Solana Pay:你需要知道的一切
- Helius
- 发布于 2023-08-31 22:34
- 阅读 2233
本文介绍了Solana Pay的工作原理和实现方案,提供了详细的参数解析和通过Next.js构建Solana Pay QR码的步骤。通过简单的URL来进行SOL或SPL Token的转账,该方法提升了支付的流畅性和用户体验,并附有完整的代码示例和图示,适合开发者参考和学习。
基于Solana区块链构建的Solana Pay是一种通用语言,用于简化URL中的交易。它提供即时交易和微小的交易费用,是一种让支付更为顺畅的新方式,旨在提升用户体验。
可以将这些URL视为特殊的网站地址,能够转化为二维码或NFC标签,或者在需要进行支付或设置交易时在个人及应用之间共享。这使得使用Solana交易的整个过程更加无缝和安全。
Solana Pay:如何运作
Solana Pay为用户与智能合约交互和转移代币提供了一种不同的方式。用户不再需要连接钱包,而是可以通过链接查看和签署交易。这消除了需要连接钱包进行交互的障碍。无论是简单的支付还是与应用的互动,都能够处理交易请求和转账请求。
Solana Pay的主要特性是转账请求,它是一种非互动的SOL或SPL Token转账请求。值得注意的是,并非所有的Solana钱包都接受这种格式,但大多数流行钱包都支持(Phantom、Solflare和Glow)。以下是Solana Pay转账请求URL的样子:
solana:<recipient>?amount=<amount>&spl-token=<spl-token>&reference=<reference>&label=<label>&message=<message>&memo=<memo>URL中的参数由钱包直接用来组成交易。在本指南中,我们将专注于转账请求,但重要的是要注意几乎任何Solana交易都可以转换为有效的Solana Pay URL。
参数
现在让我们逐一分析每个参数:
收款人:
这是你发送SOL的人的公钥。对于SPL Token转账,你可以在spl-token字段中指定代币类型。钱包使用这些信息来确定转账的实际账户。
金额
你正在发送的SOL或代币的数量。如果少于1,应该在小数点前加一个0。如果没有金额,钱包会要求你输入。如果转账SOL,则该金额单位为SOL,而不是lamports。
SPL Token
这个可选字段表示某种类型的SPL Token账户的铸造地址。如果不包含它,交易将只是正常的SOL转账。
参考
交易中编码的唯一标识符。它用于帮助找到特定的交易并验证交易结果。
标签
转账请求出处的简短描述。这可以是一个商店或一个应用。钱包向用户显示该信息,以提供关于交易的信息。
信息
一个编码的URL,存储了关于转账原因的细节。这可以包括你在购买什么、订单ID或简单备注。它也被钱包用来提供更多的上下文信息给用户。
备忘录
包含在支付交易中的注释。这不应该包含任何私人或敏感信息,因为这些信息是链上存储的。
这些细节使你对交易拥有全面的掌控能力,使你的钱包与接收人的互动变得简单明了。为确保安全,应用程序应在交易在链上得到确认后才处理交易。
Solana Pay:示例URL
发送0.5 SOL:
solana:CckxW6C1CjsxYcXSiDbk7NYfPLhfqAm3kSB5LEZunnSE?amount=0.5&label=Amazon&message=Thanks%20for%20shopping%20at%20Amazon&memo=ID321发送5 USDC:
solana:CckxW6C1CjsxYcXSiDbk7NYfPLhfqAm3kSB5LEZunnSE?amount=5&spl-token=EPjFWdd5AufqSSqeM2qN1xzybapC8G4wEGGkZwyTDt1vSolana Pay:Next.js 实现
我们将构建什么?在本教程结束时,你应该有一个网络应用程序,它可以从用户输入的数据(钱包地址和SOL的数量)创建一个Solana Pay二维码。该应用还将通过在区块链上检查交易状态来显示支付状态。
前提条件
- 你需要在你的计算机上安装Node.js
- 需具备一定的React和TypeScript知识。
- 你需要一个Solana钱包来发送和接收资金。
- 你还需要一个Helius API密钥用以链上操作。你可以通过我们的开发者门户免费获取一个Helius API密钥,只需拥有一个钱包。
步骤
按照这些步骤使用Solana Pay与Next.js。
创建一个 Next.js 应用
首先确保已安装Node,然后创建 Next.js 应用。在终端输入以下命令:
