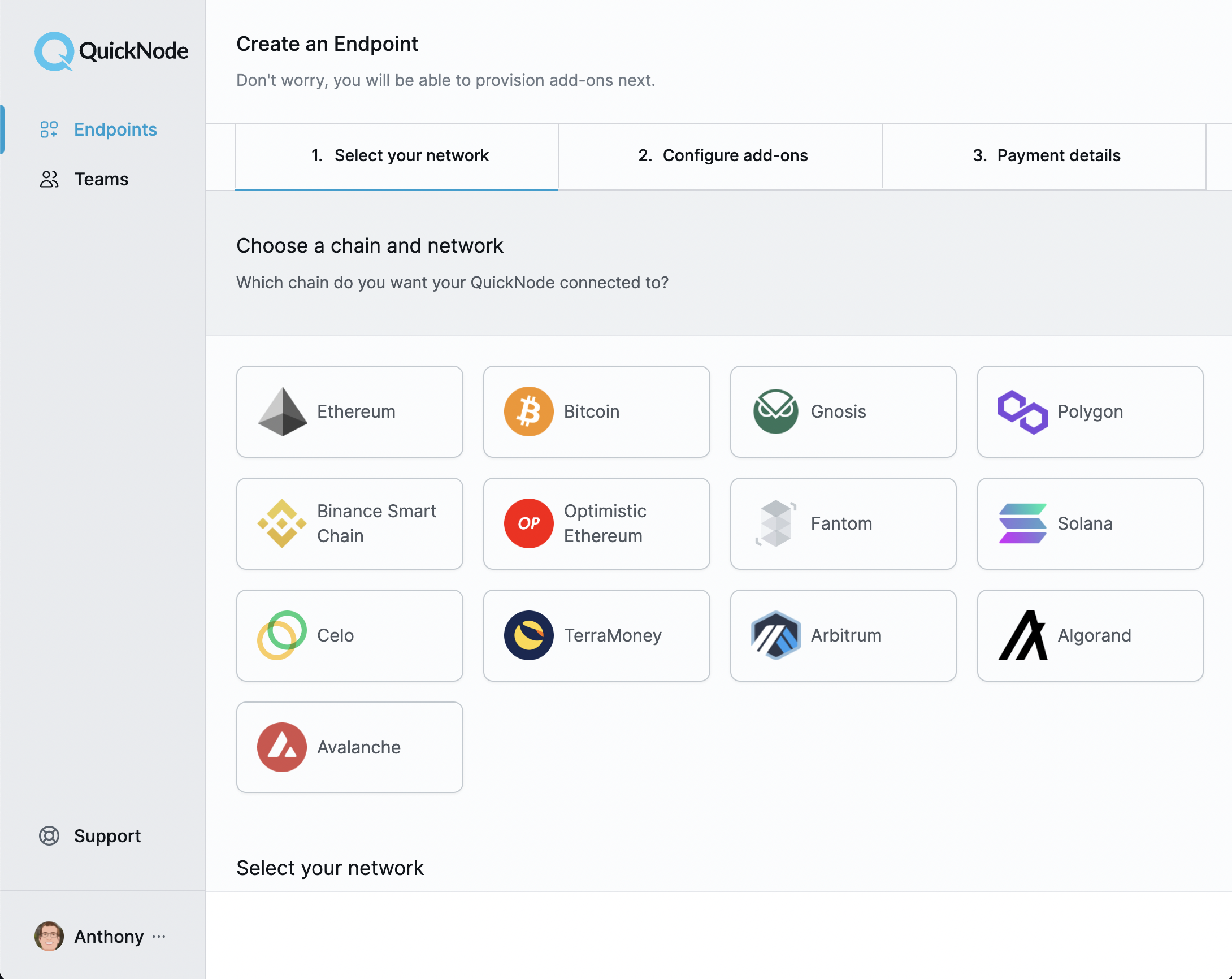
点击“创建一个端点”按钮并选择“Avalanche”链。

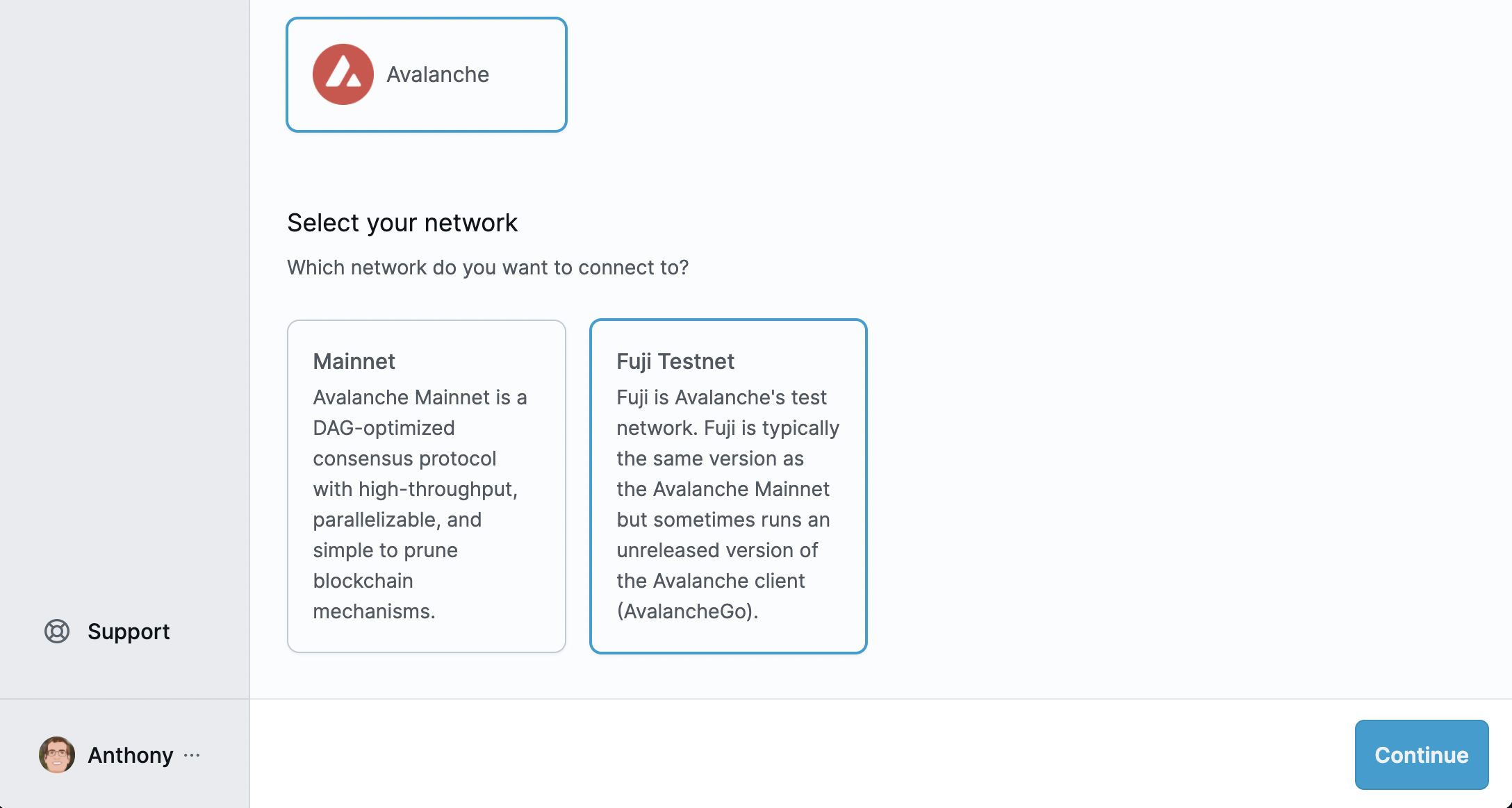
我们将在本指南中使用Fuji测试网,因此请继续选择“Fuji测试网”作为网络。

然后,你可以选择设置任何附加功能,包括存档模式或追踪模式。你可以跳过这些步骤并通过提交你的支付信息完成设置。你的卡在头七天内不会收费。

为Avalanche配置Coinbase钱包
你可以在 wallet.avax.network 在线创建一个Avalanche钱包,或配置一个允许连接到RPC端点的现有钱包。在本教程中,我们将使用Coinbase Wallet,你可以 在这里下载。
添加Avalanche网络
打开你的Coinbase钱包,并在设置选项卡中启用开发者模式。在同一标签下,通过选择“默认网络”并在测试网下选择“Avalanche Fuji”来检查可用网络。
Fuji测试网水龙头
要与Fuji互动,我们需要在你的钱包中拥有AVAX。与Ethereum上的Ropsten水龙头类似,Avalanche也有 Fuji测试网水龙头。填写你的钱包地址并点击“请求2 AVAX”。

返回你的钱包。你现在应该有2 AVAX。
创建一个新项目
Vite是一个现代的前端构建工具和开源项目,提供了Webpack的替代方案。你可以使用它创建一个新的项目,Vite React模板非常类似于 create-react-app 创建的项目类型。我们将使用它连接到稍后在教程中部署的智能合约。
打开终端窗口,运行以下命令进行设置:
yarn create vite getting-started-with-avalanche --template react
cd getting-started-with-avalanche
在生成样板应用后,安装依赖项,包含 hardhat、ethers、@nomiclabs/hardhat-ethers 和 dotenv 来管理环境变量:
yarn add -D dotenv hardhat ethers @nomiclabs/hardhat-ethers
为你的智能合约、Hardhat部署脚本和Hardhat配置创建目录和文件:
mkdir contracts scripts
echo > contracts/HelloWorld.sol
