Solana 开发 101 - 为 dApp 开发电子邮件通知
- Helius
- 发布于 2023-06-21 16:18
- 阅读 1387
这篇文章详细介绍了如何构建一个基于Solana的实时电子邮件通知系统,利用Helius的网络Hook接收区块链交易数据,并使用Node-mailer发送邮件。本指南涵盖了所需的依赖项安装、服务器配置、Gmail API的设置以及如何在Replit和Vercel上部署该项目,适合开发者了解Solana应用的实际应用。

为什么要构建这个?
我们将构建这个 Vercel 后端和 Replit ,用于接收 Helius 的链上 Solana 交易的 Webhook 数据,并使用 node-mailer 发送包含这些交易信息的电子邮件。这将允许用户实时接收重要交易的通知,例如当他们收到付款或当新的 NFT 被铸造时。
以下是这个系统的一些具体好处:
实时通知
用户将在重要交易发生时立即收到通知。这将帮助他们时刻关注自己的财务状况,并更加参与 Solana 生态系统。
增强安全性
用户可以收到关于可疑交易的通知,例如尝试从他们的账户中提取资金。这将帮助他们追踪自己的资产。
改善用户体验
用户在使用基于 Solana 的应用程序时将获得更流畅的体验。他们将能够在无需手动检查账户的情况下接收重要事件的通知。
我们相信这个系统将成为 Solana 用户的有价值工具。我们期待看到它如何被用来改善 Solana 生态系统。
