教程:在以太坊兼容的第 1 层网络 Celo 上使用 Infura 进行构建
- ConsenSys
- 发布于 2022-11-24 10:08
- 阅读 4418
在本教程中,我们将向您展示使用 Infura 和 Truffle 开始使用 Celo Composer 是多容易。到本文结束时,您将能够将智能合约部署到 Celo 测试网并构建 React dapp 前端。
Infura 很高兴地宣布将 Celo 网络添加到 Infura 平台。Celo 是一个与 EVM 兼容的第 1 层,希望通过区块链加速社会公益。它是 ReFi 或“再生金融”的主要参与者,该运动利用 Web3 解决气候变化、收入不平等和生物多样性等社会问题。
由于世界上大部分地区都使用智能手机进行操作,因此 Celo 将手机视为其网络中的【一等公民】。移动加密钱包 Valora 最初是在 Celo 内部开发的,然后于 2021 年推出。
Celo 通过许多举措和技术功能支持上述值得称赞的目标,例如:
- 使用零知识证明和负碳权益证明 (PoS) 共识机制来降低其环境足迹。Celo 的碳负 PoS 是通过与 Project Wren 的合作,通过每日补偿来实现的。
- 确保低 gas 费用,可以用 ETH、CELO 代币或 Celo 的任何原生稳定币(例如 cUSD、cEUR 或 cREAL)支付
- 通过开发外部项目 Valora 并强调移动优化语言(如 React、React Native 和 Flutter),优先考虑移动优先使用。
所有这些特点使 Celo 对那些希望利用区块链做好事的人具有吸引力。您准备好在此基础上进行构建了吗?在本教程中,我们将向您展示使用 Infura 和 Truffle 开始使用 Celo Composer 是多容易。到本文结束时,您将能够将智能合约部署到 Celo 测试网并构建 React dapp 前端。
先决条件
在开始之前,你需要:
- 一个 Infura 帐户
- 已安装 node 和 npm(在本指南中 → v16.xx.x)
- 你最喜欢的 IDE
入门
使用 Celo 端点创建新的 Web3 访问密钥
我们将从创建启用 Celo 端点的新 Infura Web3 访问密钥(以前称为项目 ID)开始。我们的应用程序将使用此密钥对 Celo 网络执行交易。以下是使用 Infura 执行此操作的方法(或遵循此入门指南)。
- 登录Infura主页
- 单击右侧的按钮 - 创建新密钥
- 从弹出的模态:
- 选择网络 → Web3 API
- 在名称字段中输入您喜欢的任何内容🙂
- 点击“创建”
- 向下滚动直到找到 Celo
- 从网络下拉列表中,选择 Alfajores 测试网端点
- 点击右侧图标复制内容
输出应该是:
https://celo-alfajores.infura.io/v3/请记下这一点,因为这将在本教程的后续内容中派上用场。
Celo Composer
Celo Composer 提供简单的模板以开始开发。您可以按照自述文件中的步骤使用 Celo Composer。
要使用 Truffle,您需要做一些调整。
你有两个选择:
或者
Git clone http://www.github.com/cooganb/celo-infura-truffle测试网基金