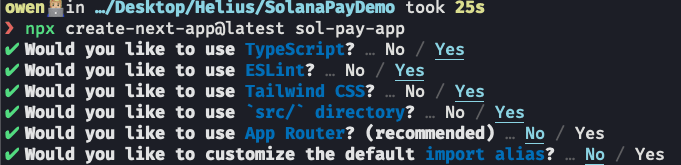
npx create-next-app@latest sol-pay-app接下来会提示你几个问题,你可以选择以下选项:

创建完成后,你可以通过进入目录导航:
cd sol-pay-app进入目录后,你可以通过以下命令启动应用:
npm run dev你可以访问http://localhost:3000/来查看你的应用。
安装包
此应用需要安装两个包:Solana web3.js和Solana Pay。我们还将使用一个名为“react-qr-code”的包来生成交易链接的二维码版本。
要安装这些包,你可以运行:
npm install @solana/pay @solana/web3.js bignumber.js react-qr-code --save创建前端
创建前端以显示Solana Pay二维码,并允许编辑接收SOL的地址和SOL的数量。出于安全原因,建议在后端执行所有逻辑(尤其是设置金额和接收者)。
然而,为了简化,我们还将在前端执行应用的逻辑。
- 导航到pages目录,并打开index.tsx文件。此文件表示你的主页。将现有代码替换为以下内容:
export default function Home() {
return (
<div className="flex flex-col items-center justify-center min-h-screen bg-gray-100">
<h1 className="mb-6 text-3xl font-bold text-orange-700">
Helius Solana Pay Demo
</h1>
</div>
);
}- 在页面顶部添加导入。
// imports
import {Cluster,clusterApiUrl,Connection,PublicKey,Keypair} from "@solana/web3.js";
import { encodeURL, createQR,findReference, FindReferenceError, validateTransfer } from "@solana/pay";
import BigNumber from "bignumber.js";
import { useState } from "react";
import QRCode from "react-qr-code";- 创建一个变量以存储你的Helius RPC URL。如果你计划部署此应用,建议使用ENV文件或代理来隐藏你的API密钥。
// get a free Helius RPC at helius.dev
const RPC="https://rpc.helius.xyz/?api-key="!- 使用你的Helius RPC URL创建一个Solana连接对象:
console.log('Connecting to the Solana network\n');
const connection = new Connection(RPC, 'confirmed');- 接下来,我们将声明并初始化将要使用的变量。这将包括创建Solana Pay URL所需的所有变量。你可以在
Home()函数内部创建这些变量。
// URL Variables
const [address, setAddress] = useState("");
const [recipient, setRecipient] = useState(
new PublicKey("CckxW6C1CjsxYcXSiDbk7NYfPLhfqAm3kSB5LEZunnSE"));
const [amount, setAmount] = useState(new BigNumber(1));
const [message, setMessage] = useState("Helius Demo Order");
const reference = new Keypair().publicKey;
const label = "Helius Super Store";
const memo = "Helius#4098";
// for the QR code
const [qrCodeValue, setQrCodeValue] = useState('');
const [paymentStatus, setPaymentStatus] = useState('');- 接下来,我们需要编写一个函数来创建支付。该函数将从输入字段获取变量,并使用encodeURL方法创建一个编码的Solana Pay URL。完成后,我们将该URL对象转换为字符串,并保存以供稍后显示二维码。以下代码应添加在变量下面:
async function createPayment() {
console.log("Creating a payment URL \n");
setRecipient(new PublicKey(address));
const url = encodeURL({
recipient,
amount,
reference,
label,
message,
memo,
});
setQrCodeValue(url.toString()); // 将URL对象转换为字符串
checkPayment();
}- 创建支付后,我们将向用户展示二维码,用户将能够扫描该二维码并进行交易。为了验证该交易是否已经发生并成功,我们需要创建一个函数来检查链上支付交易。在上述
createPayment函数中,你可以看到我们在创建交易后调用此函数。
async function checkPayment() {
// 更新时间状态
setPaymentStatus('pending');
// 搜索交易
// 验证交易
}这个函数将包含两个部分:搜索确认的交易和验证交易。
由于用户将从不同的设备与交易进行交互,因此没有办法确切知道交易何时发生。相反,我们将不断检查是否发生了与匹配引用的交易及其状态。这个过程是通过Solana Pay的findReference方法完成的。
// 搜索交易
console.log('Searching for the payment\n');
let signatureInfo;
const {signature} = await new Promise((resolve, reject) => {
const interval = setInterval(async () => {
console.count('Checking for transaction...'+reference);
try {
signatureInfo = await findReference(connection, reference, { finality: 'confirmed' });
console.log('\n Signature: ', signatureInfo.signature,signatureInfo);
clearInterval(interval);
resolve(signatureInfo);
} catch (error: any) {
if (!(error instanceof FindReferenceError)) {
console.error(error);
clearInterval(interval);
reject(error);
}
}
}, 250);
});
// 更新支付状态
setPaymentStatus('confirmed');一旦找到交易,我们需要确保交易中的正确事项发生。
这包括检查正确的收款人是否收到了代币,以及正确数量的代币是否被发送。为此,我们将使用Solana Pay的validateTransfer方法:
// 验证交易
console.log('Validating the payment\n');
try {
await validateTransfer(connection, signature, { recipient: recipient, amount });
// 更新支付状态
setPaymentStatus('validated');
console.log('Payment validated');
return true;
} catch (error) {
console.error('支付失败', error);
return false;
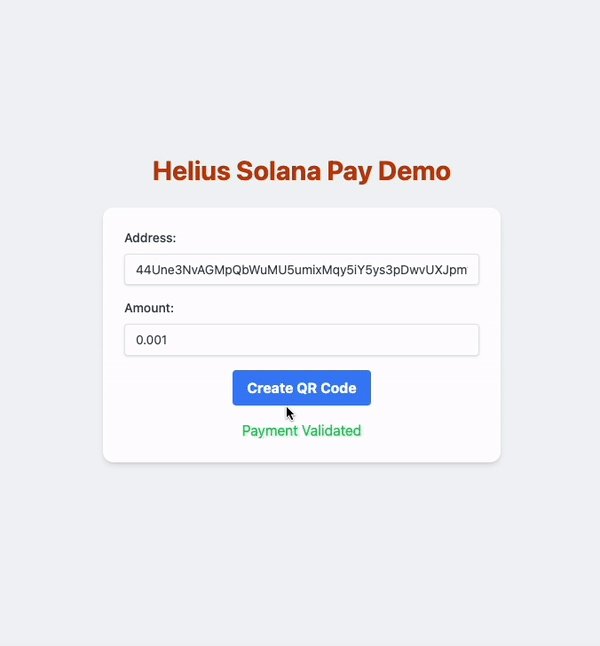
}- 最后一步是在UI中添加TSX。我们将使用Tailwind来给元素加样式。UI将包括一个标题、两个输入字段(用于获取收款人的地址和SOL的数量)、一个按钮,以及一个Solana Pay二维码。当支付验证后,Solana Pay二维码将被文本“支付验证”替代。按钮将调用
createPayment方法。
// 验证交易
return (
<div className="flex flex-col items-center justify-center min-h-screen bg-gray-100">
<h1 className="mb-6 text-3xl font-bold text-orange-700">