echo > scripts/deploy.js
echo > hardhat.config.js
在项目根目录中创建一个 .env 文件,以存放我们的端点URL、私钥和合约地址的环境变量。
echo 'QUICKNODE_URL=\nPRIVATE_KEY=\nVITE_CONTRACT_ADDRESS=' > .env
将 .env 添加到 .gitignore 中,以免提交任何私密信息。
echo '.env' >> .gitignore
创建一个Hello World Solidity合约
接下来,我们将添加一个样板智能合约 HelloWorld,以部署到Avalanche。打开你选择的代码编辑器,并将以下代码粘贴到contracts/HelloWorld.sol中:
// contracts/HelloWorld.sol
// SPDX-License-Identifier: GPL-3.0
pragma solidity ^0.8.6;
import "hardhat/console.sol";
contract HelloWorld {
string private helloMessage;
constructor(string memory _helloMessage) {
console.log(_helloMessage);
helloMessage = _helloMessage;
}
function hello() public view returns (string memory) {
return helloMessage;
}
function setHello(string memory _helloMessage) public {
console.log("Changing helloMessage from '%s' to '%s'", helloMessage, _helloMessage);
helloMessage = _helloMessage;
}
}
该合约具有一个名为 helloMessage 的字符串变量。它包含一个 hello 函数,该函数返回分配给 helloMessage 的值。另一个功能 setHello 将 helloMessage 的值更改为传递给该函数的任何参数。
现在我们已经创建了智能合约,让我们将其部署到Avalanche!
