React的Web3modal/wagmi之Hooks使用(二)
- dlnuchunge
- 发布于 2023-11-16 14:28
- 阅读 4799
继续学习wagmi的Hook,今天主要学习发起交易和签名。1、useSendTransaction这个Hook用于发送交易。const{data,isLoading,isSuccess,sendTransaction}=useSendTransaction({
继续学习wagmi的Hook,今天主要学习发起交易和签名。
1、useSendTransaction
这个Hook用于发送交易。
const { data, isLoading, isSuccess, sendTransaction } = useSendTransaction({
to: '0xCe06B0A53b08C10fa508BF16D02bBdDc6961E3B3',
value: BigInt(0.01 * Math.pow(10,18)),
})传参是一个对象,对象常用字段如下,还有其他字段可以去看一下文档:
{
to:“0xCe06B0A53b08C10fa508BF16D02bBdDc6961E3B3” //收款地址或者ENS域名
value:parseEther('0.01') // 转账金额,0.01ETH
value:BigInt(0.01 * Math.pow(10,18)) //0.01平台代币
account:“” //发款的账户,如果使用当前账户就不需要这个字段
gasPrice:parseGwei("10") //gas费,以Gwei为单位哈,所有EVM的链都是Gwei
maxFeePerGas:parseGwei("10") //gas费,感觉和gasPrice差不多
maxPriorityFeePerGas:parseGwei("10")//最大优先gas,如果交易很多,抢优先处理交易时应该用的上
onError(error):{}
onSuccess(data): {}
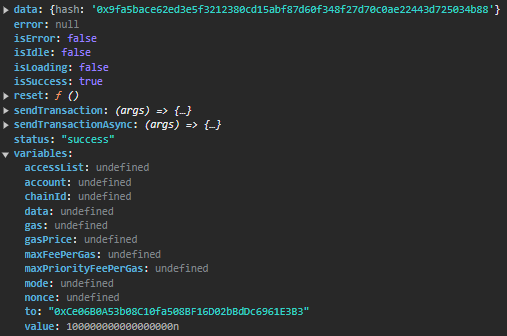
}这个Hook的返回值如下:

data.hash 返回交易的哈希值,可以用于查询交易 sendTransaction和sendTransactionAsync用于发送交易
<Button type="primary" onClick={() => sendTransaction()}>发送交易</Button>2、useTransaction
这个Hook用于查询某条交易 主要参数有,交易的Hash值(必填*) chainId,交易的链,不填的话默认是当前选择的网络
const transactionInfo = useTransaction({
hash: '0x9fa5bace62ed3e5f3212380cd15abf87d60f348f27d70c0ae22443d725034b88',
chainId: 80001
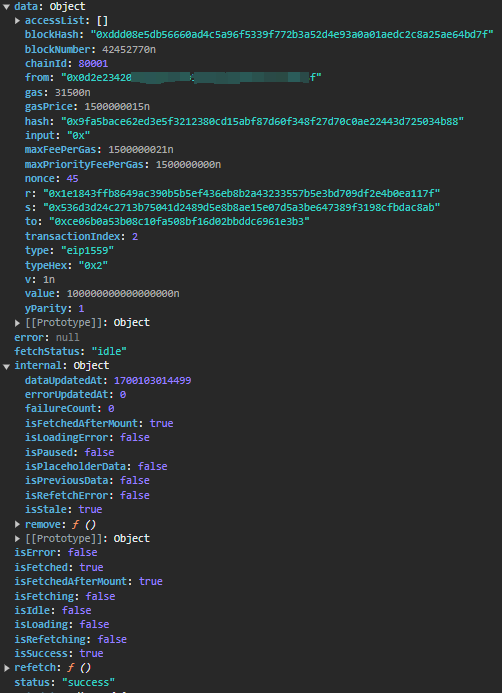
})返回值如下:

3、useWaitForTransaction
这个Hook也是用来查询交易的,是用来查询还未确认的区块交易的,只有都确认了,这个交易才算正在成功哈。 可以搭配useSendTransaction使用
const { data, isError, isLoading } = useWaitForTransaction({
hash:'0x5c504ed432cb51138bcf09aa5e8a410dd4a1e204ef84bfed1be16dfba1b22060',
})4、useWatchPendingTransactions
这个Hook是用于获取内存池中还未处理的交易, 听着就很高级, 那行科学家整的MVE套利应该就是用的类似的方法,
useWatchPendingTransactions({
chainId:1,
listener: (hashes) => console.log(hashes),
}) 5、useFeeData
这个hook主要是查询链上当前的gas费 参数主要有2个, chainId 要查询gas的链,不填的话默认是当前选择的网络 watch 监听gas变化,如果gas变化会自动刷新
const {data} = useFeeData({
chainId: 1,
watch: true,
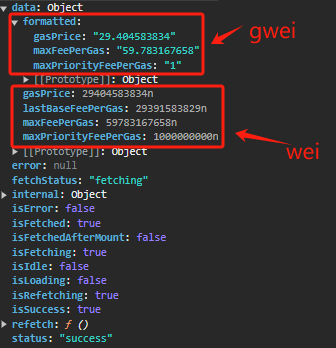
})返回值如下:

6、useSignMessage
这个Hook是用来获取签名的,
const { data, isError, isLoading, isSuccess, signMessage } = useSignMessage({
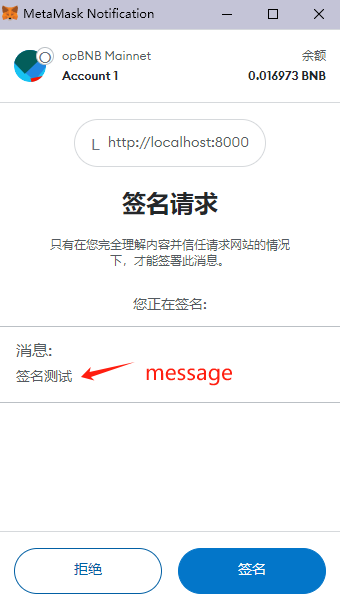
message: '签名测试',
})返回值signMessage是方法,可以发起签名
data 返回是签名哈希值
效果如下:

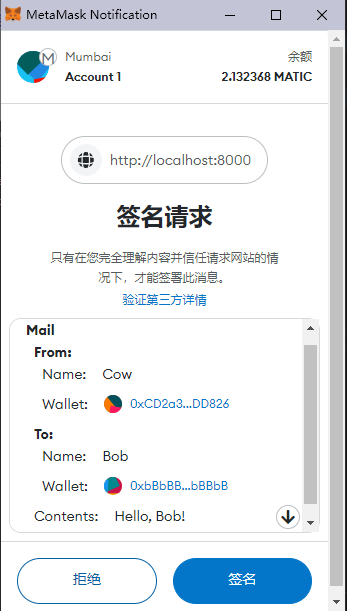
7、useSignTypedData
这个Hook也是用来获取签名的, 返回值signTypedData是方法,可以发起签名,主要用于合约授权 data 返回是签名哈希值 这个Hook需要传入的参数有点多,大家可以直接参考下面的例子吧
import { Layout, Button, Row } from 'antd';
import React from 'react';
import { useNetwork, useSignTypedData } from 'wagmi'
// 脚手架示例组件
const index: React.FC = () => {
const { chain } = useNetwork()
const domain = {
name: 'Ether Mail',
version: '1',
chainId: chain?.id,
verifyingContract: '0xCcCCccccCCCCcCCCCCCcCcCccCcCCCcCcccccccC',
} as const
const types = {
Person: [
{ name: 'name', type: 'string' },
{ name: 'wallet', type: 'address' },
],
Mail: [
{ name: 'from', type: 'Person' },
{ name: 'to', type: 'Person' },
{ name: 'contents', type: 'string' },
],
} as const
const message = {
from: {
name: 'Cow',
wallet: '0xCD2a3d9F938E13CD947Ec05AbC7FE734Df8DD826',
},
to: {
name: 'Bob',
wallet: '0xbBbBBBBbbBBBbbbBbbBbbbbBBbBbbbbBbBbbBBbB',
},
contents: 'Hello, Bob!',
} as const
const { data, isError, isLoading, isSuccess, signTypedData } = useSignTypedData({
domain,
message,
primaryType: 'Mail',
types,
})
return (
<Layout>
<Row>
<w3m-button />
</Row>
<Row>
<Button type="primary" onClick={() => signTypedData()}>签名</Button>
{isSuccess && <div>Signature: {data}</div>}
{isError && <div>Error signing message</div>}
</Row>
</Layout>
);
};
export default index;效果如下:

本文已由作者铸造成 NFT
网络:
Polygon
点赞 0
收藏 0
分享
本文参与登链社区写作激励计划 ,好文好收益,欢迎正在阅读的你也加入。
- 区块威胁 - 2025年第49周 470 浏览
- 完美十分!React2Shell 627 浏览
- 【引介】Contracts UI Builder:只需点击几下即可为智能合约搭建前端 2840 浏览
- 如何构建一个实时比特币钱包分析应用APP 2682 浏览
- 如何使用Blockbook生成以太坊交易报告 1434 浏览
- Solana Dev 设置指南(第二部分:Node.js、Next.js、React) 1806 浏览
- 如何使用 Ethers.js 将你的 Dapp 与 MetaMask 连接起来 2265 浏览
- 以太坊 - 如何使用QuickNode SDK构建ERC20代币余额应用程序 - Quicknode 2166 浏览
- 如何构建实时比特币钱包分析应用程序 2053 浏览
- 以太坊 - 如何在Avalanche的Fuji测试网中使用QuickNode创建dApp - Quicknode 2058 浏览
- 使用流和React可视化实时区块链数据 2225 浏览
- 如何在React中构建Solana的钱包生成器 1897 浏览
0 条评论
请先 登录 后评论