GitHub - Tidelaw/webhook-sms-email: 使用 Helius 的 webhooks 发送 SMS 通知。
如果在以下指南中遇到问题,请在 Helius Discord 中寻求帮助或查看这个开放源代码的 仓库。
Replit 版本
Replit 是一个基于云的集成开发环境(IDE),允许你编写代码、运行代码并实时与他人共享。它是新手和有经验的开发人员的绝佳工具。
要创建一个 Replit,只需访问 Replit 网站并点击“创建一个 Repl”按钮。然后,你将能够选择编程语言(javascript)和 Repl 模板。创建好 Repl 后,你可以立即开始编码。
Replit 使用 .env 文件来存储环境变量。环境变量用于存储敏感信息,例如 API 密钥和密码。它们不会以明文存储在你的 Replit 中,因此更加安全。
Replit 依赖
运行我们的脚本需要以下依赖:
- nodemailer:用于发送电子邮件的依赖。
- express:用于创建 Web 服务器的依赖。
- body-parser:用于解析 HTTP 请求体的依赖。
要安装这些依赖,只需输入:
npm install nodemailer express body-parser 现在,我们可以启动我们的 express 服务器以开始接收来自 Webhook 的数据:
const nodemailer = require('nodemailer');
const express = require('express'),
app = express(),
bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true })); - 第一行代码导入了 nodemailer 包,使我们能够发送电子邮件。
- 第二行代码创建一个 Express Web 服务器,我们将在这里接收 Helius 的 webhook 数据。
- 第三行代码导入 body-parser 模块,使解析我们的 webhook 数据变得更加简单。
- 第四和第五行代码配置 Web 服务器以使用我们的 body-parser 依赖解析 JSON 请求。
我们现在需要设置 Gmail API,以及将这些 环境变量 保存到 replit 中。
Gmail API 密钥
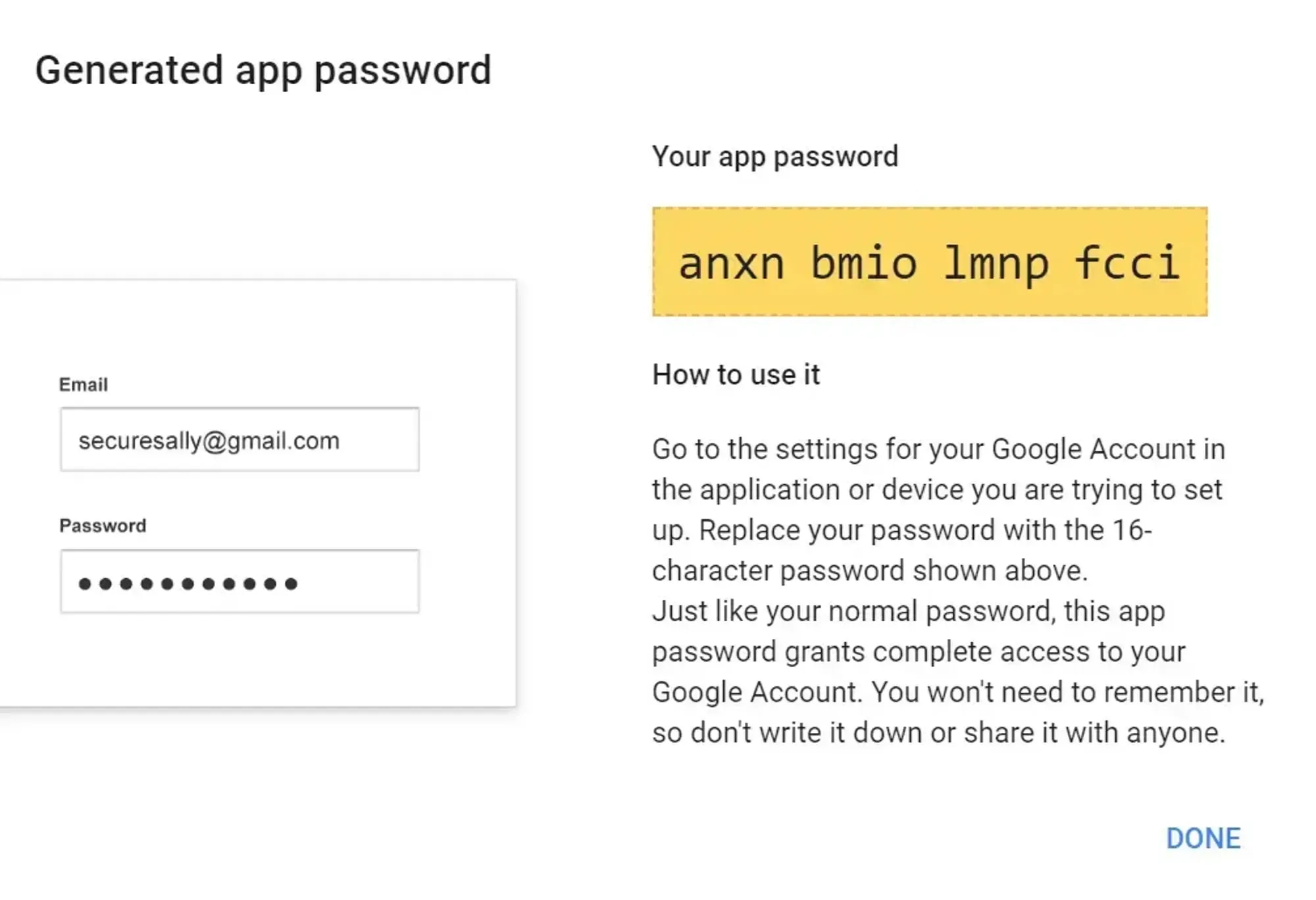
首先,遵循 本指南 并获取一个 Gmail 的应用密码,你还需要设置 两步验证 。这些就是我们开始使用 node-mailer 发送电子邮件所需的一切。

设置 Replit 环境变量
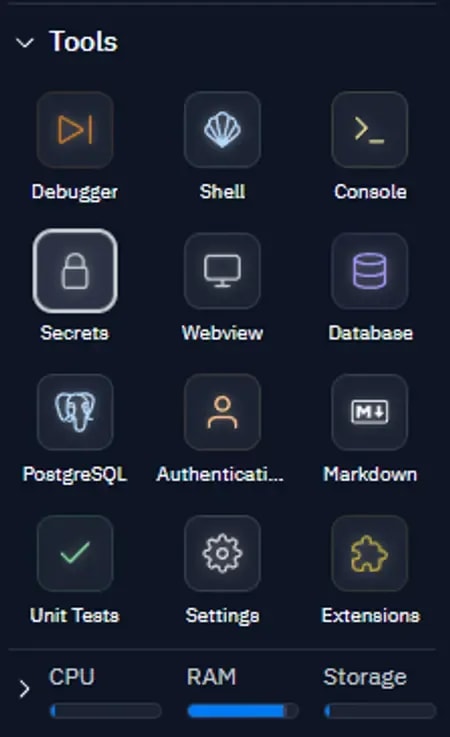
要访问 Replit 的 .env 变量菜单,请在你的 Replit 客户端左下角找到它。

你现在将在右下角看到它显示在那里,也就是你的终端所在的位置。

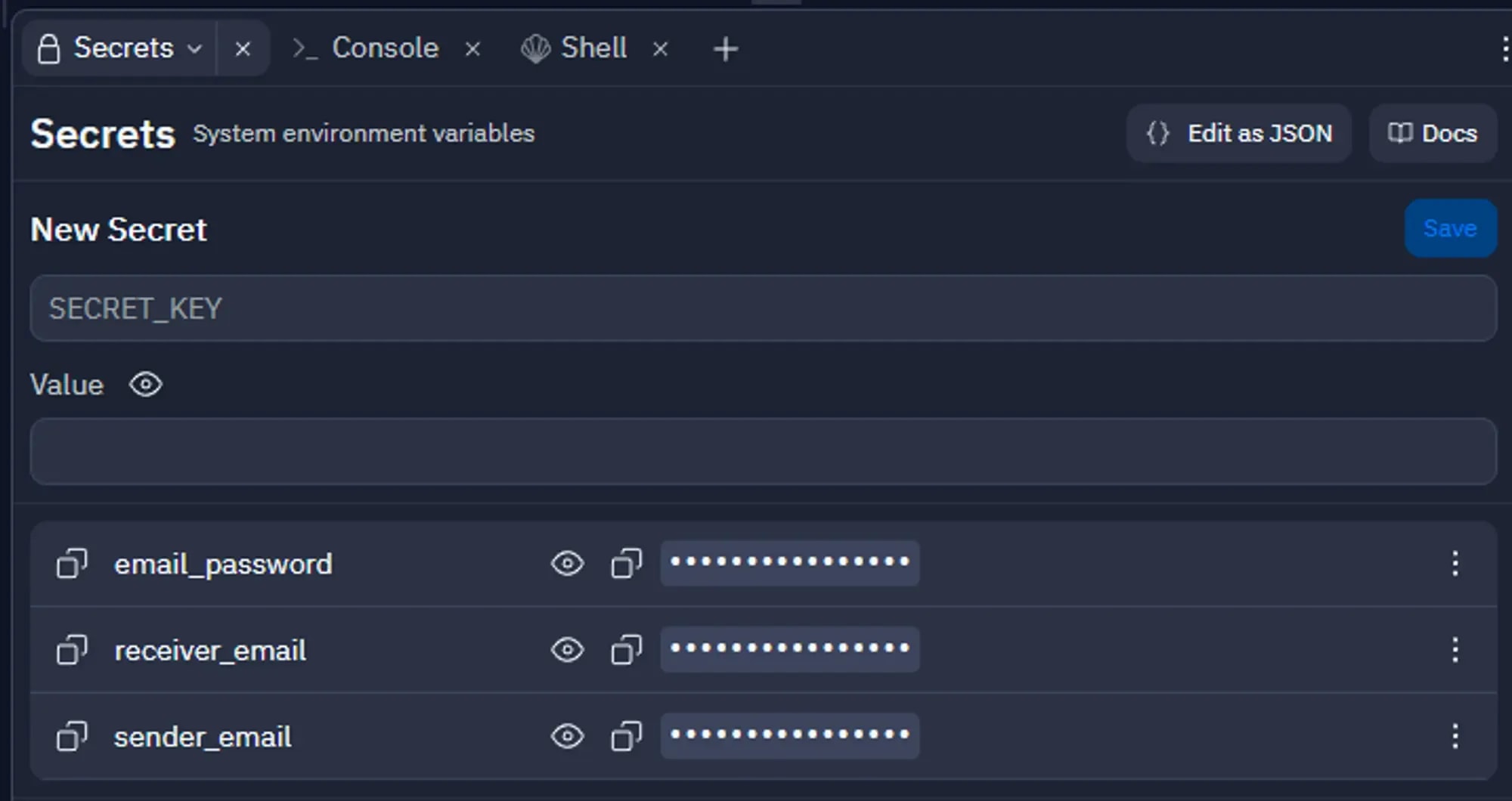
