如何将文件上传到Solana上的Shadow Drive
- Helius
- 发布于 2023-07-24 10:32
- 阅读 1497
这篇文章提供了在Solana上使用TypeScript将文件上传至Shadow Drive的详细教程,介绍了通过获取SHDW代币创建存储账户的步骤,并展示了完整的代码实现过程。文章还提到了一些前提条件和必要的设置,适合开发者学习如何利用Shadow Drive进行去中心化存储。
概述
由于 Solana 的高成本和有限的存储容量,存储大量数据的成本过高。由 GenesysGo 创建的离线存储解决方案 Shadow Drive 已逐渐受到关注,以克服这些限制。
Shadow Drive 提供了一种高性价比和高性能的选项,用于在 Solana 上存储大量数据。然而,它需要一个主网代币,你可以通过进行 SOL → SHDW 兑换来获取。
在本教程中,我们将通过 TypeScript 上传文件到 Shadow Drive。
注意 这个测试只能在主网上运行,因为当前没有可用于开发网的 SHDW 选项。
先决条件
在开始之前,请确保你已安装 Backpack Wallet 扩展 以及以下先决条件:
sh -c "$(curl -sSfL https://release.solana.com/v1.14.18/install)"npm install -g ts-node设置环境
创建项目
- 从终端创建一个名为 Shadow 的新文件夹。
- 在 Shadow 文件夹内创建一个名为 upload.ts 的新文件。
- 安装所需的包:
npm install @shadow-drive/sdk @project-serum/anchor- 使用以下命令生成一个钱包:
solana-keygen grind --starts-with N:1- 在 " Shadow" 文件夹内创建一个名为 " helius.txt" 的文件,并添加一些内容。在这个例子中,我们仅放入以下内容:

完成这些步骤后,你的文件目录结构应类似于以下内容:

- 打开名为
[walletAddress].json的文件并复制密钥。我们将在示例中需要为该钱包提供资金。 - 从 Chrome 网上应用店 为你的浏览器安装 Backpack Wallet 扩展。
