5 前端调用智能合约的方法出错
回答问题即可获得 5 贡献值,回答被采纳后即可获得 9 学分。

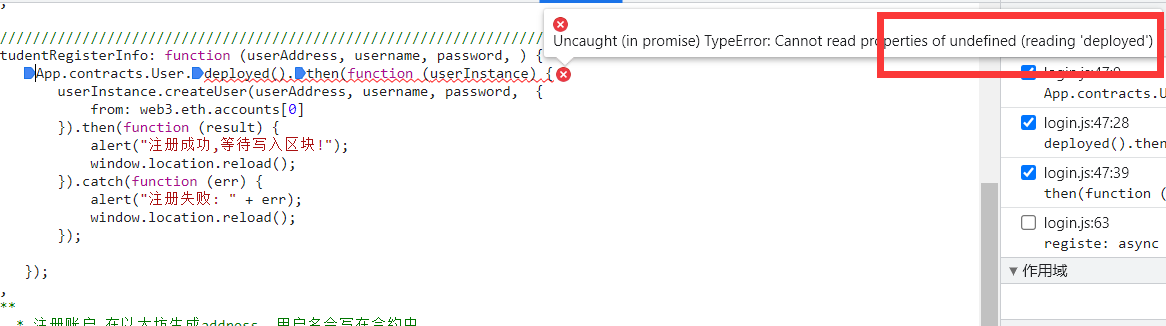
StudentRegisterInfo: function (userAddress, username, password, ) {
App.contracts.User.deployed().then(function (userInstance) {
userInstance.createUser(userAddress, username, password, {
from: web3.eth.accounts[0]
}).then(function (result) {
alert("注册成功,等待写入区块!");
window.location.reload();
}).catch(function (err) {
alert("注册失败: " + err);
window.location.reload();
});
});
},
/**
* 注册账户,在以太坊生成address,用户名会写在合约中
*/
registe: async function () {
// 获取数据
var userAddress = web3.eth.accounts[0];
console.log(userAddress);
var username = $("#username1").val();
var password = $("#password1").val();
console.log(username);
console.log(password);
//var index = userAddress.length;
// 上传到 Ethereum
await App.StudentRegisterInfo(userAddress, username, password);
},deployed()为什么有报错
请先 登录 后评论
您需要登录后才可以回答问题,登录
- 1 关注
- 0 收藏,3775 浏览
- 三明治 提出于 2022-04-16 15:07