编写部署脚本
将以下部署脚本添加到 scripts/deploy.js 中:
// scripts/deploy.js
async function main() {
const HelloWorldFactory = await ethers.getContractFactory("HelloWorld")
const helloMessage = await HelloWorldFactory.deploy("Hello from QuickNode")
await helloMessage.deployed()
console.log("Contract deployed to:", helloMessage.address)
console.log("Contract deployed by " + JSON.stringify(helloMessage.signer) + " signer")
process.exit(0)
}
main()
.then(() => process.exit(0))
.catch((error) => {
console.error(error)
process.exit(1)
})
main 函数调用 ethers 库的 getContractFactory 方法,并以合约名称 HelloWorld 作为参数传入。HelloWorldFactory 以 "Hello from QuickNode" 消息进行部署并设置到 helloMessage。接下来,使用 deployed 方法调用它。最后,将合约的地址和签名者输出到控制台。
Hardhat配置
现在我们有了合约和一个部署脚本,最后一步是编写我们的Hardhat配置。该配置指定了合约工件在项目中的位置和合约部署的网络。
代码如下:
// hardhat.config.js
require("dotenv").config()
require("@nomiclabs/hardhat-ethers")
module.exports = {
solidity: "0.8.6",
paths: {
artifacts: './src/artifacts',
},
networks: {