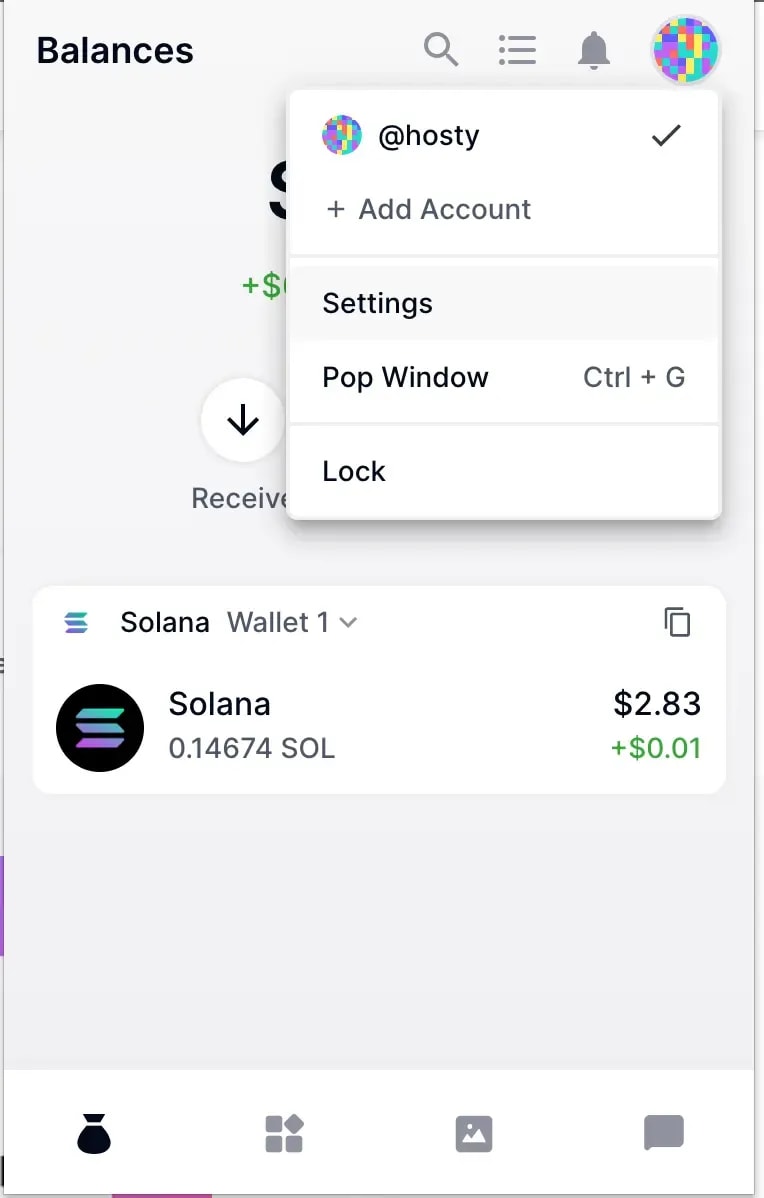
- 打开 Backpack Wallet 扩展并进入 "Settings"。

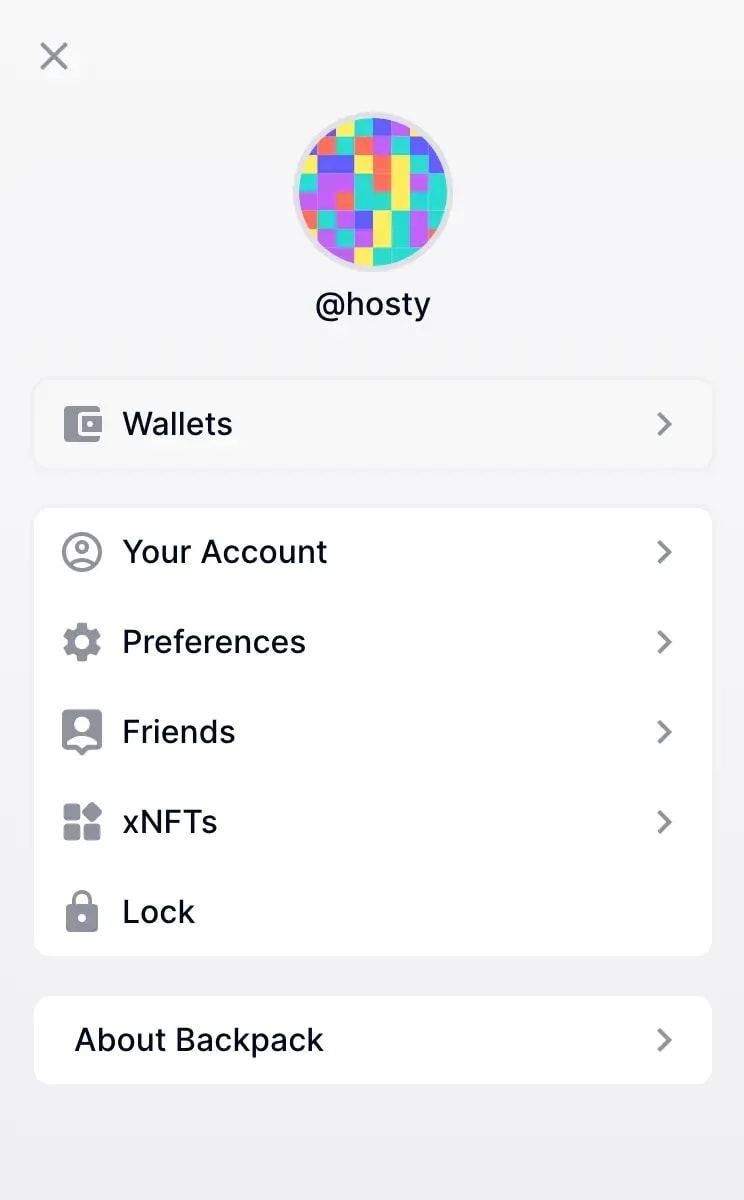
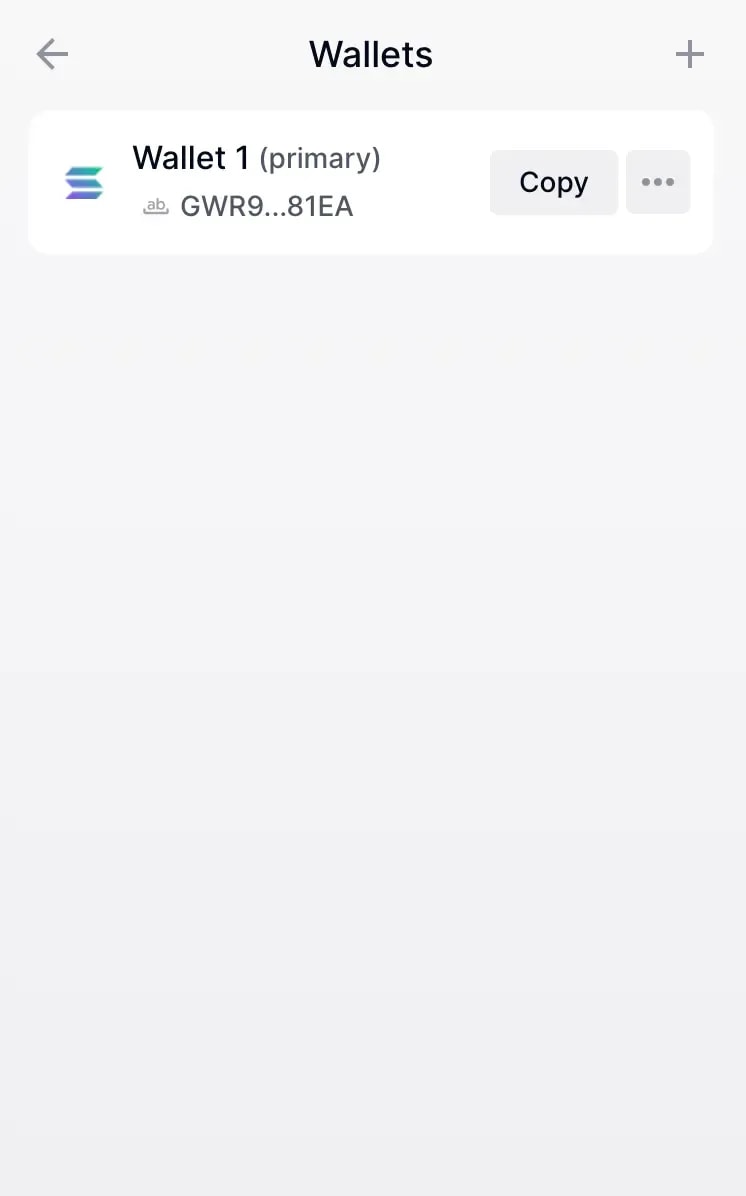
- 在设置菜单中,选择 " Wallets"。

- 点击右上角的 " +" 按钮以添加新钱包。

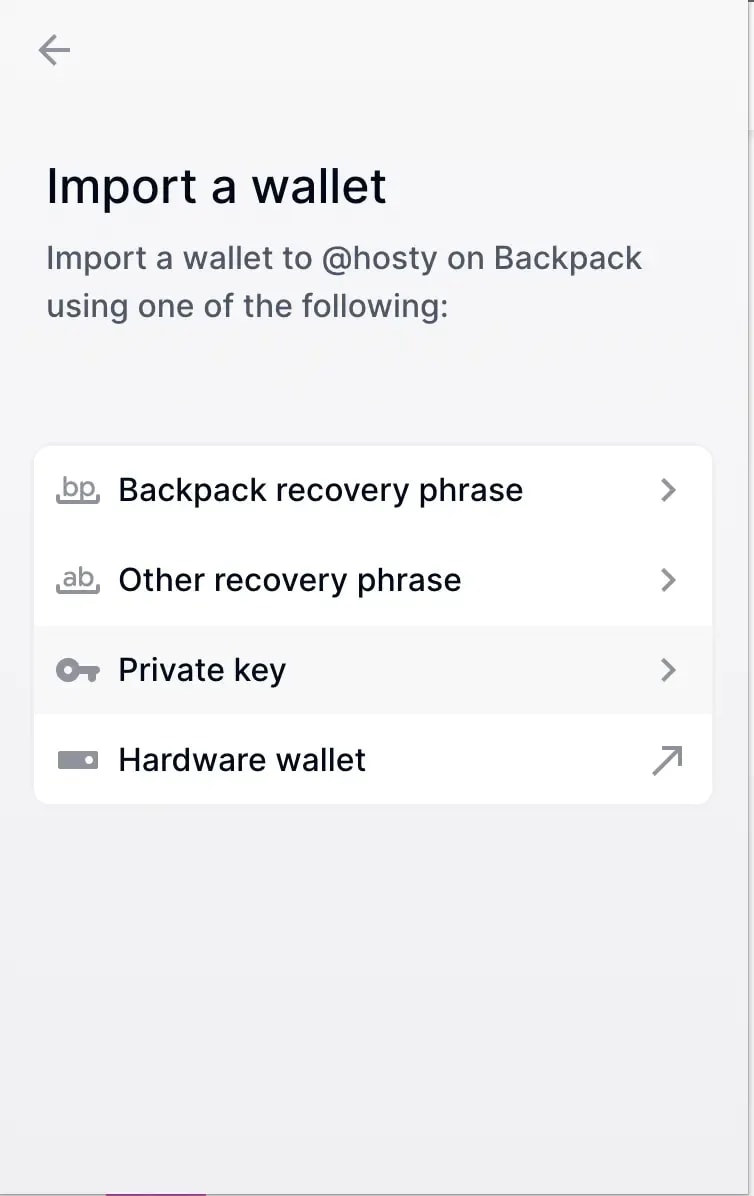
- 选择 Solana 作为钱包类型。选择 "Import by Private key"。

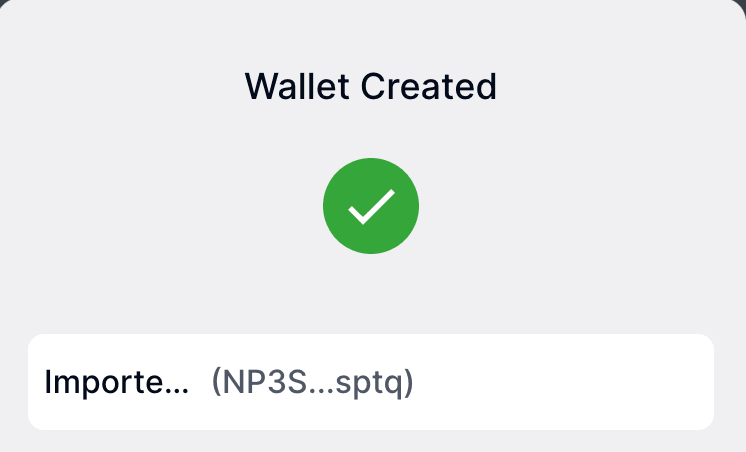
- 将钱包文件的内容粘贴到导入字段中,然后点击 "Import"。

导入成功后,复制钱包的公钥。你可以从另一个 Solana 钱包为该测试钱包提供少于 0.03 SOL 的资金。
获取 SHDW 代币
SHDW Drive 需要一个名为 SHDW 的代币 (SHDWyBxihqiCj6YekG2GUr7wqKLeLAMK1gHZck9pL6y) 来创建存储账户。你可以通过使用 Jupiter 在 Solana 上进行的兑换过程获得 SHDW 代币。
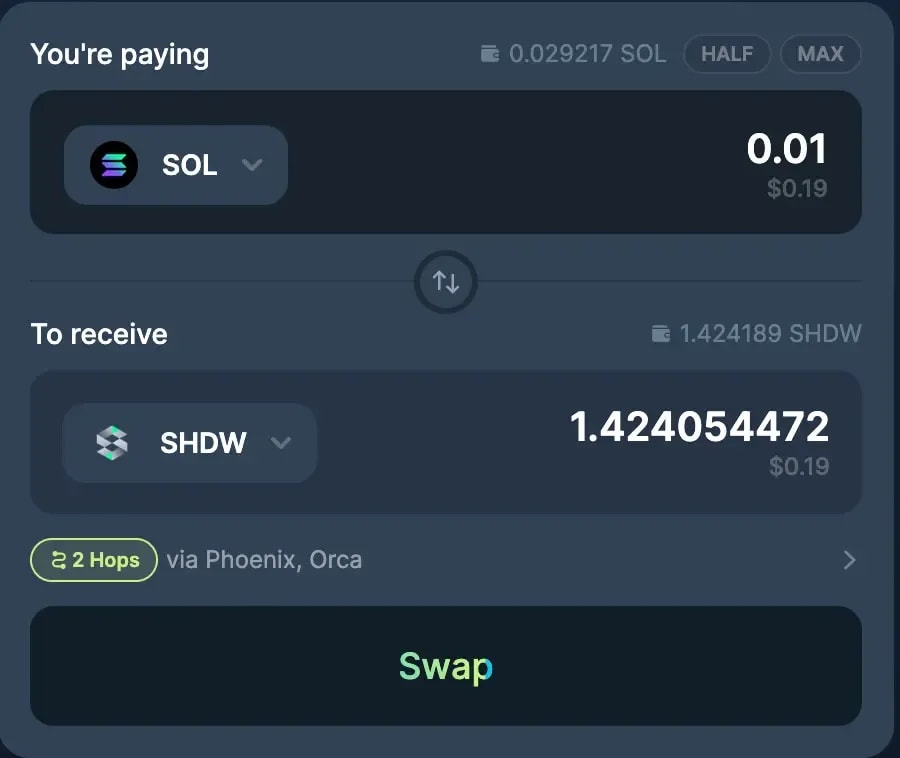
- 访问 Jupiter,进行 SOL 到 SHDW 代币的交换。
- 输入希望兑换的 SOL 数量,并点击 "Swap"。这个测试只需要少于 1 SHDW(相当于 0.01 SOL)。

- 确认交易。在交易被批准后,SHDW 代币将反映在你的钱包中。
建立步骤
1. 设置与 SHDW 的连接
在你的 upload.ts 文件中,我们将导入必要的模块并建立与 SHDW 网络的连接。我们将创建一个名为 main 的异步函数来嵌套我们的代码:
const anchor = require("@project-serum/anchor");
const { Connection, clusterApiUrl, Keypair } = require("@solana/web3.js");
