Uniswap V2部署
- 加密曙光
- 发布于 2021-12-12 18:07
- 阅读 10150
最近在研究uniswap v2版本逻辑和代码,接下来我们以一篇uniswap v2版本的部署,开启uniswap的学习之路。
最近在研究uniswap v2版本逻辑和代码,接下来我们以一篇uniswap v2版本的部署,开启uniswap的学习之路。
部署步骤如下:
1、准备合约
- 工厂合约
- weth合约
- 路由合约
- multicall合约
2、前端
- uniswap前端
-
uniswap sdk
以上二者从uniswap历史提交记录里面找,可以避免很多版本兼容问题。
3、npmjs账号
- 注册npmjs账号,注册之后需要打开注册所使用的邮箱,进行验证,否则将无法提交包
4、github账号
- 注册github账号,用于发布公网可以访问的前端
5、准备测试网的eth,我们选择在rinkeby测试网进行部署
操作顺序:
1、部署工厂合约,需要修改,添加一行代码:
bytes32 public constant INIT_CODE_PAIR_HASH = keccak256(abi.encodePacked(type(UniswapV2Pair).creationCode));2、部署WETH合约
3、修改路由合约,将init hash code修改为从工厂合约获取的值,然后部署路由合约
4、部署multicall合约
5、修改uniswap-sdk,并上传到npmjs
6、修改前端,并在本地测试
7、将前端代码发布到github pages并测试
接下来按照上述步骤,逐个讲解。
合约准备
1、工厂合约:
https://cn.etherscan.com/address/0x5C69bEe701ef814a2B6a3EDD4B1652CB9cc5aA6f#code
2、WETH合约:
https://cn.etherscan.com/address/0xc02aaa39b223fe8d0a0e5c4f27ead9083c756cc2#code
3、路由合约02:
https://cn.etherscan.com/address/0x7a250d5630b4cf539739df2c5dacb4c659f2488d#code
4、multicall合约:
https://cn.etherscan.com/address/0x5e227ad1969ea493b43f840cff78d08a6fc17796#code
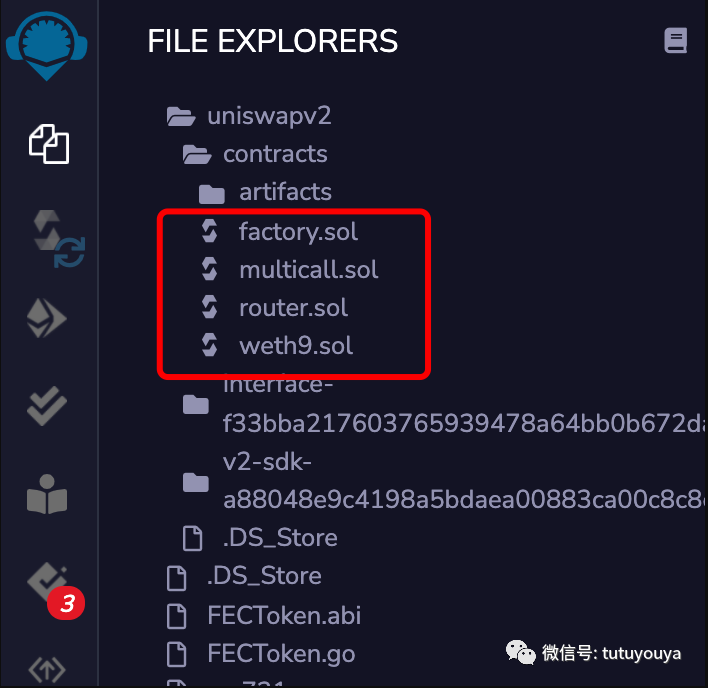
从以上四个地址,分别赋值线上合约,保存到本地。在remix浏览器中,应该是如下:

部署合约
