5 前端JS调用智能合约报错,好像是跨域错误
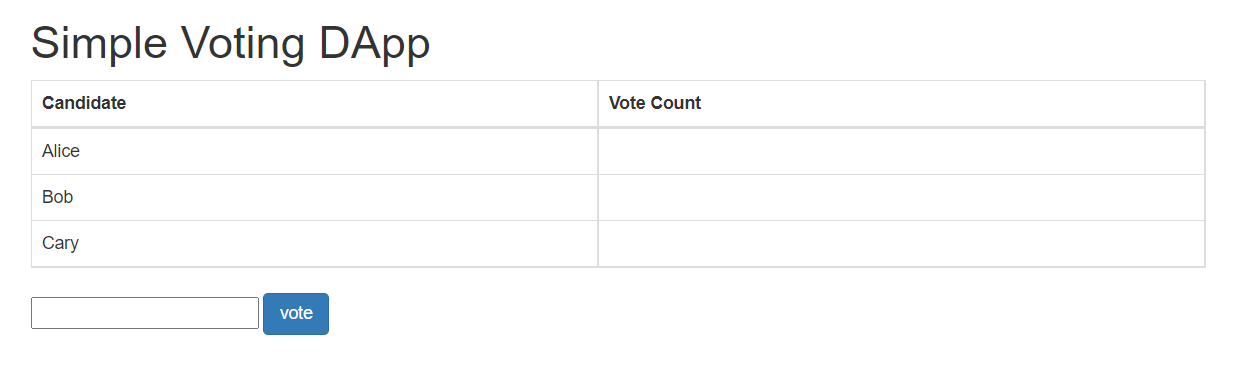
我想做的是一个简单的投票DApp,页面如下图所示:
 输入候选人名字就可以投票,表格右边显示票数。
我想在页面加载的时候显示候选人已有的票数,调用合约的js代码如下:
输入候选人名字就可以投票,表格右边显示票数。
我想在页面加载的时候显示候选人已有的票数,调用合约的js代码如下:
$(document).ready(function(){
var candidateList = Object.keys(candidates);
for (let i = 0; i < candidateList.length; i++){
let tmpName = candidateList[i];
let name = web3.utils.toHex(tmpName);
voteContract.methods.totalVotesFor(name).call(function (err, res) {
if (err) {
console.log("An error occured", err)
return
}
console.log(res) //这里返回的结果我想先输出在控制台看一下
})
// $('#' + candidates[tmpName]).html(count);
}
});所调用的合约函数如下:
function totalVotesFor(bytes32 candidateName) public view returns (uint8) {
require(validateCandidate(candidateName));
return votesReceived[candidateName];
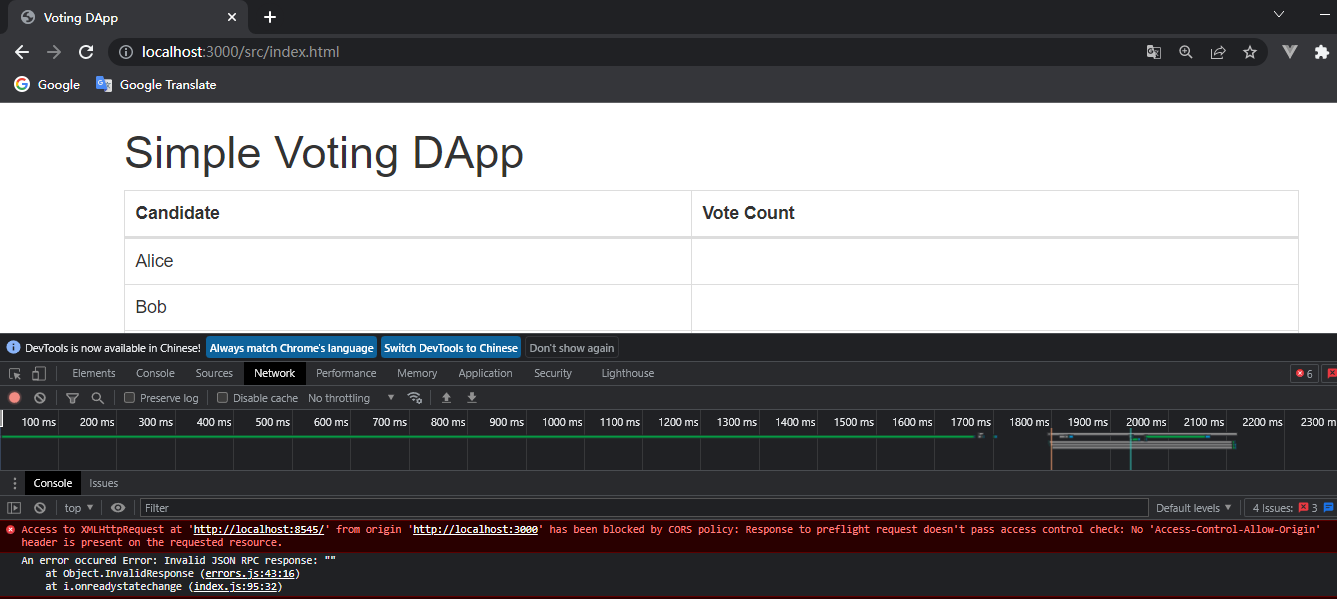
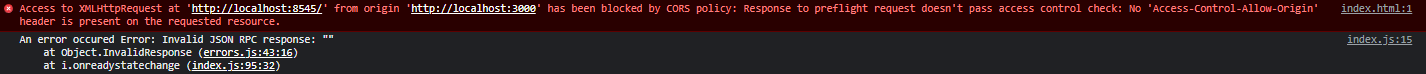
}只是简单返回一下得票数。 我将前端页面部署在了本地lite-server上,也就是localhost:3000,区块链我也跑在了本地localhost:8545上。我在执行上述js代码时,浏览器出现如下错误:

 看描述是跨域了,我尝试了多种解决办法,都未能成功。求大佬解答。
看描述是跨域了,我尝试了多种解决办法,都未能成功。求大佬解答。
请先 登录 后评论
您需要登录后才可以回答问题,登录
- 3 关注
- 0 收藏,3205 浏览
- Misaka 提出于 2022-07-20 14:37