只需输入变量的名称,例如 email_password 是秘密密钥,并输入你的值。receiver_email 和 sender_email 是将用于发送和接收电子邮件的两个邮箱,email_password 在我们的案例中将是你将用于发送邮件的邮箱的密码。
我们现在可以开始接收来自我们的 webhook 的数据:
app.post("/webhooks", async (req, res) => {
const { body } = req;
console.log(body)
res.status(200).json("成功!");
});
app.listen(3000); Web 服务器被配置为处理对 /webhooks 路径的 HTTP POST 请求。当 Web 服务器接收到对 /webhooks 路径的 POST 请求时,它将提取请求体并在控制台中显示以供你测试。然后 Web 服务器将用 200 OK 状态码响应请求,以通知 Helius 我们已接收到该请求,以避免发送重复消息。
Webhook 设置及测试
为了开始测试,只需点击运行按钮,右侧应显示一个网站。

不要因为错误而惊慌,我们的服务器只接受 POST 请求,因此我们需要使用 Helius 来进行测试。现在我们可以前往 Helius 设置 webhook。

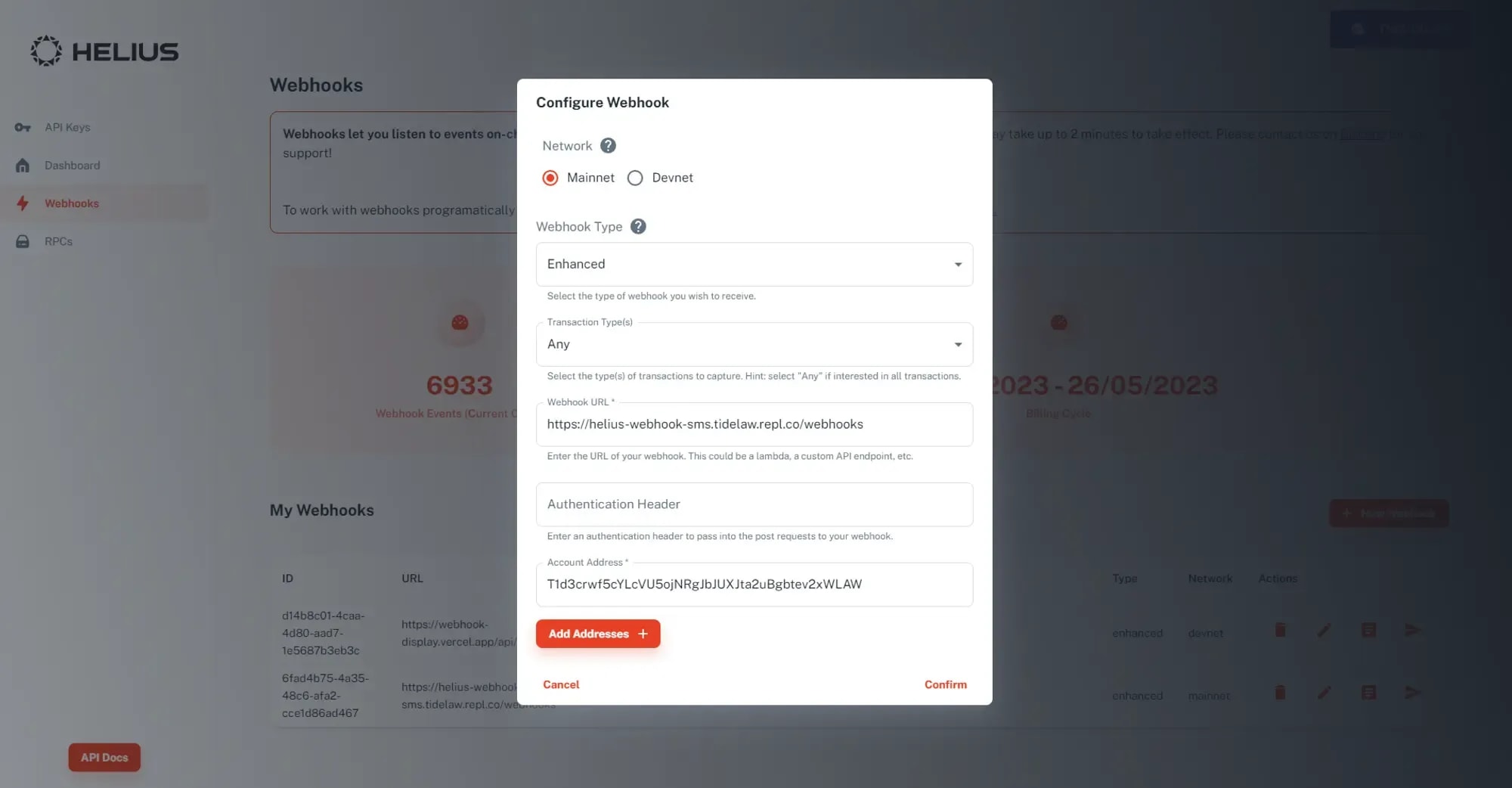
我们将监听“增强”类型的主网交易,这些交易包含我们将作为电子邮件发送的描述属性。将之前生成的 Replit 服务器链接粘贴进去,以及你希望监听的钱包,确保包含 /webhooks 与生成的 Replit 网站一起!