1、先部署工厂合约,这里要注意,Optimization Enabled的选择要和以太坊浏览器工厂合约开源代码页面的一致。然后记录合约地址和init code hash,供后续使用。
2、部署WETH合约,并获取合约地址,供后续使用。
3、部署路由合约,需要传工厂合约和WETH合约的合约地址。
4、部署multicall合约。
修改SDK
打开文件:
uniswapv2/v2-sdk-a88048e9c4198a5bdaea00883ca00c8c8e582605/src/constants.ts,
修改:
export const FACTORY_ADDRESS = '0x08F5FdED6e0CFCb4D293158F54Bb3bE9cB5b8af4'export const INIT_CODE_HASH = '0xf537710a25e17d16d243cc0ec2316e5f9f2196f5391152b4a6775342a34603af'将上述两个值修改为刚刚部署的工厂合约的合约地址和通过工厂合约获取的init code hash
然后执行命令下载包
npm i并等待下载完成。
然后修改文件:
uniswapv2/v2-sdk-a88048e9c4198a5bdaea00883ca00c8c8e582605/src/entities/token.ts[ChainId.RINKEBY]: new Token( ChainId.RINKEBY, 'weth合约地址', 18, 'WETH', 'Wrapped Ether' ),将上述代码中的合约地址修改为我们刚刚部署的weth合约地址。由于我们的交易所部署在rinkeby,所以我们只修改这一个即可。
接下来修改文件:
uniswapv2/v2-sdk-a88048e9c4198a5bdaea00883ca00c8c8e582605/package.json
将name和version修改为你自己的即可。
{ "name": "yourname-sdk", "license": "MIT", "version": "1.0.0", "description": "🛠 An SDK for building applications on top of Uniswap.", "main": "dist/index.js", "typings": "dist/index.d.ts", "files": [ "dist" ],接下来需要将次sdk发布到npmjs,需要登录,输入账号、密码、邮箱,登录成功之后,执行npm publish命令,即可发布到npmjs,如果出现错误,可能的原因为名字重复,或npm版本不兼容。
修改前端代码
修改文件:
uniswapv2/interface-f33bba217603765939478a64bb0b672da63eccbc/src/constants/index.ts