const { ShdwDrive, ShadowFile } = require("@shadow-drive/sdk");
const key = require('./{wallet_address}.json');
const fs = require('fs');
const rpc = "https://rpc.helius.xyz/?api-key="
async function main() {
let secretKey = Uint8Array.from(key);
let keypair = Keypair.fromSecretKey(secretKey);
const connection = new Connection(
rpc , "confirmed"
);
const wallet = new anchor.Wallet(keypair);
const drive = await new ShdwDrive(connection, wallet).init();
console.log(drive)
}
main();确保将 rpc 变量中的 api-key 替换为你可以从 Helius 开发者门户 获取的有效 API 密钥。此外,将 const key 替换为你之前创建的钱包的正确文件名。
如果现在运行该文件,使用 ts-node upload.ts,你将在终端看到以下输出:
ShdwDrive {
connection: Connection {
_commitment: 'confirmed',
_confirmTransactionInitialTimeout: undefined,
_rpcEndpoint: 'https://rpc.helius.xyz/?api-key=',
...2. 创建存储账户
要创建存储账户,请在 main 函数内添加以下代码:
const newAccount = await drive.createStorageAccount("heliusDemo", "1MB", "v2");
console.log(newAccount);在这里运行 ts-node upload.ts 命令将输出新创建的存储账户 ID 和交易签名。
{
shdw_bucket: '5pzNpvGk3VK4XsqoCoJpqfXE7vioKkr7t4UEqbHkqnz1',