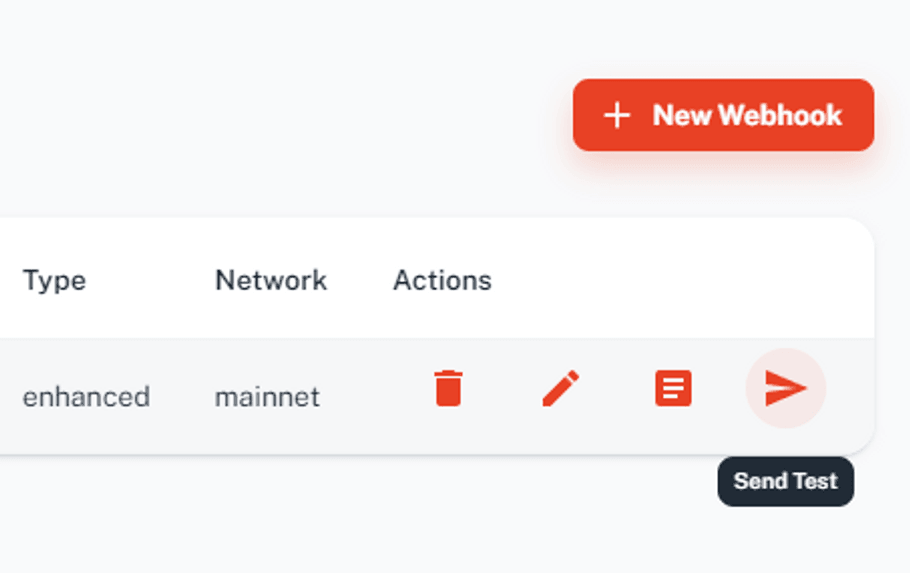
你现在可以使用 Helius 开发者门户 中的此功能进行测试。

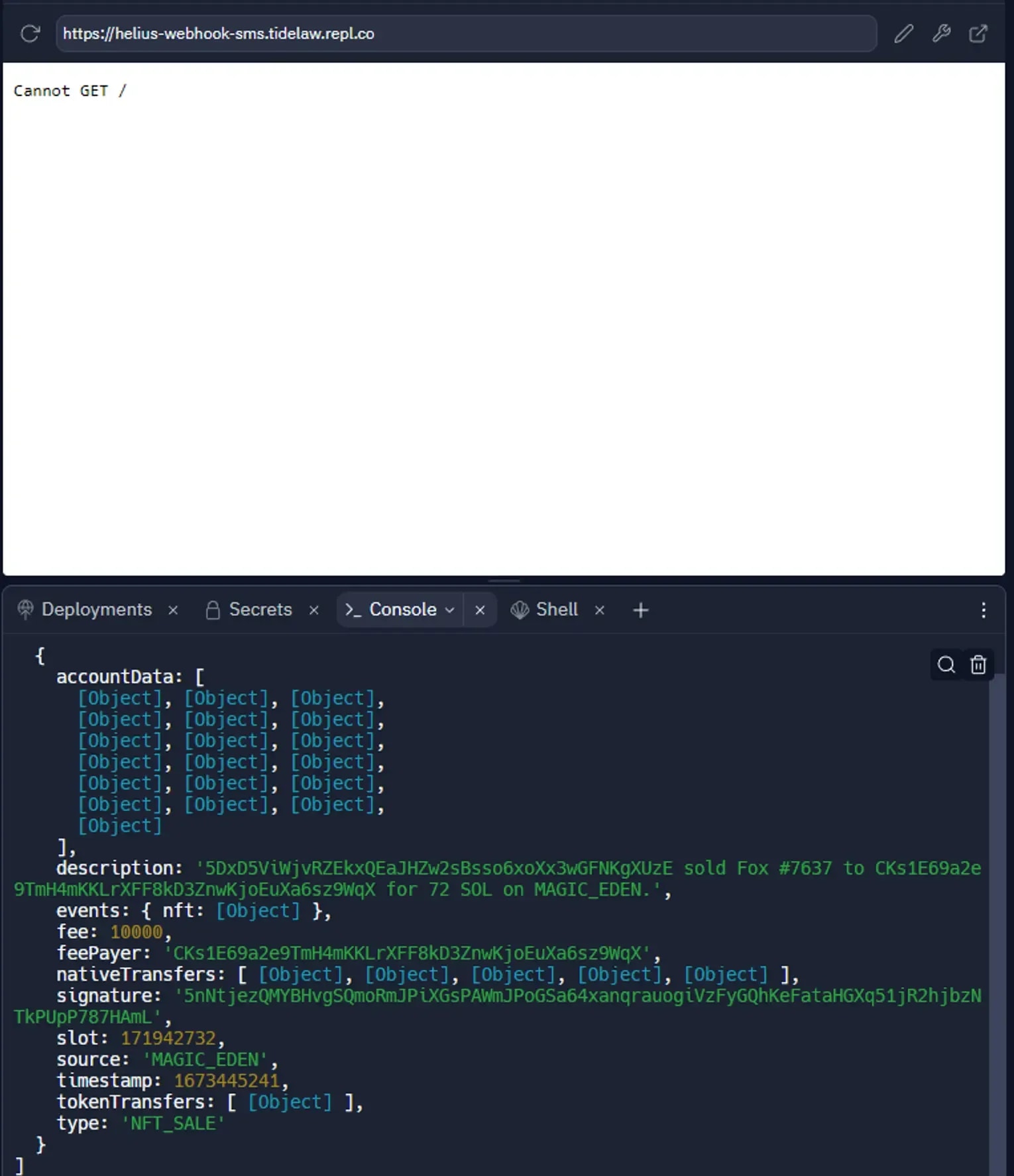
应返回以下内容:

以下是我们从 Helius 的 webhook 收到的数据的 JSON 文件:
[
{
accountData: [
[Object], [Object], [Object],
[Object], [Object], [Object],
[Object], [Object], [Object],
[Object], [Object], [Object],
[Object], [Object], [Object],
[Object], [Object], [Object],
[Object]
],
description: '5DxD5ViWjvRZEkxQEaJHZw2sBsso6xoXx3wGFNKgXUzE sold Fox #7637 to CKs1E69a2e9TmH4mKKLrXFF8kD3ZnwKjoEuXa6sz9WqX for 72 SOL on MAGIC_EDEN.',
events: { nft: [Object] },
fee: 10000,
feePayer: 'CKs1E69a2e9TmH4mKKLrXFF8kD3ZnwKjoEuXa6sz9WqX',
nativeTransfers: [ [Object], [Object], [Object], [Object], [Object] ],
signature: '5nNtjezQMYBHvgSQmoRmJPiXGsPAWmJPoGSa64xanqrauogiVzFyGQhKeFataHGXq51jR2hjbzNTkPUpP787HAmL',
slot: 171942732,
source: 'MAGIC_EDEN',
timestamp: 1673445241,