fuji: {
url: process.env.QUICKNODE_URL,
accounts: [`0x` + process.env.PRIVATE_KEY],
chainId: 43113,
},
},
}
在这里,我们指定了Solidity版本、合约工件路径以及Fuji的网络信息。将这段代码添加到 hardhat.config.js 文件中。
在部署该合约之前,我们需要在 .env 中包含两个环境变量。导航到Coinbase Wallet扩展,点击“显示恢复短语”。复制你的私钥并将其设置为 PRIVATE_KEY 变量。
接下来,访问QuickNode仪表板并复制你的端点的HTTP提供程序URL。将该URL粘贴到你的 .env 文件中,并在URL的末尾包含 /ext/bc/C/rpc,以指明你希望连接到C-Chain。该链是一个Ethereum虚拟机实例,允许使用C-Chain 的 API 创建智能合约。
将合约部署到Fuji
在部署合约之前,我们需要首先编译合约。运行以下命令:
yarn hardhat compile
然后,部署合约并包含 --network 标志来指定Fuji测试网络。
yarn hardhat run scripts/deploy.js --network fuji
如果你的项目一切设置正确,运行此脚本后,你的终端将输出以下消息,但地址是你自己的:
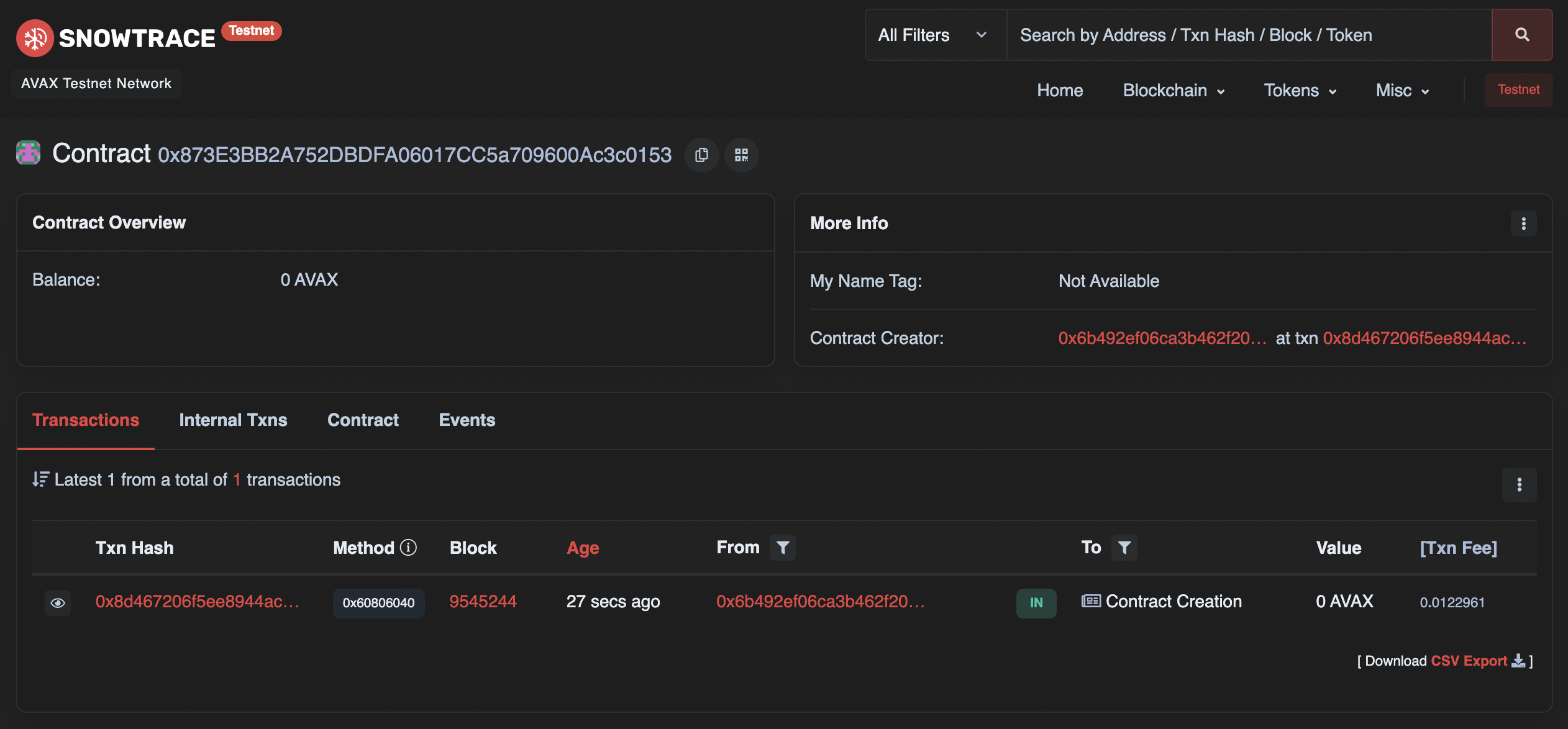
前往 Snowtrace Testnet 并搜索你的合约地址。

在 .env 中包含合约地址,以便在下一部分的前端客户端中进行访问。
创建一个React应用
我们的合约地址现在可以用来创建一个与合约方法交互的React前端客户端。将以下React代码添加到 src/App.jsx 以设置你的应用程序:
// src/App.jsx
import { useState } from 'react'
import { ethers } from 'ethers'
import HelloWorld from './artifacts/contracts/HelloWorld.sol/HelloWorld.json'