transaction_signature: '4EFw2R7KNw45Rngg6MASqfhGDpeZvcaoQHApADhopD9WQxB6XMYBcshd7neyLFa6QtKZC5H9U5iTnggUuhdNDLfE'
}注意
如果钱包中没有至少 0.01 SOL 和 1 SHDW 代币,你可能会在此步骤遇到错误。
3. 上传文件
一旦我们有了存储账户,我们就可以将文件上传到其中。请在 main 函数中添加以下代码:
const accts = await drive.getStorageAccounts("v2");
const fileBuff = fs.readFileSync("./helius.txt");
let acctPubKey = new anchor.web3.PublicKey(accts[0].publicKey);
const fileToUpload: ShadowFile = {
name: "helius.txt",
file: fileBuff,
};
const uploadFile = await drive.uploadFile(acctPubKey, fileToUpload);
console.log(uploadFile);上面的代码执行四个主要操作:
- 读取本地文件 helius.txt 作为缓冲区。
- 找到我们创建的存储账户,并将其定义为我们的账户公钥。
- 创建一个
ShadowFile对象,包含文件名和数据。 - 使用
uploadFile函数将文件上传到指定的存储账户。
现在我们可以运行以下命令开始上传:
ts-node upload.ts这将在控制台输出以下内容:
{
finalized_locations: [\
'https://shdw-drive.genesysgo.net/5pzNpvGk3VK4XsqoCoJpqfXE7vioKkr7t4UEqbHkqnz1/helius.txt'\
],
message: '3UNhH2UMys8GxqSouVPtKLAd3rcP7m3oP8LwvwH8HSp3yChaYPSaAhjub5iV2i1LDvSU3JZ9ck322kt7QhRdbMhY',
upload_errors: []