tokenTransfers: [ [Object] ],
type: 'NFT_SALE'
}
] 注意这是一个数组,为了让我们引用作为消息发送的对象,我们需要通过 body[0].description 访问 description 属性。
电子邮件集成
我们现在可以集成 Gmail,允许我们发送包含交易描述的电子邮件。你首先需要将 nodemailer 配置为你将使用的服务或电子邮件类型。然后,引用我们刚刚设置的 .env 变量,包含电子邮件的详细信息。
const transporter = nodemailer.createTransport({
service: 'gmail',
auth: {
user: `${process.env['sender_email']}`,
pass: `${process.env['email_password']}`
}
}); 现在我们可以编写实际发送电子邮件的代码,使用之前设置的 express 端点来接收请求。我们首先创建一个包含 nodemailer 发送电子邮件所需的所有相关信息的对象,例如发送者、接收者、主题(可选)和正文。在这里我们将插入实际的交易数据,通过引用我们从 Helius 的 webhook 收到的 body 对象 - 使用之前的测试数据,我们可以确定如何访问描述属性。
app.post("/webhooks", async (req, res) => {
const { body } = req;
console.log(body)
let mailOptions = {
from: `${process.env['sender_email']}`,
to: `${process.env['receiver_email']}`,
subject: '使用 Node.js 发送电子邮件',
text: body[0].description
};
transporter.sendMail(mailOptions, (error, info) => {