const contractAddress = import.meta.env.VITE_CONTRACT_ADDRESS
function App() {
const [hello, setHelloValue] = useState()
async function requestAccount() {
await window.ethereum.request({ method: 'eth_requestAccounts' })
}
async function fetchHello() {
if (typeof window.ethereum !== 'undefined') {
await requestAccount()
const provider = new ethers.providers.Web3Provider(window.ethereum)
const contract = new ethers.Contract(contractAddress, HelloWorld.abi, provider)
try {
const data = await contract.hello()
setHelloValue(data)
console.log('Greeting: ', data)
console.log('Contract Address: ', contract.address)
} catch (err) {
console.log("Error: ", err)
}
}
}
return (
<div>
<header>
<h1>Avalanche</h1>
</header>
<main>
<h3>Hello World</h3>
<button onClick={fetchHello}>
Click me, you know you want to
</button>
<div>{hello}</div>
</main>
</div>
)
}
export default App
接下来,导航到 index.html 并在html头部中包含以下样式表:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/water.css@2/out/water.css">
这提供了与 Water.css 一起的默认样式。
启动开发服务器
运行以下命令以使用Vite启动开发服务器:
yarn dev
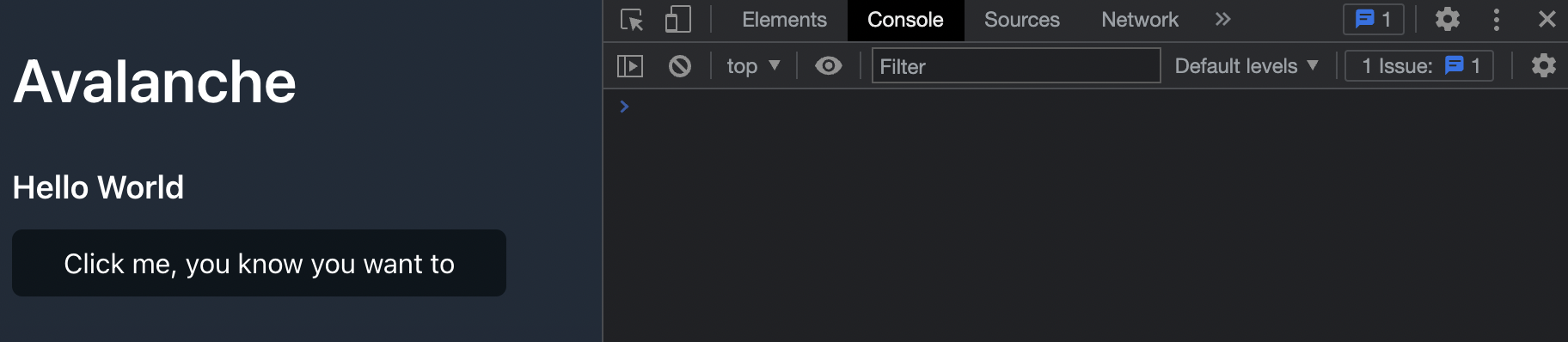
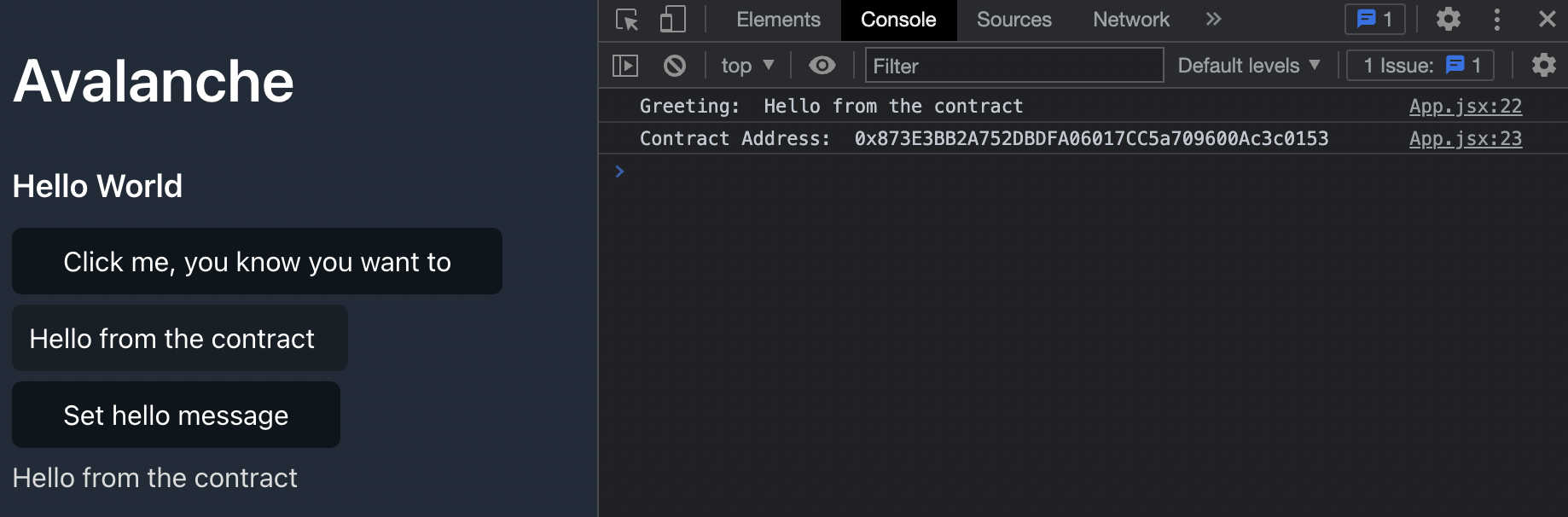
访问 localhost:3000 查看应用程序:

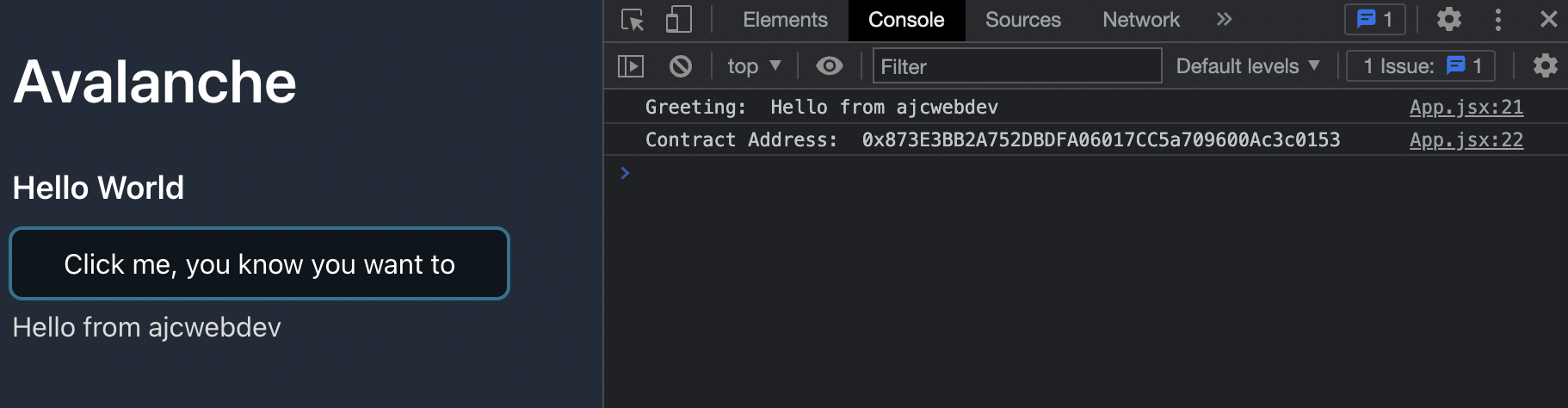
让我们测试一下!连接你的钱包并点击“Hello World”下的按钮。

你应该在按钮下方看到问候消息,并在控制台中记录。
现在,让我们在代码中添加一个新功能。返回到 src/App.jsx 并在 fetchHello 之后、返回语句之前添加以下 setHello 函数:
// src/App.jsx
async function setHello() {
if (!hello) return
if (typeof window.ethereum !== 'undefined') {
await requestAccount()
const provider = new ethers.providers.Web3Provider(window.ethereum)
const signer = provider.getSigner()
const contract = new ethers.Contract(contractAddress, HelloWorld.abi, signer)
const transaction = await contract.setHello(hello)
await transaction.wait()
fetchHello()
}
}
在 fetchHello 按钮下方的返回语句中包含以下代码:
// src/App.jsx
<input
onChange={e => setHelloValue(e.target.value)}
placeholder="Set hello message"
/>
<button onClick={setHello}>
Set hello message