将路由合约修改为我们刚刚部署的路由合约的合约地址:
export const ROUTER_ADDRESS = '0x3E96dC801F844edD14Dad207b6431c00C7b4c99a'然后修改文件:
uniswapv2/interface-f33bba217603765939478a64bb0b672da63eccbc/src/constants/lists.ts
这里是修改前端页面展示的token的列表,我们修改为如下即可:
// the Uniswap Default token list lives hereexport const DEFAULT_TOKEN_LIST_URL = 'https://raw.githubusercontent.com/compound-finance/token-list/master/compound.tokenlist.json'export const DEFAULT_LIST_OF_LISTS: string[] = [ DEFAULT_TOKEN_LIST_URL]然后移除前端使用的@uniswap/uniswap-sdk,
npm remove @uniswap/uniswap-sdk然后下载刚刚发布到npmjs的sdk包,
npm i yourname-sdk然后编译一次。
然后全局替换,将@uniswap/uniswap-sdk替换为yourname-sdk,需要替换的文件很多,完成之后,本地运行:
npm run start之后即可本地打开。

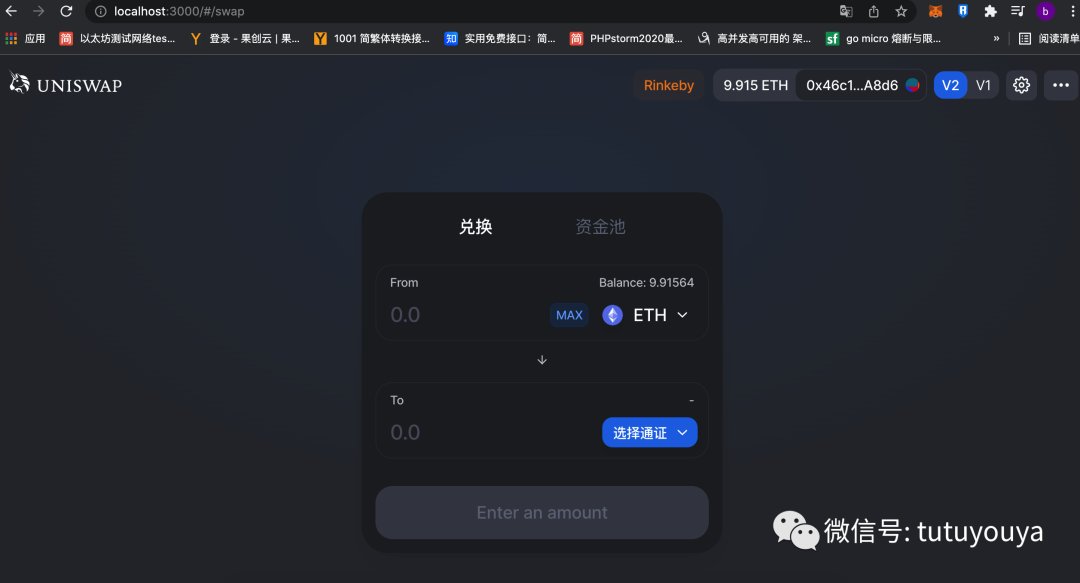
可以打开http://localhost:3000,查看部署情况。

如此我们已经部署完成。
接下来我们发行两个erc20 token,来添加流动性和进行swap。
合约代码如下:
// SPDX-License-Identifier: GPL-3.0pragma solidity 0.8.0;import "@openzeppelin/contracts/token/ERC20/ERC20.sol";contract FECToken is ERC20 { constructor() ERC20("AAA","AAA TOKEN") { _mint(msg.sender,100000000000000000000000); } }// SPDX-License-Identifier: GPL-3.0pragma solidity 0.8.0;import "@openzeppelin/contracts/token/ERC20/ERC20.sol";contract FECToken is ERC20 { constructor() ERC20("BBB","BBB TOKEN") { _mint(msg.sender,200000000000000000000000); } }然后得到了两个合约地址:
AAA:0xf7c65657a9f4919d121d5f18000dfc2d3a348d64
BBB:0x4f28f0b2ee3849d10867bc626aa115915baafd1e
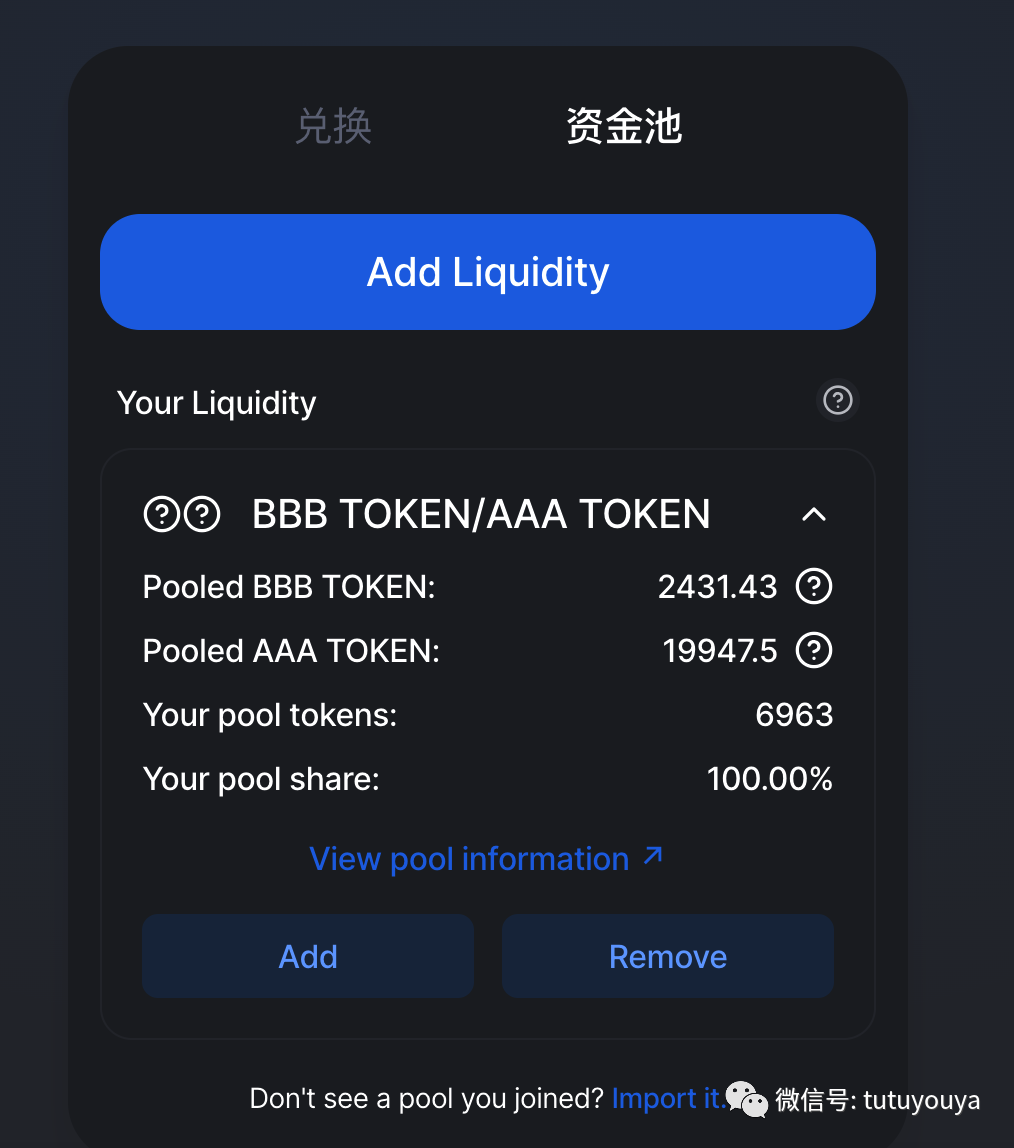
具体添加流动性和兑换,可以通过页面进行操作,这里不再详细赘述。

接下来将前端代码发布到github。
需要安装:gh-pages
npm i gh-pages然后修改文件:
uniswapv2/interface-f33bba217603765939478a64bb0b672da63eccbc/package.json
将scripts部分添加一行:
"deploy":"gh-pages -d build",最终为:
"scripts": { "deploy":"gh-pages -d build", "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject", "lint": "eslint 'src/**/*.{js,jsx,ts,tsx}'", "integration-test": "start-server-and-test 'serve build -l 3000' http://localhost:3000 'cypress run'" },然后执行命令:
npm run buildnpm run deploy然后就可以发布到github了,我们发布的地址为:
https://100btcer.github.io/100btcerswap
至此,uniswap v2版本部署已经完成。
- 第3章:去中心化交易所 1983 浏览
- Uniswap The Compact 审计 516 浏览
- Uniswap Tribunal 审计 602 浏览
- Uniswap Labs Compact Emissary代码审计 878 浏览
- 从零部署一套 Uniswap V2:合约、SDK、前端到上线完整实战 735 浏览
- 探索自动化做市商协议 (AMM) 5900 浏览
- AMM 安全深度解析 - 第2部分:主流 DEX 平台深度解析 3792 浏览
- 第16章:DeFi 诉讼 1141 浏览
- 第7章:去中心化交易所(DEX) 1158 浏览
- Swap API 介绍:一键完成跨链 Swap 1450 浏览
- SekaiCTF2025 Sekai Meme Launcher题解 1353 浏览
- Uniswap 的 ERC-7683:驱动流动性增长 3191 浏览