if (error) {
console.log(error);
} else {
res.status(200).json("成功!");
}
})
}); 完成的代码现在应如下所示:
const nodemailer = require('nodemailer');
const express = require('express'),
app = express(),
bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
const transporter = nodemailer.createTransport({
service: 'gmail',
auth: {
user: `${process.env['sender_email']}`,
pass: `${process.env['email_password']}`
}
});
app.post("/webhooks", async (req, res) => {
const { body } = req;
console.log(body)
let mailOptions = {
from: `${process.env['sender_email']}`,
to: `${process.env['receiver_email']}`,
subject: '使用 Node.js 发送电子邮件',
text: body[0].description
};
transporter.sendMail(mailOptions, (error, info) => {
if (error) {
console.log(error);
} else {
res.status(200).json("成功!");
}
})
});
app.listen(3000); 恭喜你!你现在应该能够收到电子邮件,如果你正确配置了 .env 变量并安装了正确的依赖。如果你遇到困难,可以在 Helius Discord 中发送消息以获取帮助。
下一步,Vercel 版本
replit 的问题是全天候保持此脚本的成本,一种解决方案是托管一个仅具有后端的网站在 Vercel 上,该网站将不断运行,且无成本。设置大致相同,唯一的区别是 .env 变量存储的位置以及 GitHub 仓库。
首先,你需要分叉这个 仓库:

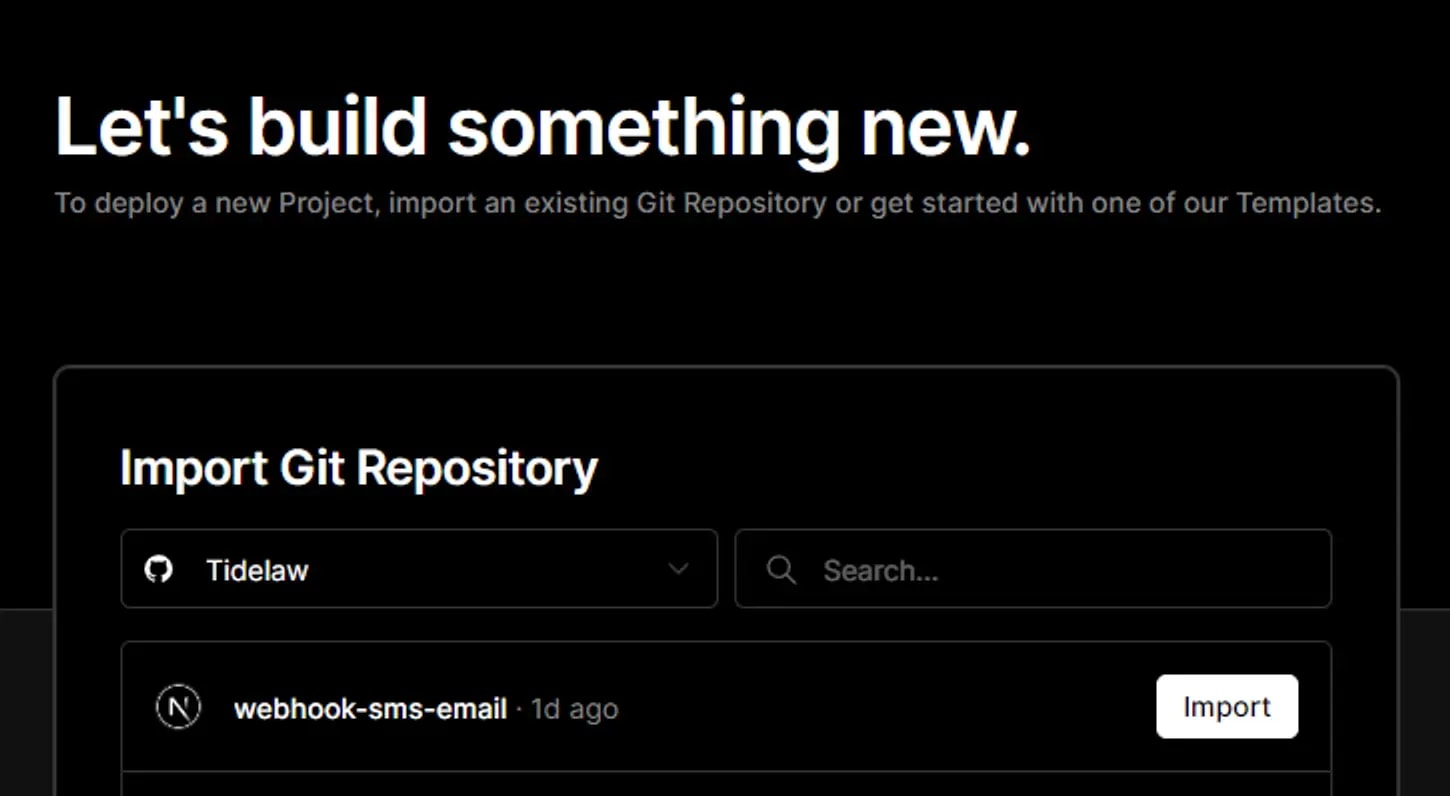
我们可以前往 Vercel 创建一个账户。然后,进入仪表盘添加一个新项目。

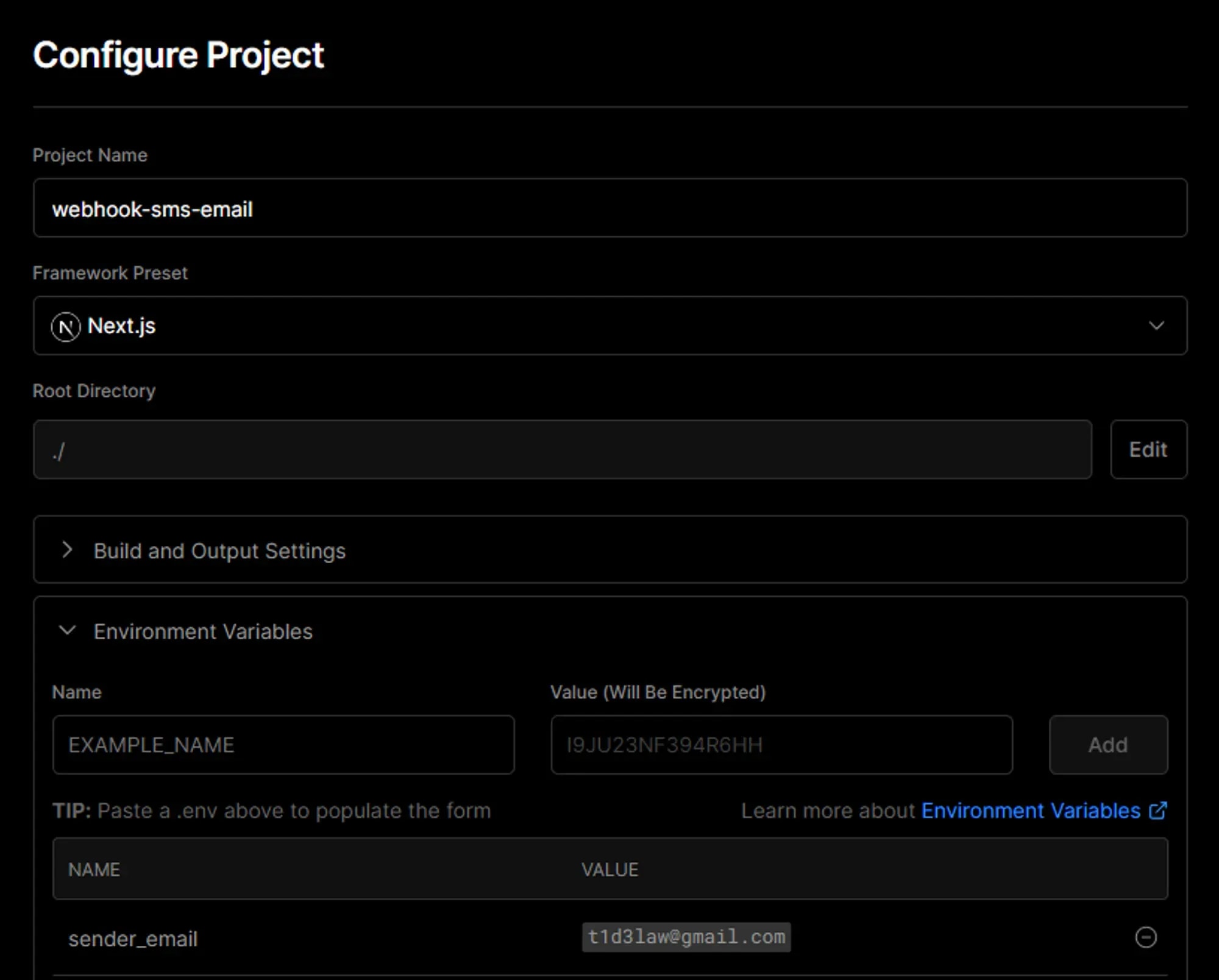
只需将 之前 的环境变量添加到 Vercel 项目中:

部署项目后,你现在可以运行和 replit 相同的测试,你将能够全天候免费接收包含链上交易数据的电子邮件!
- 原文链接: helius.dev/blog/webhook-...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 使用 Mollusk 测试 280 浏览
- 第3章:去中心化交易所 303 浏览
- 公链共识算法DPoS和PoS的比较分析 352 浏览
- Radiant:Solana程序的混合执行 - Inversive Labs 243 浏览
- 构建无需重型框架的安全Solana验证器 1089 浏览
- 2026年加密货币、比特币和DeFi领域的26项预测 1208 浏览
- Solaris: 状态化、结构感知、sBPF字节码覆盖引导的模糊测试工具 403 浏览
- 什么是 Shelby 协议? 468 浏览
- Base-Solana 桥梁工程 492 浏览
- Cuechain的AI套件:在Solana上驱动智能自动化 445 浏览
- AI与智能合约:Solana上用于更智能决策的机器学习 455 浏览
- 本周加密货币市场(2025年12月8日) 1312 浏览