</button>
现在,当你输入一个新的问候消息并单击“设置问候消息”按钮时,系统会要求你确认来自Coinbase钱包的交易。在确认交易后,该交易会等待几秒钟。一旦交易完成,新消息将被记录在控制台中。

配置Netlify部署
我们的hello world应用已完成,我们可以使用 Netlify 或 Vercel 等服务将其部署到互联网。创建一个 netlify.toml 文件来配置Netlify。
echo > netlify.toml
在 netlify.toml 文件中添加以下指令:
## netlify.toml
[build]
publish = "dist"
command = "yarn build"
构建命令设置为 yarn build,发布目录设置为 dist。
创建GitHub仓库
初始化一个Git仓库并将项目推送到GitHub仓库。
git init
git add .
git commit -m "add initial commit message here"
gh repo create getting-started-with-avalanche --public --pu \
--source=. \
--description="Deploy a smart contract to Avalanche's Fuji Testnet with Hardhat, Ethers, and QuickNode" \
--remote=upstream
我们使用了GitHub CLI,但你也可以访问 repo.new 并按照那里的说明进行操作。
部署到Netlify
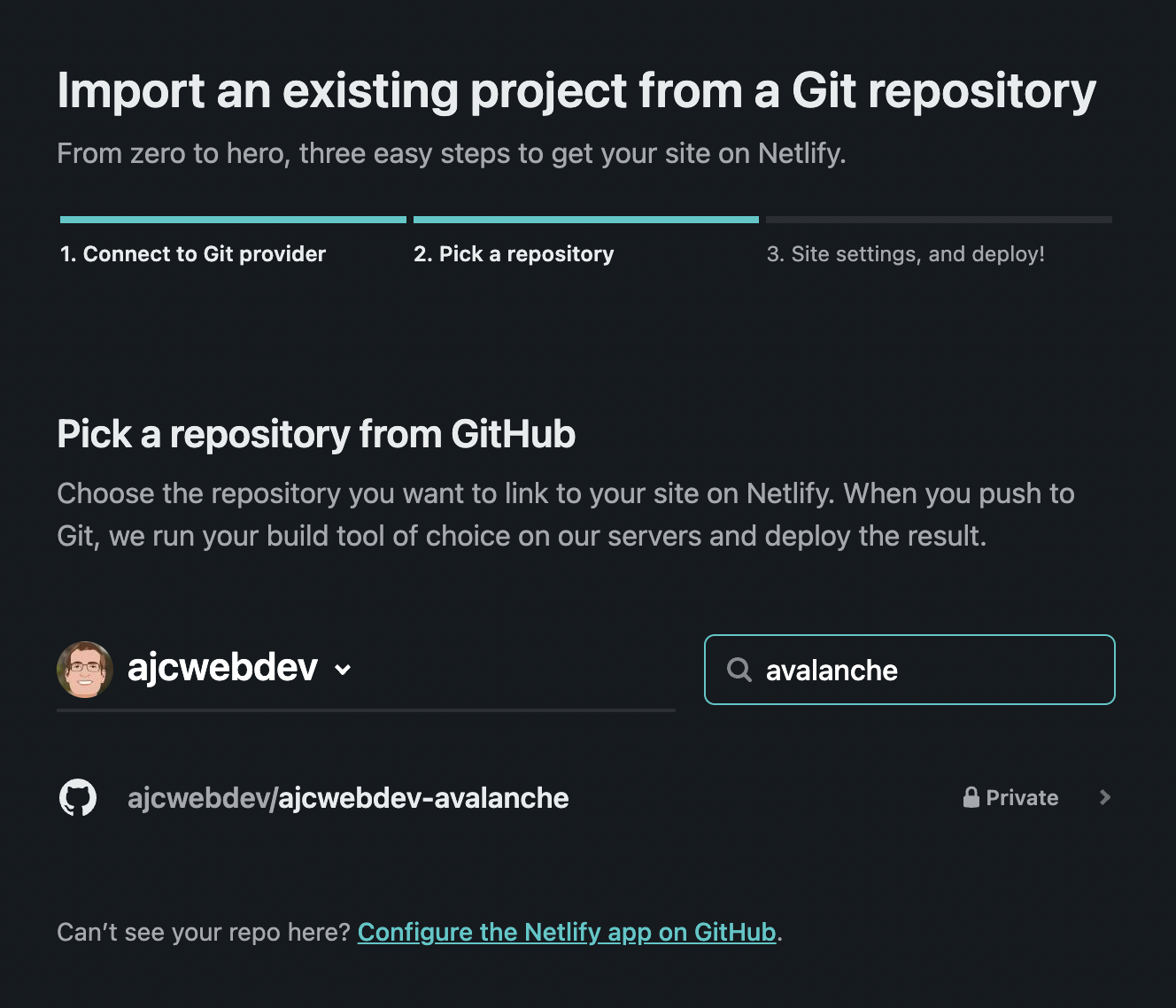
前往你的Netlify仪表板,点击“添加新网站”,然后选择新创建的仓库。

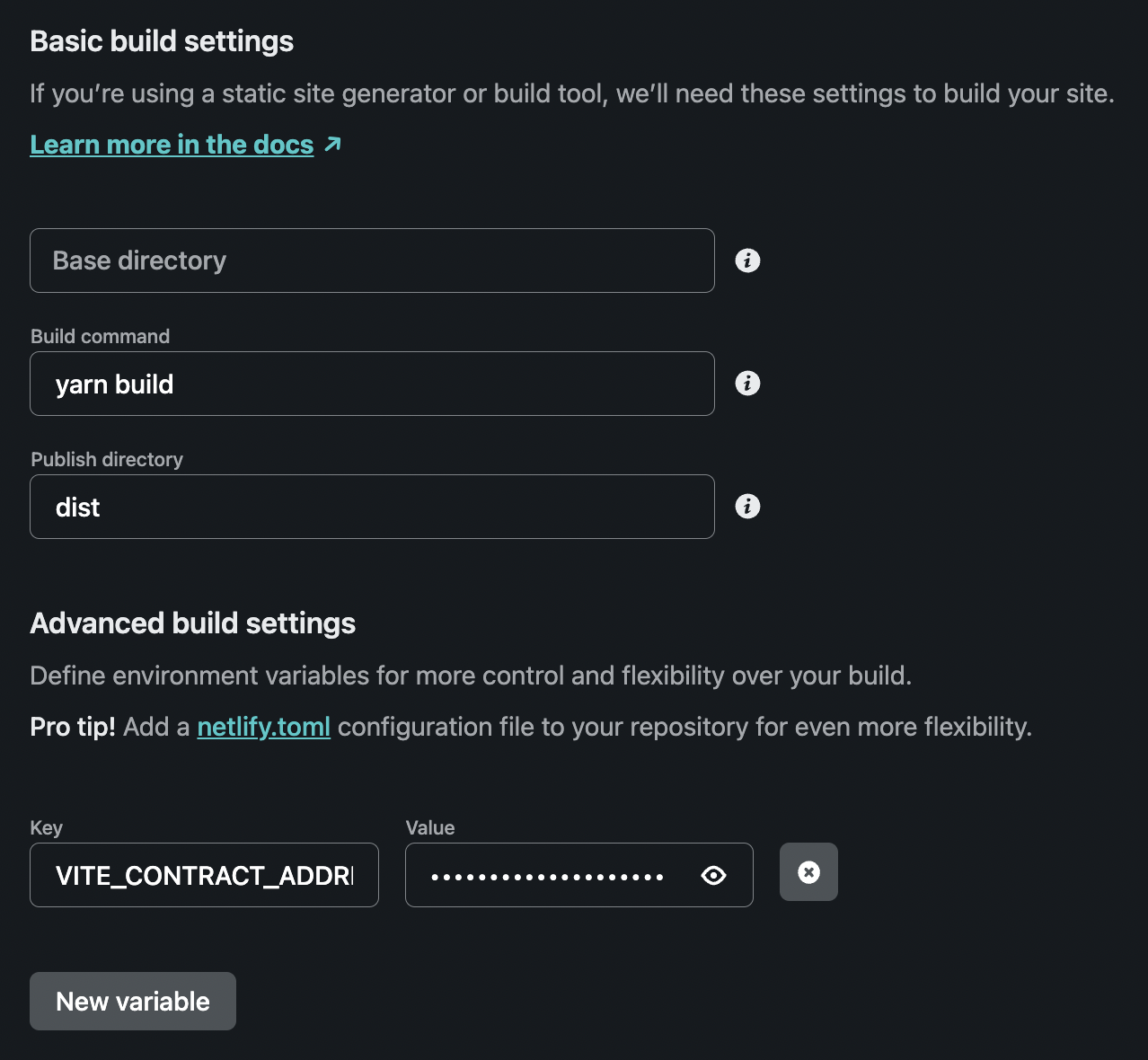
你的构建设置从 netlify.toml 文件中导入。你只需添加的信息是你的合约地址,位于“高级构建设置”中。最后,点击“部署网站”。

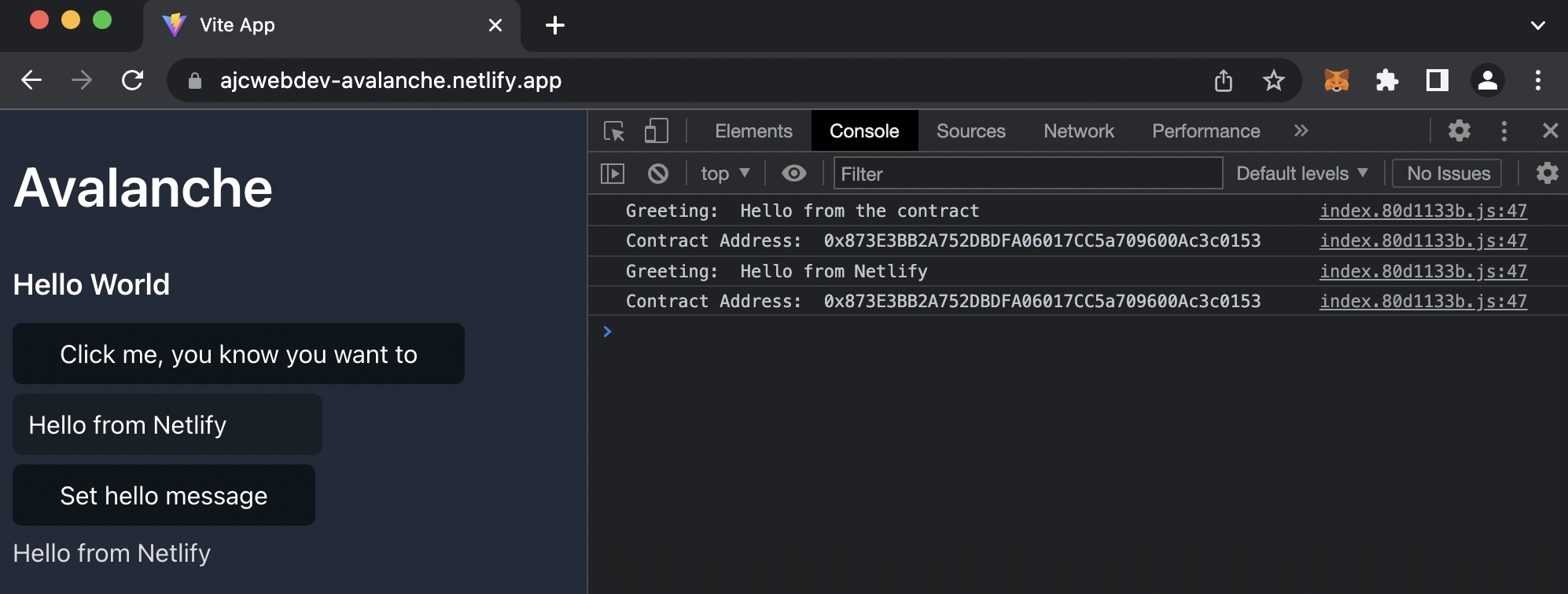
