学习dapp

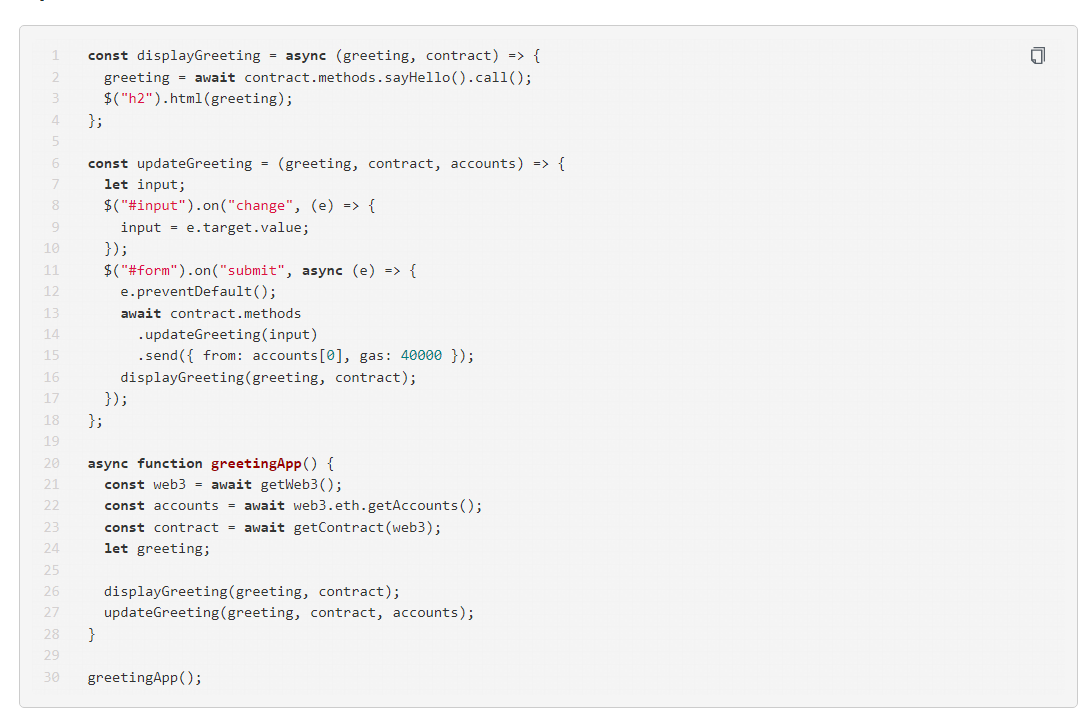
const displayGreeting = async (greeting, contract) => {
greeting = await contract.methods.sayHello().call();
$("h2").html(greeting);
};
const updateGreeting = (greeting, contract, accounts) => {
let input;
$("#input").on("change", (e) => {
input = e.target.value;
});
$("#form").on("submit", async (e) => {
e.preventDefault();
await contract.methods
.updateGreeting(input)
.send({ from: accounts[0], gas: 40000 });
displayGreeting(greeting, contract);
});
};
async function greetingApp() {
const web3 = await getWeb3();
const accounts = await web3.eth.getAccounts();
const contract = await getContract(web3);
let greeting;
displayGreeting(greeting, contract);
updateGreeting(greeting, contract, accounts);
}
greetingApp();各位大佬,请问一下这些代码都是些什么意思?想知道如何在前端调用智能合约
请先 登录 后评论
您需要登录后才可以回答问题,登录
- 1 关注
- 0 收藏,3988 浏览
- Qing 提出于 2022-05-12 10:17