Helius Solana Pay Demo
</h1>
<div className="w-full max-w-md p-6 mx-auto bg-white rounded-xl shadow-md">
<div className="mb-4">
<label className="block mb-2 text-sm font-medium text-gray-700">
地址:
</label>
<input
type="text"
onChange={(e) => setAddress(e.target.value)}
className="w-full px-3 py-2 text-sm leading-tight text-gray-700 border rounded shadow appearance-none focus:outline-none focus:shadow-outline"
/>
</div>
<div className="mb-4">
<label className="block mb-2 text-sm font-medium text-gray-700">
数量:
</label>
<input
type="number"
onChange={(e) => setAmount(new BigNumber(e.target.value))}
className="w-full px-3 py-2 text-sm leading-tight text-gray-700 border rounded shadow appearance-none focus:outline-none focus:shadow-outline"
/>
</div>
<div className="flex justify-center items-center">
<button
className="px-4 py-2 font-bold text-white bg-blue-500 rounded hover:bg-blue-700"
onClick={createPayment}
>
创建二维码
</button>
</div>
<div>
{paymentStatus === 'validated' ? <p className="mt-4 text-green-500 text-center">支付验证</p> : <div className="flex justify-center mt-4">
{qrCodeValue && }
</div>}
</div>
</div>
</div>
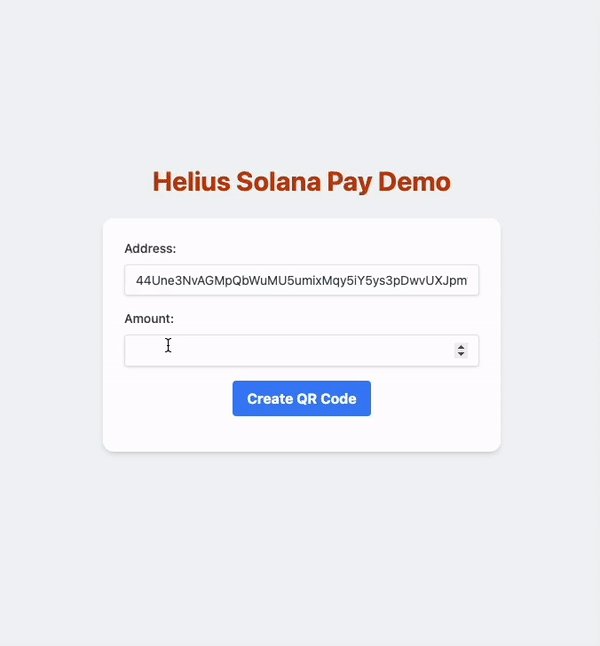
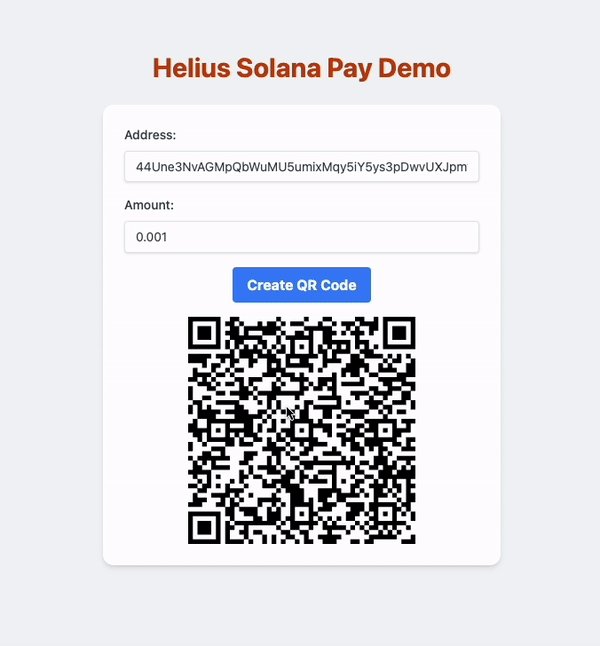
);完成所有这些步骤后,你应该会有一个外观和行为如下的应用:

Solana Pay:创造无缝体验
无论你是在进行支付还是设置交易,Solana Pay的编码系统为用户和应用提供了无缝的体验。希望本指南能作为一个综合工具,帮助理解和实现Solana Pay,使你与Solana区块链的互动更加顺畅和高效。如需任何帮助,请随时加入Helius Discord或在Twitter上联系。
- 找到应该放在index.tsx文件中的完整代码
- 了解更多关于Solana Pay
- 查找Solana Pay的文档
- 原文链接: helius.dev/blog/solana-p...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 隔离风险的艺术:2026 模块化借贷协议深度拆解 69 浏览
- 2026 DeFi 新范式:拆解基于 Delta 中性的“合成美元”架构 115 浏览
- 分层收益模型实战:一套代码打通理论到落地全流程 178 浏览
- 智能合约代理模式:2026 年安全指南 175 浏览
- 拒绝利率波动!用代码把「固定收益」写进合约:固定利率协议开发实录 164 浏览
- 解锁抵押品最大化价值!用 Solidity 把「抵押清算」写进合约:开发全实录 256 浏览
- Hardhat V3 实战:期货合约从开发到部署的完整实现 273 浏览
- Solana安全检查清单:Anchor和原生程序的45个关键检查项 243 浏览
- 从理论到实操:期权核心逻辑梳理与代码实现 333 浏览
- BlockThreat - 2026年第4周 282 浏览
- Solidity多语言支持:让你的合约会说“全球话”,用户体验直接拉满! 256 浏览
- NFT 进阶开发!ERC6551 场景应用 + 理论代码全解析 339 浏览