前往“域名设置”以为你的站点提供自定义域。你可以查看此示例 ajcwebdev-avalanche.netlify.app。
恭喜!你应该会看到你的站点在你的自定义域上正常运行,类似于此:

结论
到此为止!在本指南中,你已经学习了如何为Avalanche网络配置Coinbase Wallet,将用Solidity编写的智能合约部署到Avalanche的Fuji测试网,并创建一个React前端应用程序,用于读取和写入合约。
订阅我们的 通讯 以获取更多文章和指南。如果你有任何反馈,欢迎通过 Twitter与我们联系。你也可以随时在我们的 Discord 社区服务器中与一些你所能遇到的最酷的开发者聊天 :)
资源
- Avalanche文档
- Avalanche博客
- Avalanche区块浏览器
- Avalanche桥
- 生态系统
- 社区
- 基金会
- Ava Labs
- Ava Labs GitHub
- Coinbase钱包
- 原文链接: quicknode.com/guides/oth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 隔离风险的艺术:2026 模块化借贷协议深度拆解 38 浏览
- 2026 DeFi 新范式:拆解基于 Delta 中性的“合成美元”架构 88 浏览
- 分层收益模型实战:一套代码打通理论到落地全流程 138 浏览
- 智能合约代理模式:2026 年安全指南 135 浏览
- 拒绝利率波动!用代码把「固定收益」写进合约:固定利率协议开发实录 130 浏览
- 解锁抵押品最大化价值!用 Solidity 把「抵押清算」写进合约:开发全实录 209 浏览
- Hardhat V3 实战:期货合约从开发到部署的完整实现 232 浏览
- Solana安全检查清单:Anchor和原生程序的45个关键检查项 220 浏览
- 从理论到实操:期权核心逻辑梳理与代码实现 286 浏览
- BlockThreat - 2026年第4周 246 浏览
- Solidity多语言支持:让你的合约会说“全球话”,用户体验直接拉满! 240 浏览
- NFT 进阶开发!ERC6551 场景应用 + 理论代码全解析 312 浏览