我们需要来自 Celo 的测试网 Alfajores 的一些测试资金。获取离您最近的 MetaMask 开发者帐户并索取一些免费的乐趣钱。(如果您允许,测试网站点会将 Alfajores 添加到您的 MetaMask 帐户。如果由于某种原因您没有收到提示,请查看 Chainlist。)
现在我们有一些资金可以使用,让我们将我们的合约部署到 Celo 的测试网。我们将以两种不同的方式进行。首先,我们将使用 Infura 和 Truffle 命令行部署。接下来,我们将使用带有自定义 Infura 附加组件的 Truffle 仪表板。
部署合约
方法一:命令行部署
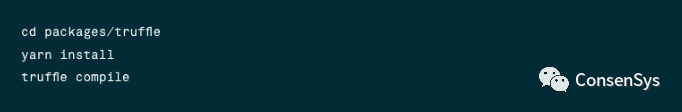
对于此演示,我们将为 Celo 编写一个基本的 Greeter 合约,该合约已经编写好并准备就绪。我们正在使用 Truffle 来编译合约。确保已安装 Truffle,然后运行以下命令:
 对于合同部署,我们需要创建拥有 Celo 测试网资金的私钥并将其添加到 Truffle 目录中的 .env 文件中。
对于合同部署,我们需要创建拥有 Celo 测试网资金的私钥并将其添加到 Truffle 目录中的 .env 文件中。
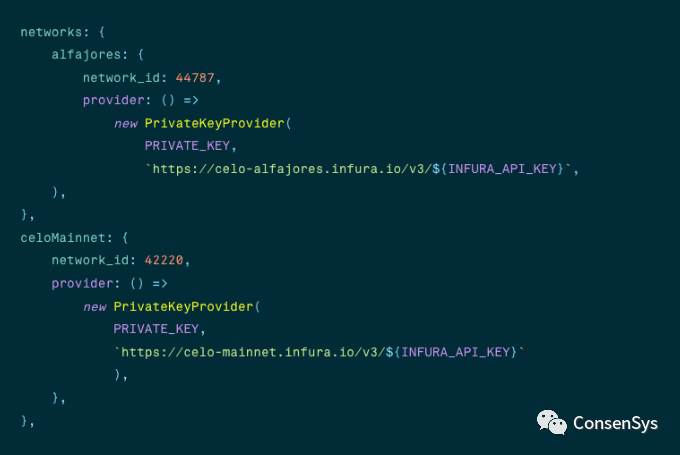
您还需要将 Infura 帐户信息添加到 truffle-config 文件中。在这里填写;它也如下所示:
 准备好上述详细信息后,我们可以使用以下命令部署合约:
准备好上述详细信息后,我们可以使用以下命令部署合约:

假设我们有足够的资金并且我们已经正确设置了 truffle-config.js,我们应该会在终端中看到合约部署成功。
方法二:Infura + Truffle Dashboard部署如果您已经使用上述方法部署了合约,则可以跳至“构建前端”
当然,部署智能合约的方法不止一种,所以让我们来看看将 Infura 添加为自定义端点。Truffle 有一个很棒的功能,称为仪表板,我们需要做的就是确保我们使用上一个示例中的 MetaMask 帐户。这是一个很好的选择,我们可以使用它来安全地部署我们的合约,并能够从 Infura 仪表板跟踪指标。
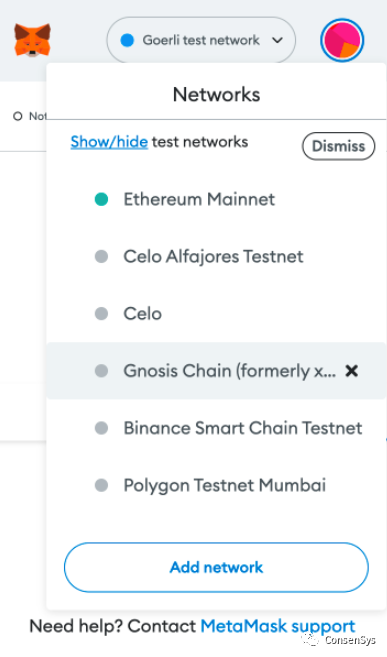
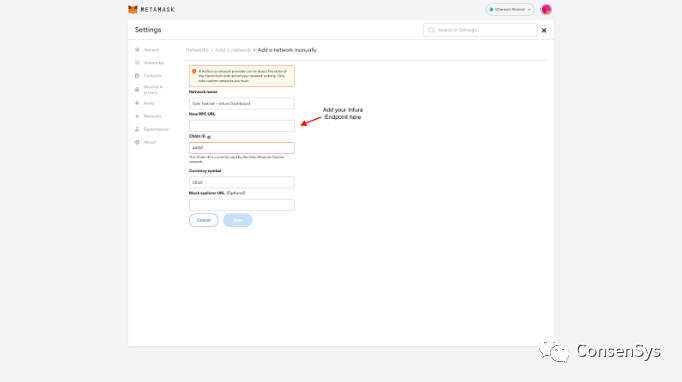
首先,让我们将 Infura Celo 端点添加到 MetaMask。在 MetaMask 的“网络”设置下,点击“添加网络”:
 然后,添加网络详细信息,但使用来自 Infura 的特定 Celo RPC 端点:
然后,添加网络详细信息,但使用来自 Infura 的特定 Celo RPC 端点:

单击“保存”,您就可以使用支持 Infura 的 Alfajores 网络端点了。使用以下命令在新终端中启动 Truffle Dashboard:
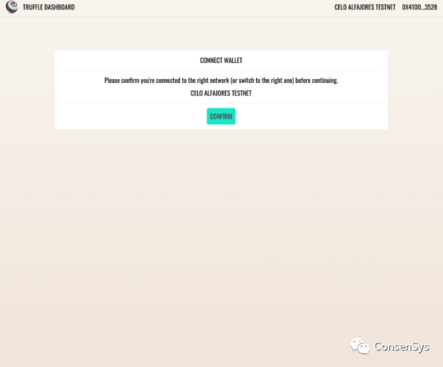
 您应该会看到一个打开的浏览器窗口。单击“连接钱包”并确保您使用的是自定义 Infura 端点帐户:
您应该会看到一个打开的浏览器窗口。单击“连接钱包”并确保您使用的是自定义 Infura 端点帐户:
 打开一个新终端并运行以下命令来部署 Greeter 合约:
打开一个新终端并运行以下命令来部署 Greeter 合约:

点击交易上的“处理”,它会提示 MetaMask 打开。
确认交易。假设您有资金并且一切顺利,应该部署合约。
构建前端
现在,让我们设置事物的前端。 我们将设置 React,但您也可以使用 React Native(有或没有 Expo)或 Flutter。进入 react-app packages 文件夹,安装依赖项并启动开发环境:
 在浏览器中打开“localhost:3000”(除非您更改了默认端口)并连接您的钱包。与以太坊不同,Celo 有许多不同的钱包选项,包括 Valora。这说明了 Celo 网络上发生的发展的多样性。
在浏览器中打开“localhost:3000”(除非您更改了默认端口)并连接您的钱包。与以太坊不同,Celo 有许多不同的钱包选项,包括 Valora。这说明了 Celo 网络上发生的发展的多样性。
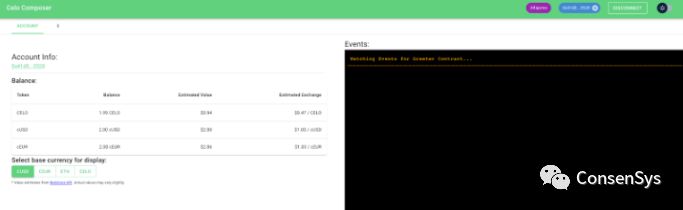
连接到您通过 Alfajores 出资的账户后,您应该会看到以下内容:
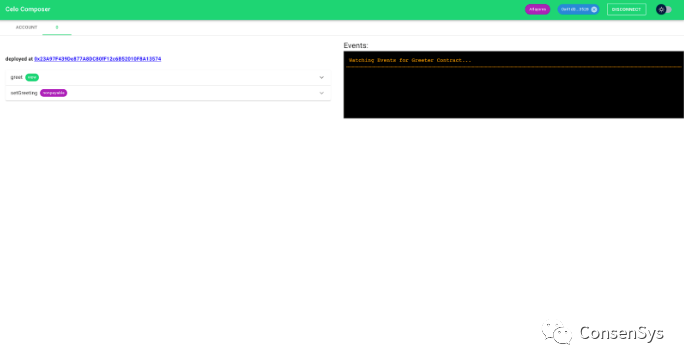
 单击工具栏上的“0”索引,您将获得有关我们部署的 Greeter 合约的信息:
单击工具栏上的“0”索引,您将获得有关我们部署的 Greeter 合约的信息:

从这里,您可以从我们的合约中读取或设置值 greet。试试看!
结论
这只是使用 celo-composer 在 Celo 上实现的可能性的开始。如果您想使用模板构建一些东西,请使用 npx @celo/celo-composer 并选择 react-with-tailwind 模板。Celo-composer 还支持更多移动优先的语言,例如 Flutter 和 React Native。
Celo 还有一项令人兴奋的新功能即将推出,称为 SocialConnect,这是一种“用于创建证明映射链下标识符的开源协议”,例如手机号码、Twitter 帐户或电子邮件地址。它允许 Celo 用户向这些标识符汇款,即使这些账户背后的用户还没有 Celo 账户。一旦他们登录并领取标识符,他们就可以领取资金。
这是一种可能对汇款行业产生巨大影响的创新方法,因为人们可以使用 SocialConnect 以稳定币的形式向亲朋好友汇款。
所有这些都说明了 cLabs、Celo 基金会和 Celo 协议的重点,即为最需要财政和环境援助的地方带来区块链的效率、包容性和其他好处。Infura 很高兴与 Celo 一起努力。要开始在 Infura 上使用 Celo 进行构建,请立即注册一个免费帐户。如需更多技术文档,请访问我们的文档。
原文链接: https://blog.infura.io/post/tutorial-build-with-infura-on-celo
- Hegotá Headliner 提案:FOCIL,EIP-7805 - 魔法师 / 原始汤 130 浏览
- 引擎 API -- EIP-7805 92 浏览
- 超越博物馆的艺术:当网络成为媒介 204 浏览
- 以太坊代理:一个为代理在以太坊中自主运行而设计的Typescript SDK 293 浏览
- REVM源码阅读-Frame(1) 338 浏览
- 以太坊 - Commit Boost 432 浏览