}文件已经上传!你可以访问生成的 finalized_location 链接,确保文件上传正确。
请注意文件的 URL 是 https://shdw-drive.genesysgo.net/\[storage\_account\_address\]/\[file\_name]
这意味着上传到该存储账户的任何文件都将共享初始 URL,但文件名会发生变化。你也可以创建单独的存储账户以存储文件。
你还会注意到在检查你的钱包后:此操作仅花费了 0.00244 SHDW 来完成。
完整代码
const anchor = require("@project-serum/anchor");
const { Connection, clusterApiUrl, Keypair } = require("@solana/web3.js");
const { ShdwDrive, ShadowFile } = require("@shadow-drive/sdk");
const key = require('./wallet.json');
const fs = require('fs');
async function main() {
let secretKey = Uint8Array.from(key);
let keypair = Keypair.fromSecretKey(secretKey);
const connection = new Connection(
"https://rpc.helius.xyz/?api-key=", "confirmed"
); const wallet = new anchor.Wallet(keypair);
const drive = await new ShdwDrive(connection, wallet).init();
const newAccount = await drive.createStorageAccount("heliusDemo", "1MB", "v2");
console.log(newAccount);
const accts = await drive.getStorageAccounts("v2");
const fileBuff = fs.readFileSync("./helius.txt");
let acctPubKey = new anchor.web3.PublicKey(accts[0].publicKey);
const fileToUpload: typeof ShadowFile = {
name: "helius.txt",
file: fileBuff,
};
const uploadFile = await drive.uploadFile(acctPubKey, fileToUpload);
console.log(uploadFile);
}
main();结论
就是这样!你已经成功通过 TypeScript 将文件上传到 Shadow Drive。这些基础知识使你能够利用 SHDW 的去中心化功能,并为更高级的用例提供基础。例如,你可以通过将文件上传功能集成到一个 web 应用程序中,或者创建一个去中心化文件存储服务来扩展本教程。
请查看官方文档以进一步了解你可以使用 Shadow Drive SDK 做什么。
- 原文链接: helius.dev/blog/uploadin...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 翻译
- 学分: 0
- 分类: Solana
- 标签: Solana Shadow Drive Typescript 文件上传 去中心化存储
- Course 1: 区块链基础 | Solana 2026 823 浏览
- 构建无需重型框架的安全Solana验证器 399 浏览
- 2026年加密货币、比特币和DeFi领域的26项预测 560 浏览
- 什么是 Shelby 协议? 381 浏览
- Base-Solana 桥梁工程 360 浏览
- Cuechain的AI套件:在Solana上驱动智能自动化 328 浏览
- Web3 与去中心化存储 546 浏览
- AI与智能合约:Solana上用于更智能决策的机器学习 316 浏览
- 本周加密货币市场(2025年12月8日) 1126 浏览
- Solana需要做出哪些改变才能实现量子就绪? 267 浏览
- 密码朋克人物传之《Zcash创始人 Zooko Wilcox-O'Hearn》 656 浏览
- $WET代币发行狙击 498 浏览

